Fala galera... como estou iniciando em programação, tenho muitas dúvidas. Então lá vai uma.
Estou usando os conhecimentos dessas aulas iniciais para praticar o html criando uma página de apresentação minha. Está bem no início mesmo.
No caso, estou usando o layout da página de produtos da Barbearia Alura como exemplo para formatar para minha página.
Estou utilizando os link para redirecionar quem acessar a página para minhas redes sociais e agora vem a minha dificuldade.
Quero por meu nome no centro da página em forma de título
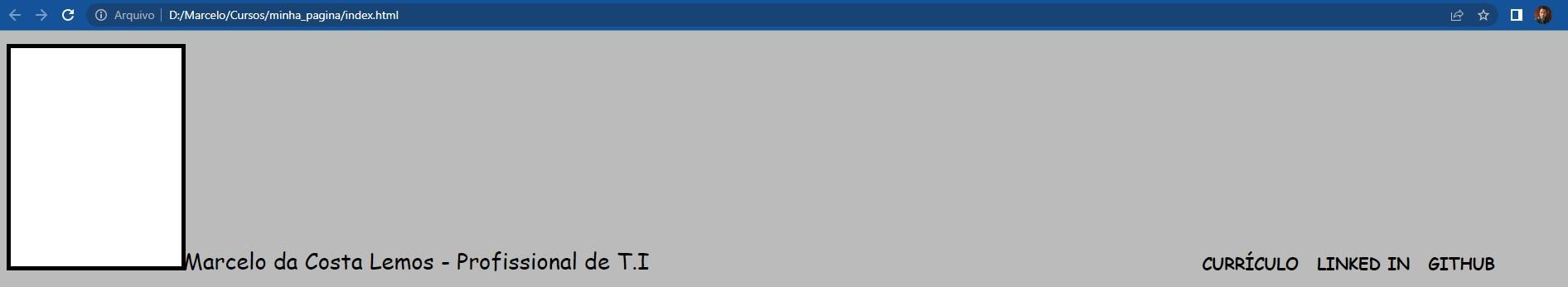
, no caso é uma adição ao html da aula e estou testando alguns parâmetros no css, mas ainda não consegui por no centro da página.Segue o meu código html e css e um print de como está a páginae espero que possam me orientar.

<header>
<!--<img src="/imagens/topo.jpg" alt="Topo do site">-->
<div class="topo">
<img src="imagens/celo.jpg" alt="Minha foto">
<h1>Marcelo da Costa Lemos - Profissional de T.I</h1>
<nav>
<ul>
<li><a href="curriculo.html">Currículo</a></li>
<li><a href="https://www.linkedin.com/in/marcelo-lemos-353598240/">Linked In</a></li>
<li><a href="https://github.com/lemoscelo86">GitHub</a></li>
</ul>
</nav>
<div>
</header>header{
background: #BBB;
padding: 20px 20px;
}
.topo{
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
bottom: 0;
right: 5%;
}
h1{
display: inline;
font-size: 30px;
}
nav li{
display: inline;
margin: 0 0 0 20px;
}
nav a {
text-transform: uppercase;
color: #000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #C78C19;
}



