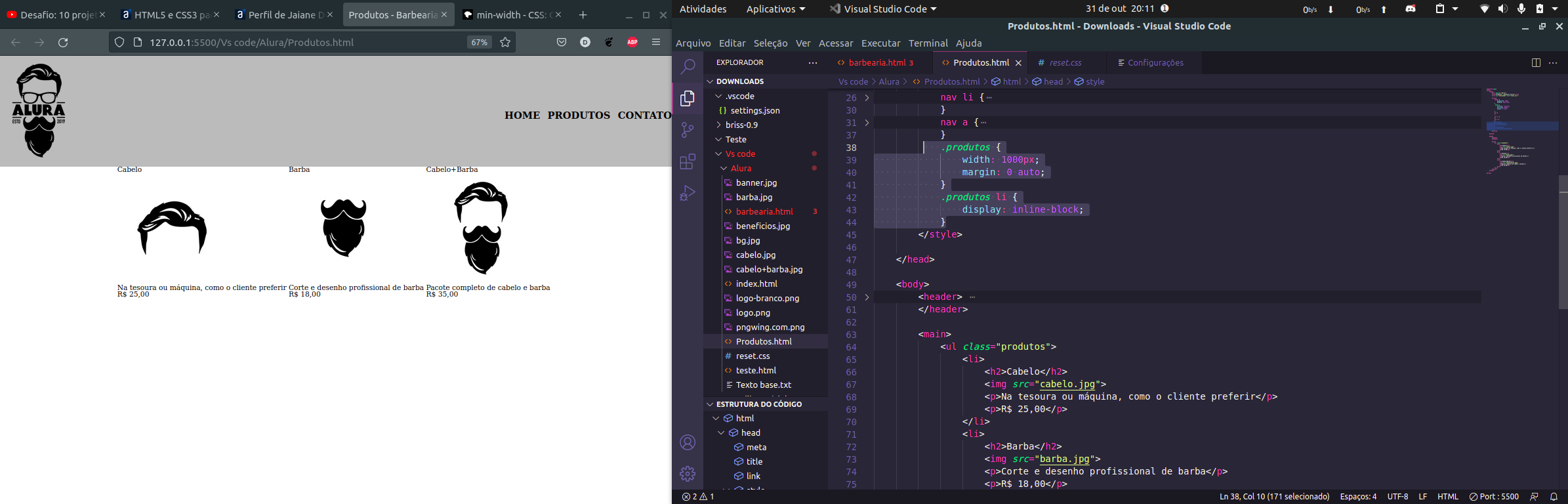
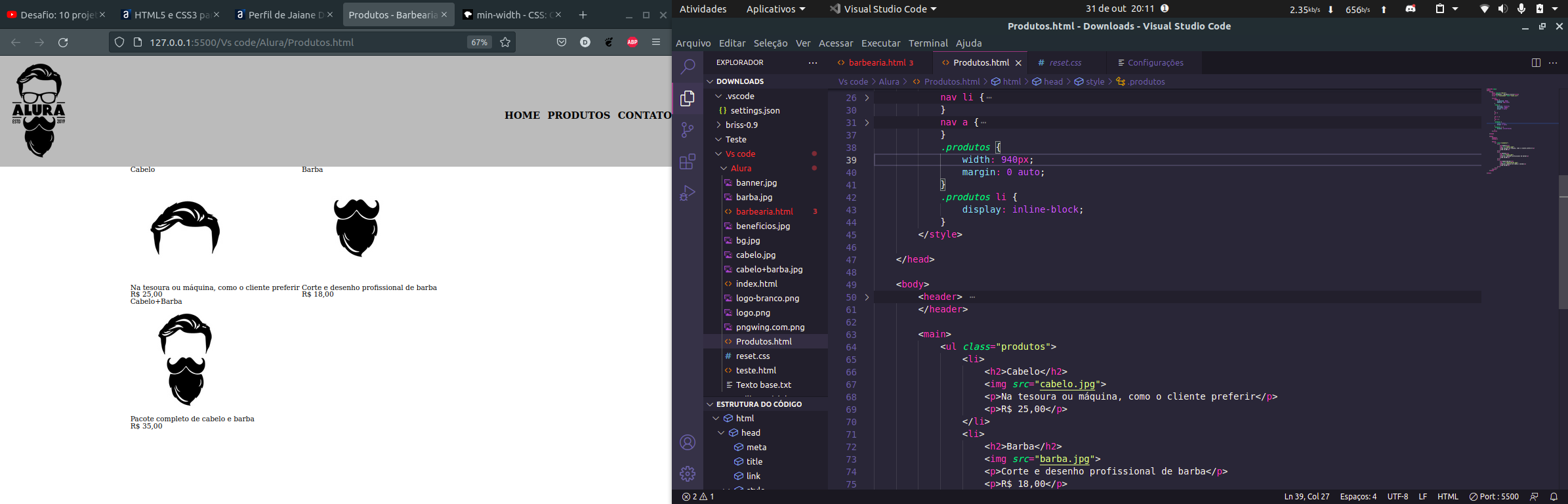
Eu segui tudo conforme o vídeo, porém há uma diferença em relação a propriedade width usada tanto na classe .produto quando na header.
Se eu uso 940px não fica do tamanho certo na tela do meu computador e eu uso dois monitores e da diferença tbm. Disponibilizei na imagem dois prints, um com 940px como indicado no vídeo e outro com 1000px, valor q eu chutei pra ver como iria se comportar na tela. Minha dúvida é por que isso aconteceu e como saber o certo qual usar?
!