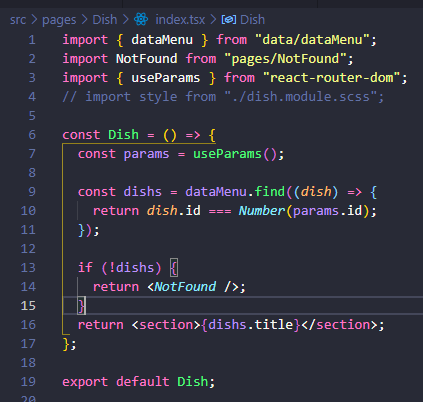
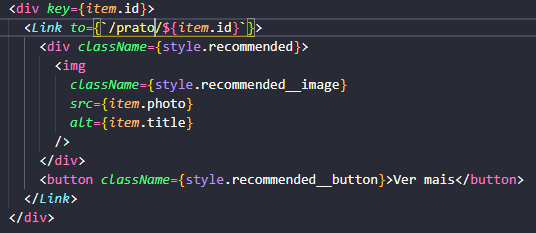
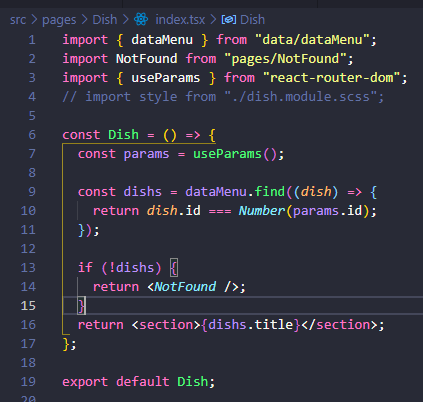
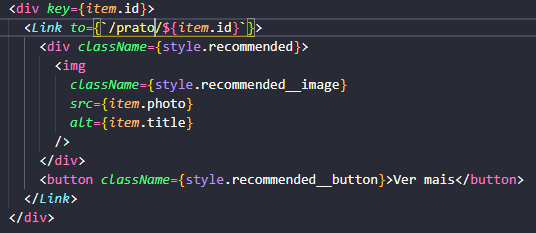
Entre uselocation e useParams eu optei por realizar desta forma e gostaria de saber se é uma boa pratica ou nao! se realmente eu deveria seguir o exemplo da aula pois achei muito mais complexo!!!


Entre uselocation e useParams eu optei por realizar desta forma e gostaria de saber se é uma boa pratica ou nao! se realmente eu deveria seguir o exemplo da aula pois achei muito mais complexo!!!


Olá Rafael, tudo bem?
Primeiramente, parabéns por estar estudando e buscando sempre melhorar suas práticas de código!
Sobre sua dúvida, é importante lembrar que não existe uma única "melhor prática" para todos os casos. Cada situação pode demandar uma abordagem diferente e cabe ao desenvolvedor avaliar qual é a mais adequada para o contexto em que está trabalhando.
Dito isso, em relação ao uso de useLocation e useParams, ambos são hooks do React Router que podem ser utilizados para acessar informações da URL em um componente funcional.
Se você optou por utilizar apenas useParams em vez de useLocation, isso pode ser uma boa prática dependendo do que você precisa fazer com as informações da URL. useParams é mais simples e direto, retornando apenas um objeto com os parâmetros da URL. Já useLocation retorna um objeto com mais informações, como a URL completa e o histórico de navegação.
No entanto, se você precisar acessar outras informações além dos parâmetros da URL, como a query string ou o histórico de navegação, useLocation pode ser mais adequado.
Em resumo, não há uma resposta definitiva sobre qual é a melhor prática, mas sim uma avaliação do que é mais adequado para cada situação.
Espero ter ajudado e bons estudos!