Olá PessoALL!
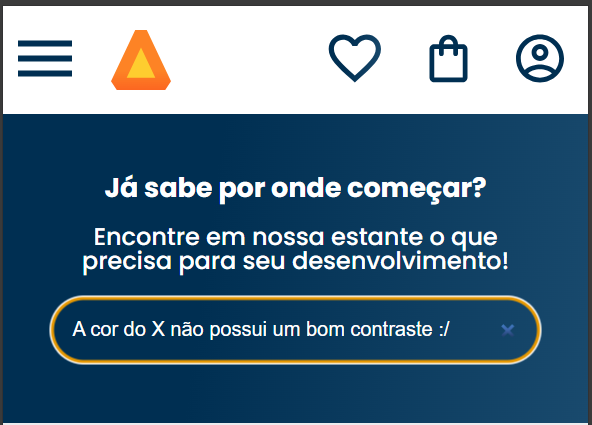
Ao fazer o código presente nesta aula, gostaria de saber se existe a possibilidade e como fazer a troca da cor do X presente no input de pesquisa. Com as cores do background, o X não possui um contraste legal, quase idêntico a cor no fundo.

Como sou um amante de UX, sei que esse X não é legal para um grupo de usuários que possui uma visão limitada. Então vem a dúvida, é possível mudar a cor do x do input? E substituir por outro ícone?





