Estou fazendo o challenge de front-end e nao estou conseguindo enviar os dados do formulario salvos no local Storage para a pagina de comunidade. As infos estao sendo coletadas corretamente, mas o objeto que criei nao avança. Esse é meu codigo atual:
saveButton.addEventListener('click', () => {
// e.preventDefault() if (typeof(Storage) !== "undefined") { // console.log("suporta") const newProject = grabCode() saveLocalStorage(newProject) // console.log(newProject) }else{ console.log("nao suporta") } })
let idNumber = 1;
if (localStorage.length >= 0) { idNumber = localStorage.length }
function grabCode(){ let newProject = { 'id': creatNewId(), 'projectDetails': { 'name': projectName.value, 'descripction': projectDescribe.value, 'language': selectLanguage.value, 'code': boxEditor.querySelector('code').innerText, 'color': color.value, 'likes': false, 'allMyLikes': 0 } } return newProject }
function creatNewId() { if (localStorage.length == 0) { return 0 //localStorage.length } else { if (localStorage.length == idNumber) { let newId = idNumber idNumber++ return newId } } }
function saveLocalStorage(objectJson) { localStorage.setItem(objectJson.id, JSON.stringify(objectJson)) }
const communityPojects = document.querySelector('[js-comu-projects]')
new function () { showMyProjects() }
function showMyProjects() {
if (localStorage.length == 0) {
return
}
let project = []
for (let i = 0; i < localStorage.length; i++) {
project.push(JSON.parse(localStorage.getItem(i)))
}
project.forEach(printNewProjects => {
communityPojects.innerHTML += newCard(printNewProjects)
const codeHtml = communityPojects.querySelector([data-id="${printNewProjects.id}"])
})
}
function newCard(printNewProjects) {
let card =
${printNewProjects.projectDetails.descripction}
${printNewProjects.projectDetails.name}
${printNewProjects.projectDetails.language}
return card}
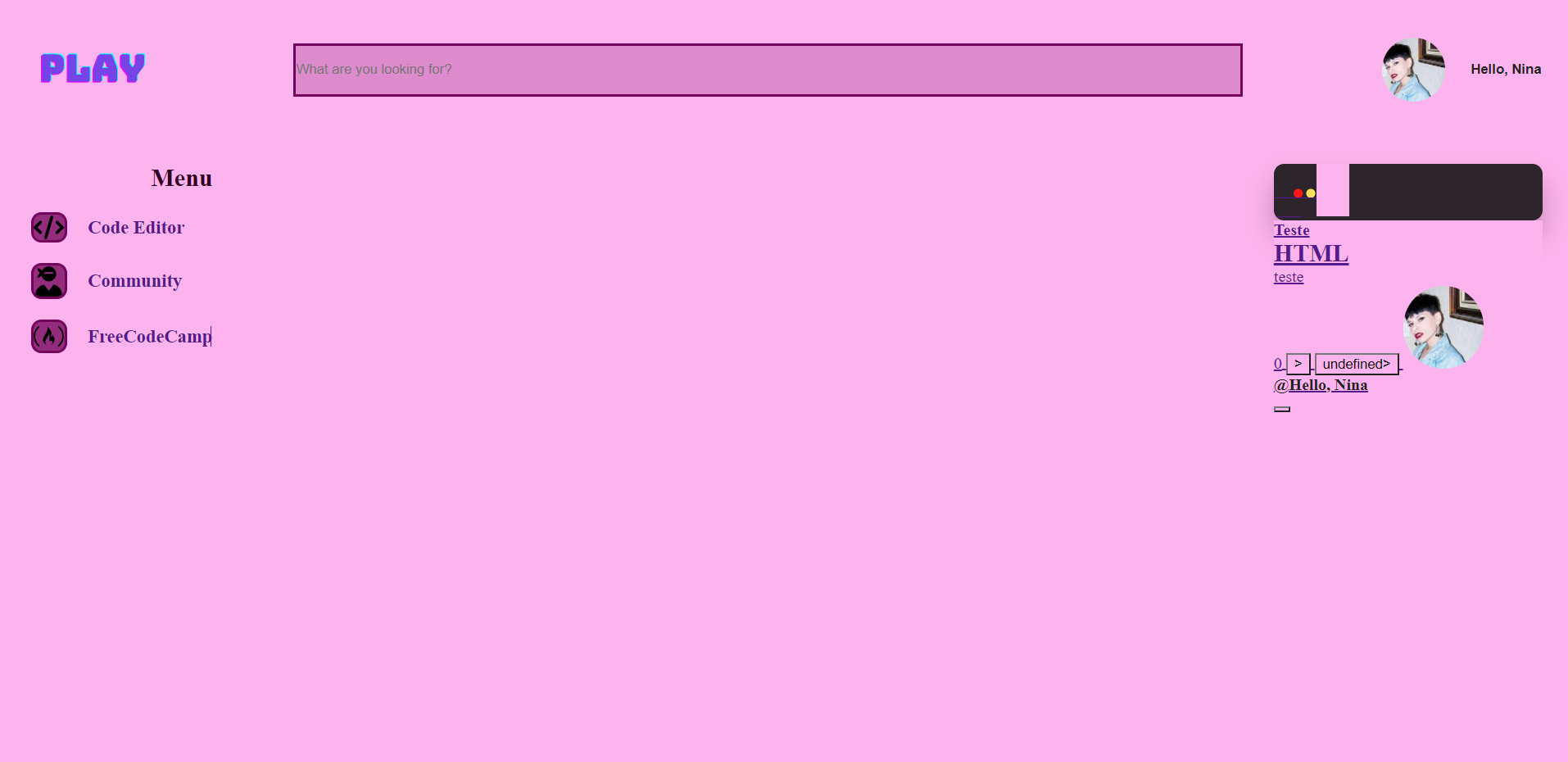
Resultado que obtenho: