E aí! Beleza?
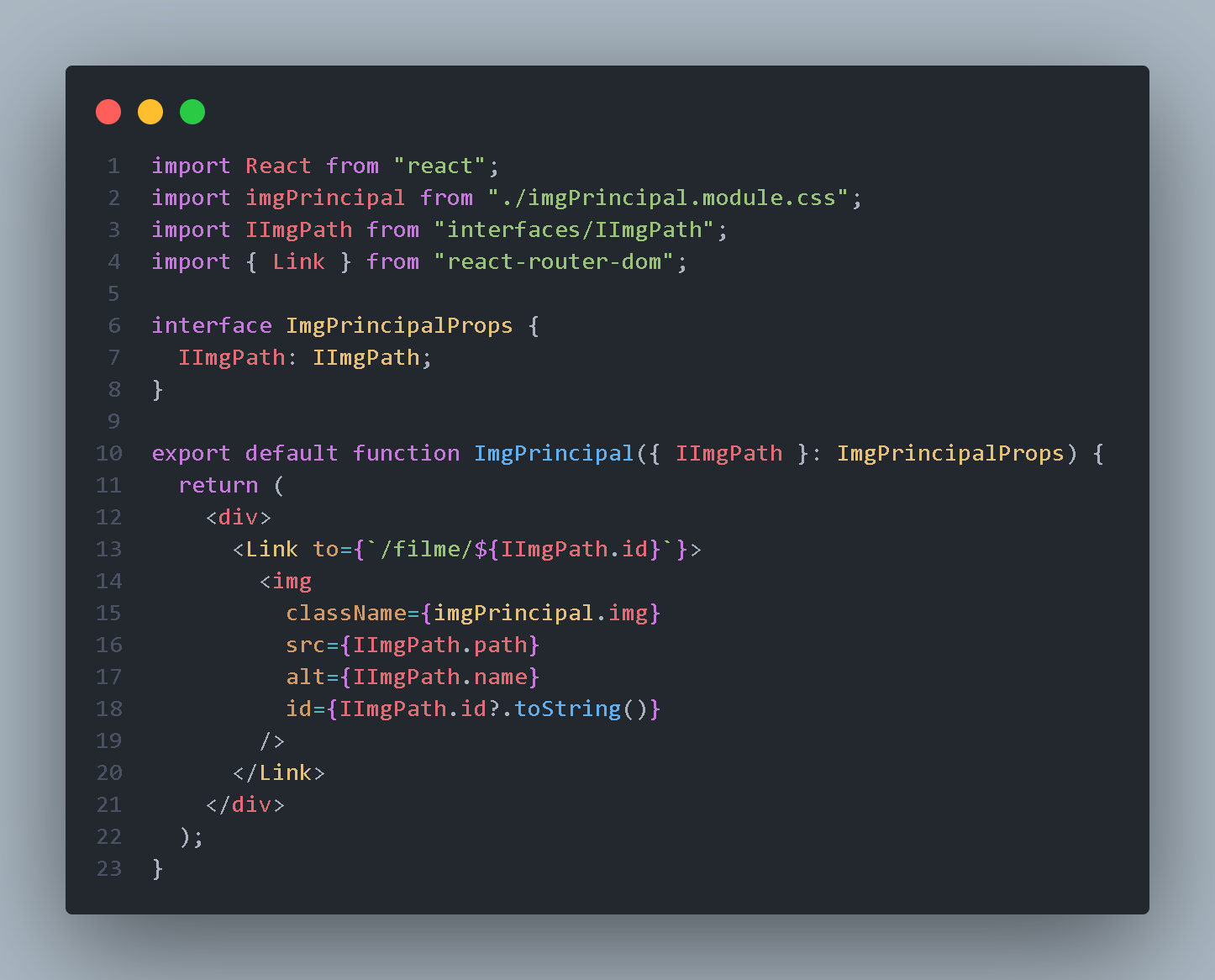
Então, no seu ImgPrincipal, vi que você tá usando o Link pra mandar pro detalhe do filme. Mas, pra garantir que o id da imagem seja passado certo, tem que dar uma olhada na prop to desse Link. Tipo assim:
<Link to={`/filme/${IImgPath.id}`}>
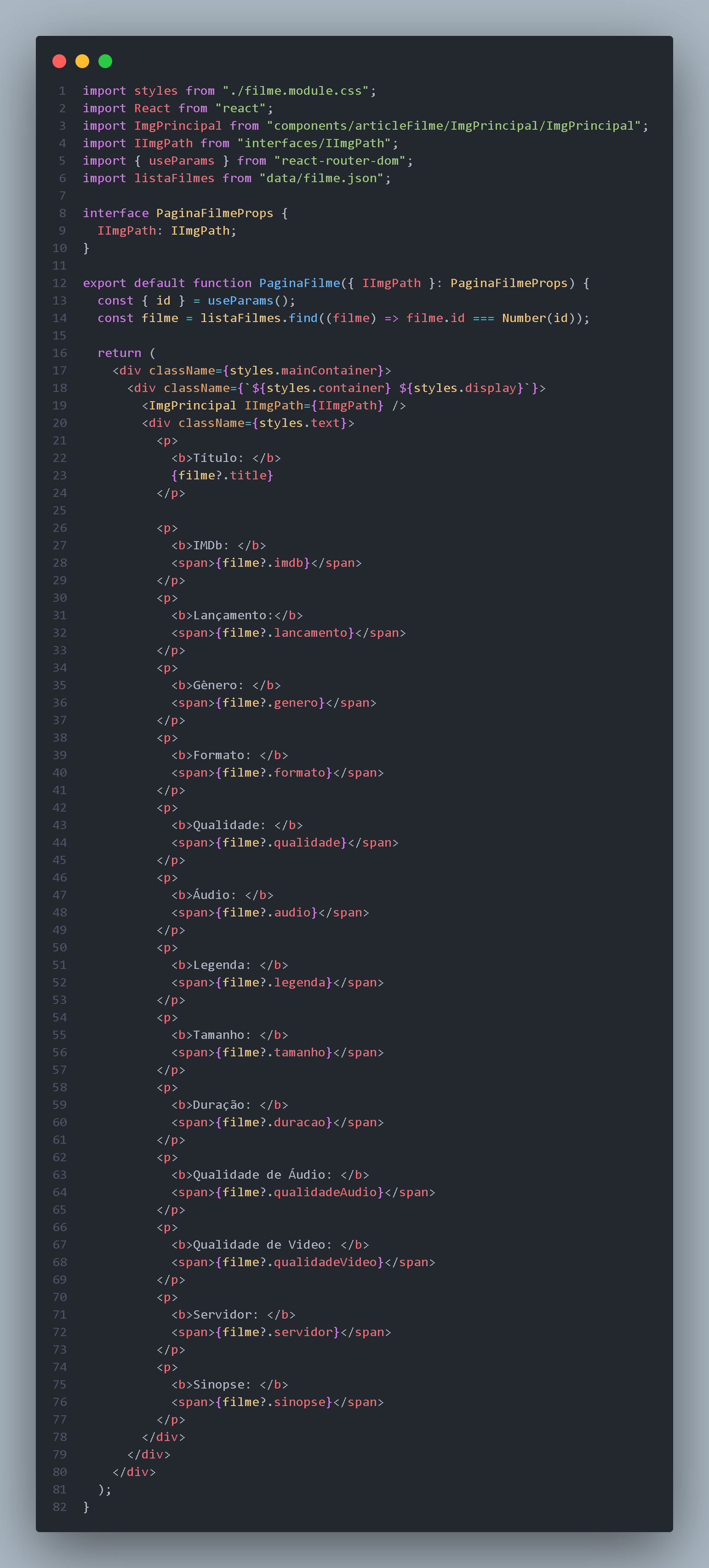
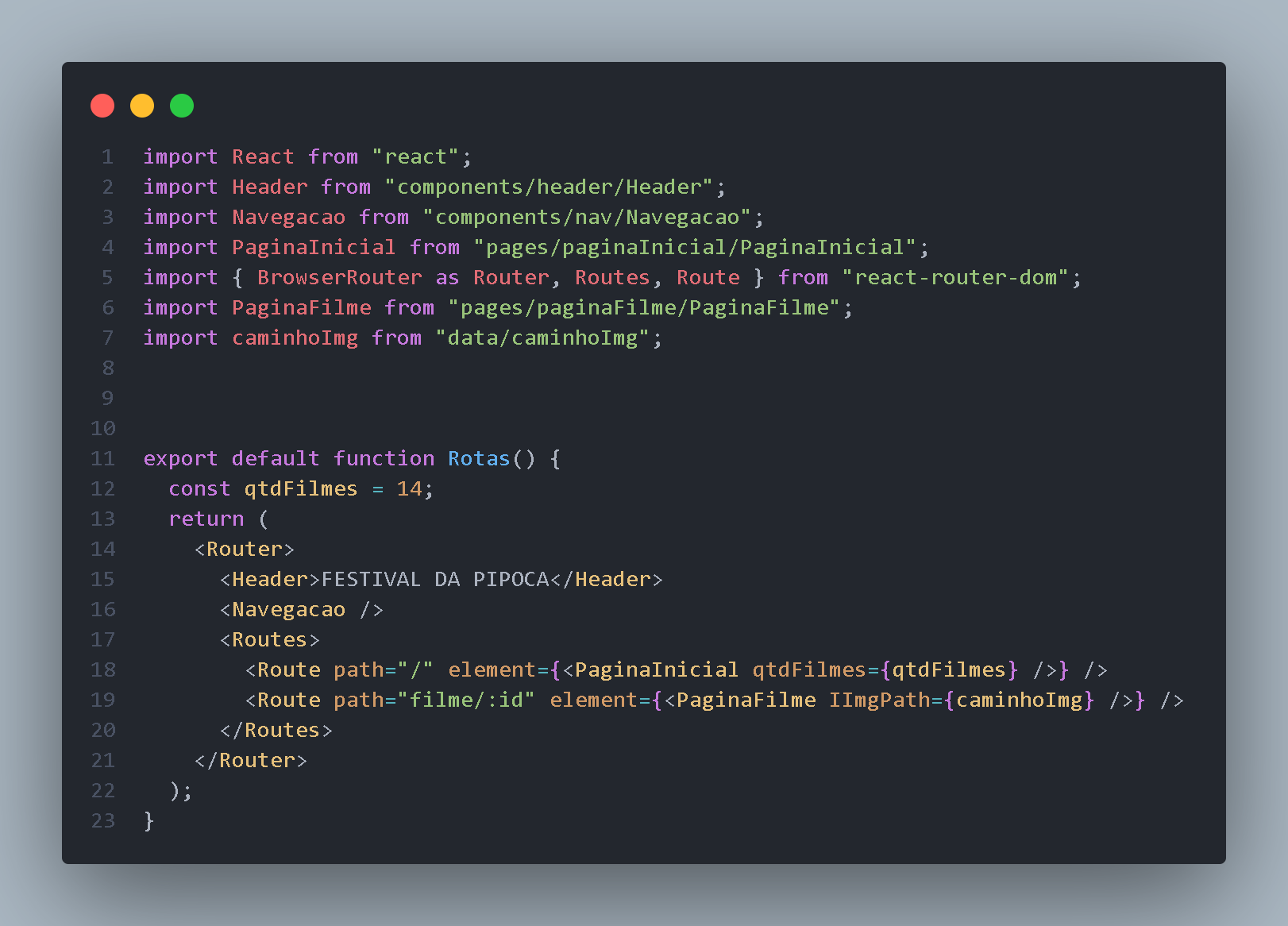
No PaginaFilme, tá usando o useParams pra pegar esse id do filme. Correto! Mas, certifica que a rota tá certinha lá no seu router. Se for o v5 do react-router-dom, saca só:
<Route path="/filme/:id" component={PaginaFilme} />
Agora, se for o v6, é assim:
<Route path="/filme/:id" element={<PaginaFilme />} />
Agora, presta atenção! No PaginaFilme, não vi onde você tá pegando esse caminho da imagem pra passar pro ImgPrincipal. Tá faltando isso, brother! Se IImgPath é o objeto que tem essa info, tem que garantir que ele chegue lá.
Imagina que você tem um array de filmes. Pra pegar o filme certo com base no id, faria algo assim:
const filme = listaFilmes.find(filme => filme.id === Number(id));
if (filme) {
// Mandando o IImgPath pro ImgPrincipal
return <ImgPrincipal IImgPath={{ path: filme.caminhoDaImagem, id: filme.id }} />;
}
Só ajusta a parte filme.caminhoDaImagem pro nome certo que você deu pro caminho da imagem.
Espero que essas dicas te coloquem nos trilhos! Qualquer coisa, dá um grito aí. Tamo junto e bons códigos!
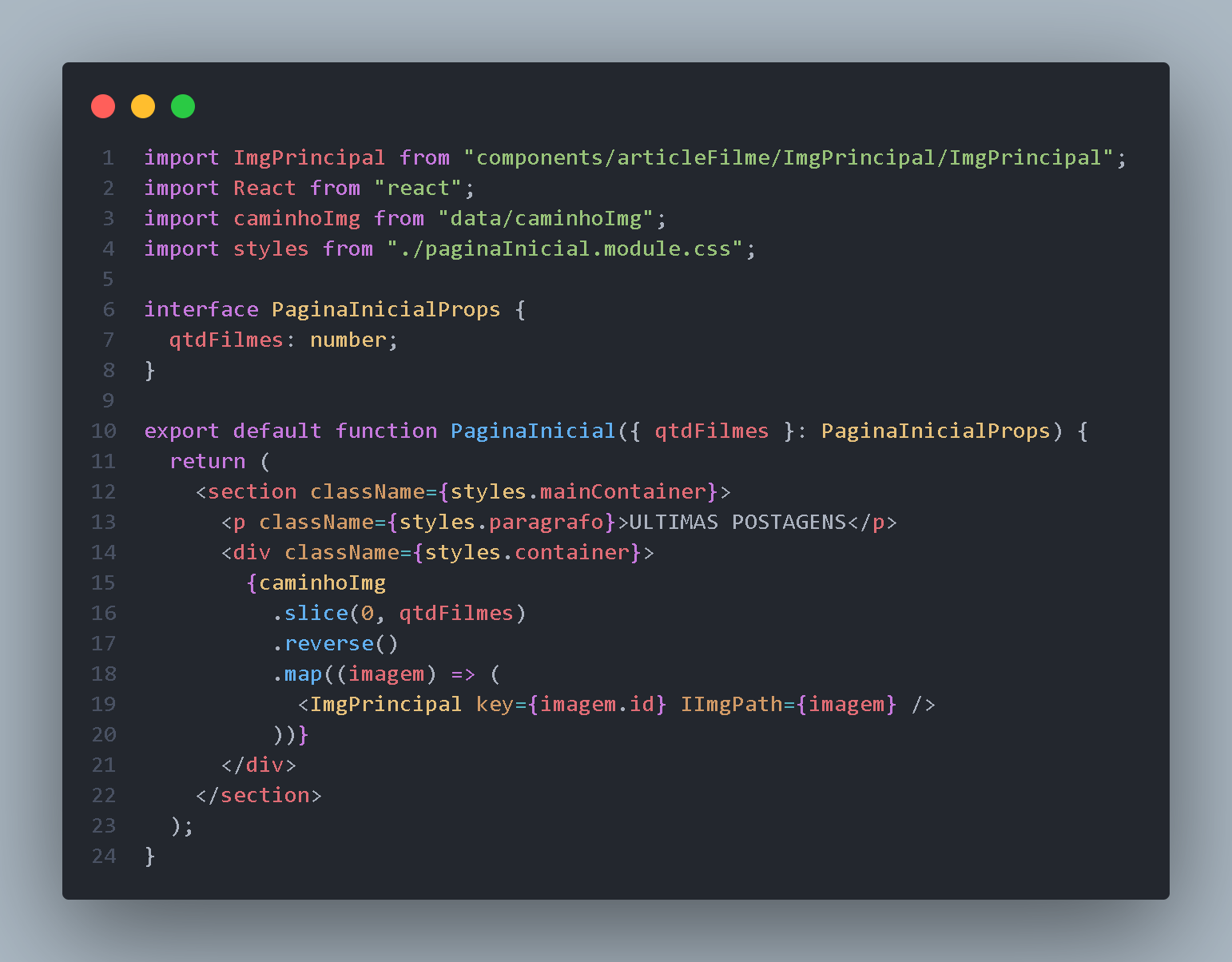
 Depois eu criei o componente para fazer o map de cada imagem do filme para que a pessoa possa clicar e ser redirecionado para a pagina com os detalhes do filme
Depois eu criei o componente para fazer o map de cada imagem do filme para que a pessoa possa clicar e ser redirecionado para a pagina com os detalhes do filme
 Ao ser clicado na imagem, redireciona para a pagina com as informações do filme
Ao ser clicado na imagem, redireciona para a pagina com as informações do filme