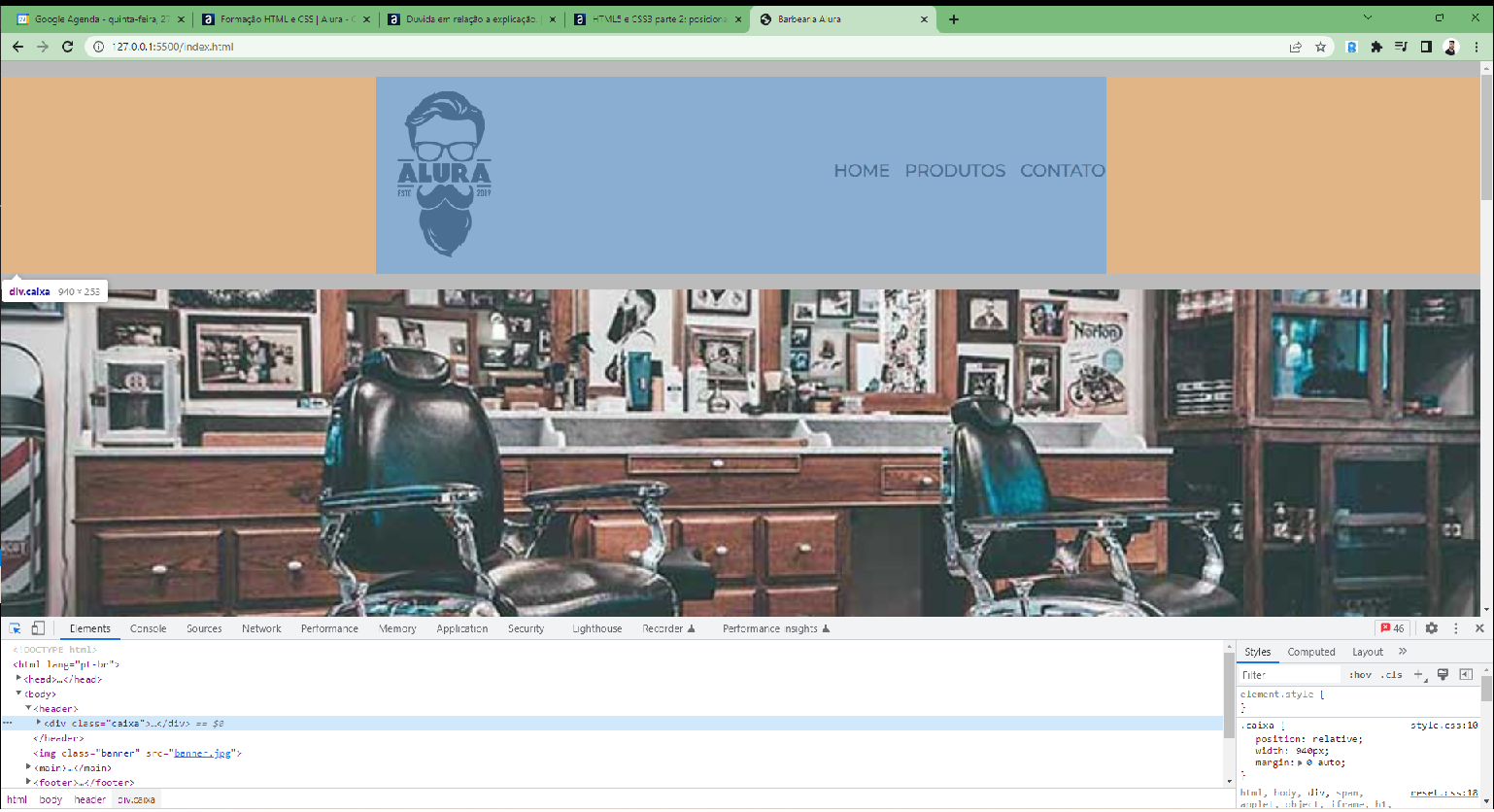
Olá, tudo bem? O código que escrevi deu certo, eu entendi por cima essa aula mas confesso que no vídeo 7 da aula 3 quando ele fala "porque o meu menu é absoluto, mas a minha caixa é relativa, então ele é absoluto em relação a esse elemento que também levantou do meu HTML." levantou o que? caixa seria a classe caixa ou agora todo o elemento cinza é a caixa? Eu não entendi é nada, se puderem me ajudar a interpretar essa frase. Também tenho duvidas na propriedade (não sei se posso chamar de propriedade) padding, as vezes se usa padding: left ou righit. Mas dessa vez foi com 20px e 0, o primeiro é altura e o segundo largura? Sei que são muitas duvidas, mas se alguém puder me esclarecer tudo isso ficarei grato.