Boa noite, pessoal! Me surgiu uma dúvida. Neste atual projeto, quando utilizo a tag strong no h2, ela "agrupa" meu texto e eu preciso utilizar o "gap" no CSS para tentar separar o texto. Porém, quando utilizei a mesma tag em outro projeto, e até no mesmo projeto, mas em outro trecho do código, o espaçamento do meu texto foi respeitado. Alguém poderia me explicar o que eu fiz de errado?!
 ;
;
 ;
;
<h1 class="titulo">Mais de 18 modalidades para você se divertir e celebrar o esporte!</h1>
<h2 class="paragrafo">Venha participar da maior festa esportiva do ano! Com opções para todas as idades e níveis, a 5ª Olimpíada do Clube Alemão promete agitar a nossa comunidade. Celebre conosco a vida ativa e faça novos amigos! <strong>Inscrições abertas!</strong></h2>
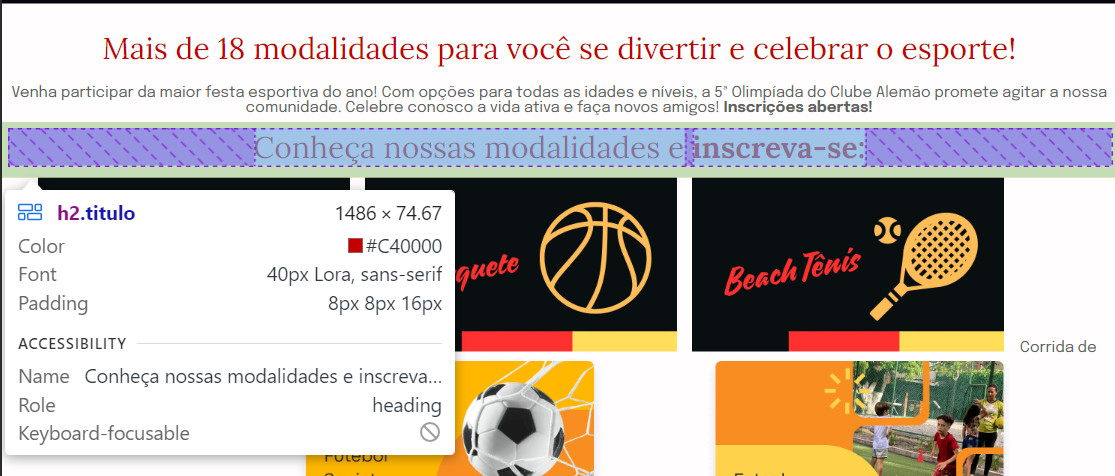
<h2 class="titulo">Conheça nossas modalidades e <strong>inscreva-se:</strong></h2>
.titulo{ color: var(--cor-de-titulo); padding: 0.5rem 0.5rem 1rem 0.5rem; font-family: var(--fonte-de-titulo); font-weight: 400; font-size: 40px; display: flex; justify-content: center; gap: 10px;
}
.paragrafo{ color: var(--cor-de-texto); font-family: var(--fonte-de-texto); font-weight: 400; padding: 0.5rem; font-size: 20px; text-align: center; text-decoration: none;
}





