Olá, pessoal! Espero que estejam todos bem!
Estou com uma dúvida em um projeto que estou realizando, que se trata de uma calculadora de idades. Estou fazendo a construção da página primeiro e, a princípio, estava tudo certo, faltando apenas adicionar as frases de erro para quando o formulário for preenchido de forma inválido ou não for preenchido. O erro acontece quando, ao fazer a inserção dos textos que apontam o erro, os campos de formulário se deslocam para a esquerda, além de aparentemente não aceitar modificação de posicionamento, visto que tentei modificar o 'justify-content' e não foi possível. Seguem imagens com o erro e um comparativo de como está sem apresentação dos textos:
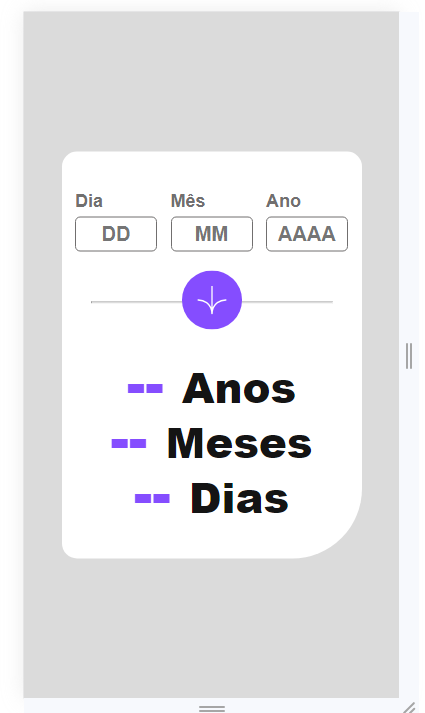
Esta é a imagem do resultado normalmente, e como deve ficar:

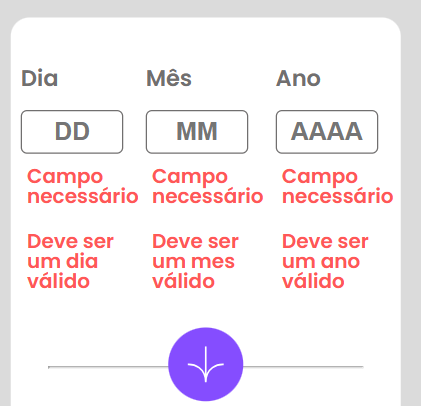
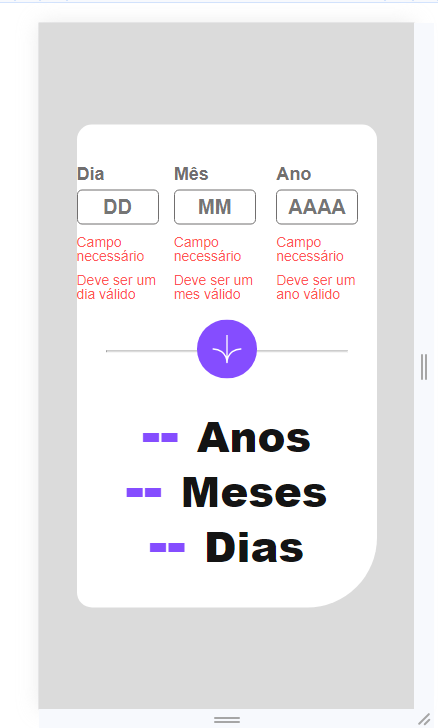
E essa é a imagem com o erro, com os elementos deslocados para a esquerda, após inserção dos textos de erro no preenchimento do formulário:

Por questão de tamanho, não vou enviar os códigos aqui pelo chat do fórum, mas deixo meu repositório do projeto, para que possam dar uma olhada e tentar me ajudar, por favor:
Link do repositório: https://github.com/Iurygon/Age_Calculator
Desde já, muitíssimo obrigado!