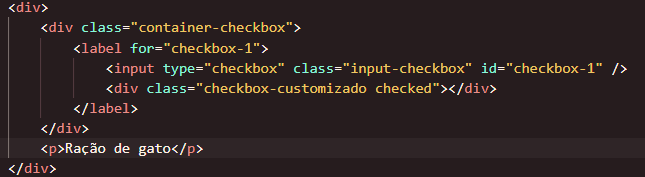
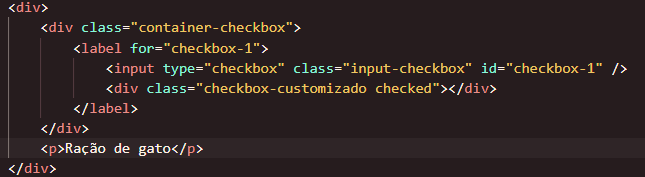
Por gentileza, gostaria de uma explicação mais detalhada dessa estrutura do checkBox, pois ainda não entendi ao certo o porque não é utilizado apenas o input, sei que tem a ver com a estilização, mas ainda está confuso para mim.

Por gentileza, gostaria de uma explicação mais detalhada dessa estrutura do checkBox, pois ainda não entendi ao certo o porque não é utilizado apenas o input, sei que tem a ver com a estilização, mas ainda está confuso para mim.

Olá. Não sou professor, mas vou tentar te explicar de forma detalhada. Caso não entenda peço que espere algum instrutor se manifestar.
Eles não utilizaram apenas o input pois não é possível alcançar os efeitos de estilização diretamente sobre ele. Ou seja, você não conseguiria obter este resultado estilizando o input[type="checkbox"] diretamente no CSS.
O código que ela utilizou ficou um pouco complicado mesmo, mas analisando por partes é possível entender. Primeiro ela eliminou retirou o input checkbox que havia colocado no código html. No lugar dele, criou uma div que irá representar a estrutura geral do checkbox estilizado. A essa div ela deu a classe "checkbox-container".
Depois disso, criou um label ligado a um elemento de id="checkbox-1". Geralmente em formulários vemos uma estrutura label + input, e o label geralmente se liga ao input desta maneira, através de seu atributo "for", ligado ao input que terá o id de mesmo valor deste for. Entendeu até aqui?
Agora vem o pulo do gato. O conteúdo deste label, que geralmente é um texto, como no exemplo: <label for="name">Nome</label> <input type="checkbox" id="name">. Quando clicarmos no texto "Nome", o input será selecionado, certo? Mas no código que ela desenvolveu, o conteúdo do label é um input checkbox, que tem o id="checkbox-1" e uma div, com duas classes, uma checkbox-customizado e outra checked.
Então, ela aplicou um display none neste input checkbox, mas ele continua existindo ali, apenas não aparece no fluxo. Já a div "checkbox-customizado" ela criou um elemento quadrado, com as configurações no css, simulando o formato de um checkbox, porém mais bonito. Já a classe checked é usada para dar dinamicidade ao código, já que ela possui um código que só irá ser aplicado à div que representa o checkbox customizado quando houver click. Lembra que quando clicamos no conteúdo de um label ele aciona o elemento input? O conteúdo deste label, além do checkbox escondido, é esta div de checkbox customizado. Então ao clicar neste checkbox customizado, a classe checked será adicionada com javascript e o checkbox escondido recebe um check.
Tentei ser mais detalhista possível, espero que vc tenha entendido. Acho que o pulo do gato é entender que existe um label e que o conteúdo deste label é o checkbox de fato, que escondemos com o display, e a div que representa o checkbox customizado que construímos. Ao clicar nesta div sob a forma do checkbox customizado, estamos selecionando o verdadeiro checkbox, invisível, e simulando este efeito de seleção no checkbox customizado, através da adição da classe "checked".