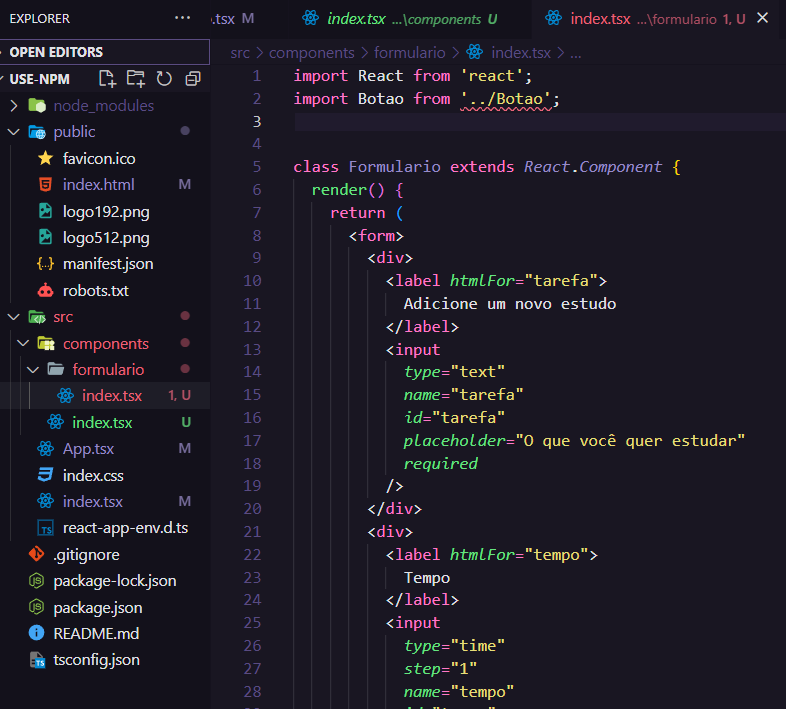
import React from "react";
import Botao from "../Botao";
class Formulario extends React.Component{
render(){
return{
<form>
<div>
<label htmlFor="tarefa">
Adicione um novo estudo
</label>
<input
type="text" / name="tarefa"
id="tarfea"
placeholder="O que você quer estudar"
required>
</div>
<div>
<div>
<label></label>
<input type="time"/>
</div>
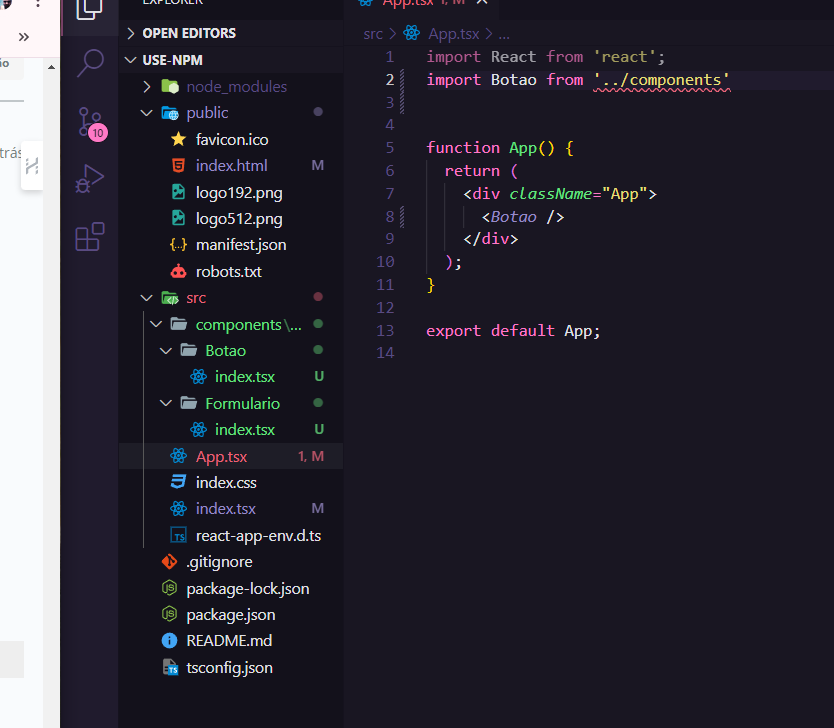
<Botao/>
</form>
}
}
}
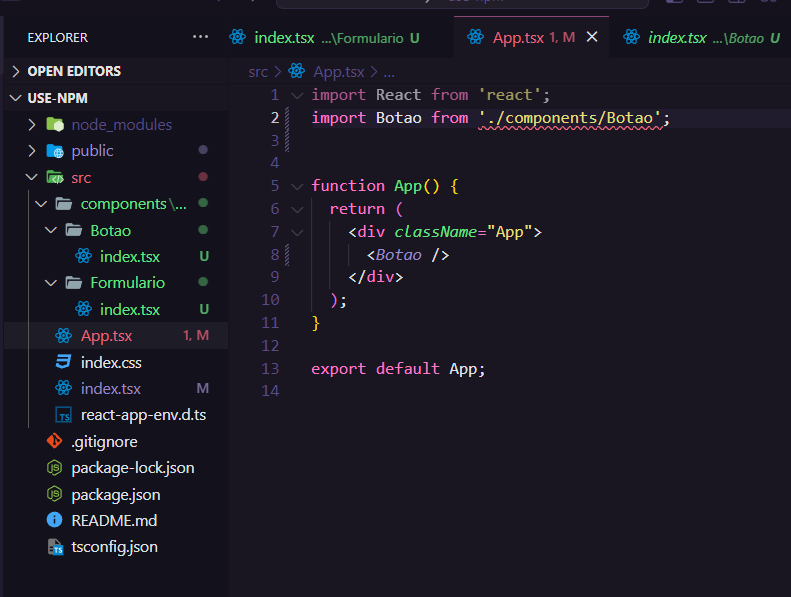
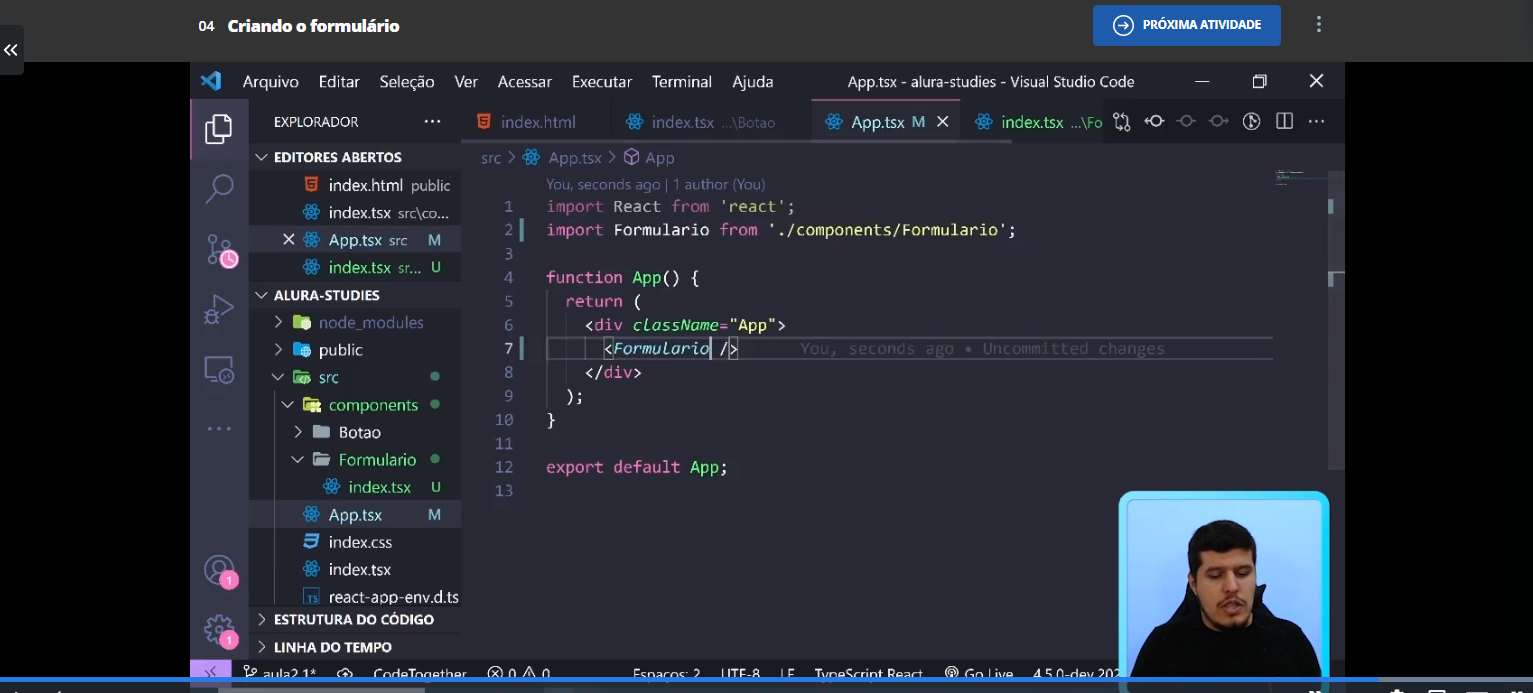
Até agora escrevi isso, mas retorna várias mensagens de erro. O que estou fazendo errado?