Oii Luiz, obrigada por compartilhar seu repositório! :D
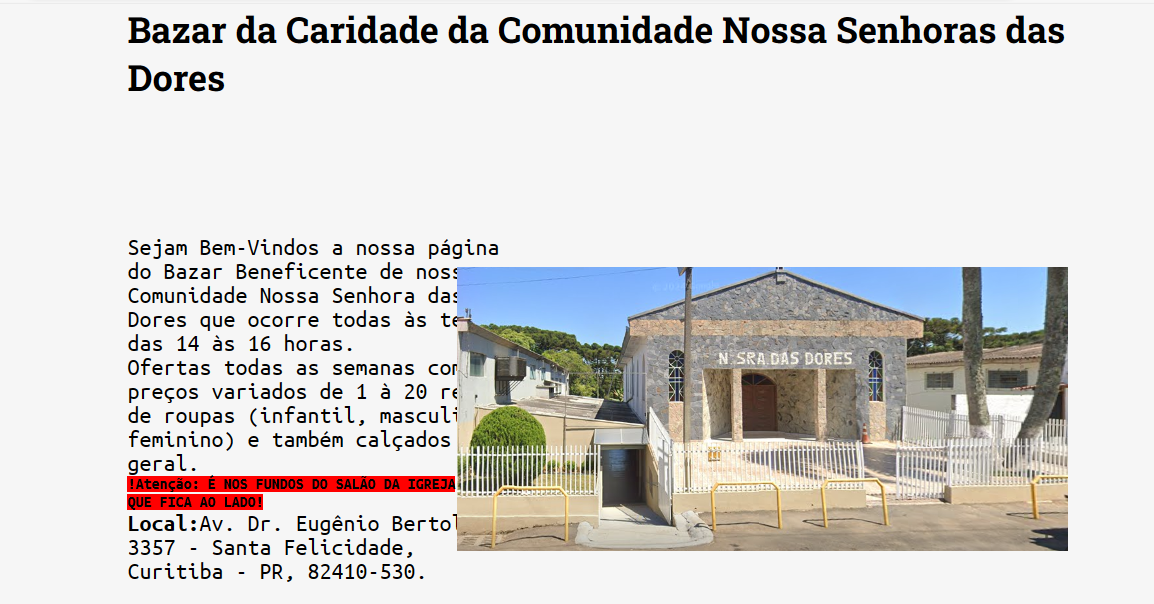
Fiz algumas modificações no código.
No CSS, utilizei a propriedade float: right; para alinhar a imagem à direita do texto. Isso faz com que a imagem flutue para o lado direito do contêiner pai (no caso, a seção com a classe apresentacao__conteudo). Essa propriedade permite que o texto flua ao redor da imagem, posicionando-a ao lado do texto.
Adicionei margin-left: 20px; para a classe .apresentacao__imagem. Isso cria um espaço de 20 pixels entre o texto e a imagem, evitando que fiquem muito próximos.
Ah ajustei a class class="apresentacao__imagem" no HTML.
E também ajustei a largura da imagem para width: 60%; pra garantir que ela não fique muito pequena. Você pode ajustar esse valor de acordo com o que você deseja.
Código HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bazar Beneficente da Comunidade N. S. Das Dores</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="index.html">Galeria</a>
<a class="cabecalho__menu__link" href="about.html">Contato</a>
<a class="cabecalho__menu__link" href="about.html">Doações</a>
</nav>
</header>
<h1 class="apresentacao__conteudo__titulo">Bazar da Caridade da Comunidade Nossa Senhoras das Dores</h1>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<p class="apresentacao__conteudo__texto">Sejam Bem-Vindos a nossa página do Bazar Beneficente de nossa Comunidade Nossa Senhora das Dores que ocorre todas às terças das 14 às 16 horas.</p>
<p class="apresentacao__conteudo__texto">Ofertas todas as semanas com preços variados de 1 à 20 reais de roupas (infantil, masculino e feminino) e também calçados em geral.</p>
<p><strong class="informacao__importante">!Atenção: É NOS FUNDOS DO SALÃO DA IGREJA QUE FICA AO LADO!</strong></p>
<p class="apresentacao__conteudo__texto"><strong>Local:</strong>Av. Dr. Eugênio Bertolli, 3357 - Santa Felicidade, Curitiba - PR, 82410-530.</p>
</section>
<img class="apresentacao__imagem" src="./assets/imagem-da-comunidade.png" alt="Foto da Comunidade">
</main>
<footer>
</footer>
</body>
</html>
Código CSS:
@import url('https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@100..900&family=Ubuntu+Mono:ital,wght@0,400;0,700;1,400;1,700&display=swap');
:root {
--cor-primaria: #F6F6F6;
--cor-secundaria: #000000;
--cor-hover: #22D4FD;
--fonte-primaria: "Roboto Slab", serif;
--fonte-secundaria: "Ubuntu Mono", monospace;
}
*{
margin: 0;
padding: 0;
}
body{
box-sizing: border-box;
background-color: var(--cor-primaria);
}
.cabecalho{
padding: 2% 8% 0% 15%;
}
.cabecalho__menu{
display: flex;
gap: 80px;
text-align: center;
margin-top: 50px;
}
.cabecalho__menu__link{
font-family: var(--fonte-secundaria);
border: 2px solid var(--cor-terciaria);
width: 50%;
text-align: center;
font-size: 1.5rem;
padding: 0px 50px 10px 0;
color: var(--cor-secundaria);
text-decoration: none;
position: relative;
}
.cabecalho__menu__link::after {
content: " ";
width: 0%;
height: 4px;
background-color: var(--cor-hover);
position: absolute;
bottom: 0;
left: 0;
transition: 0.5s ease-in-out;
}
.cabecalho__menu__link:hover::after {
width: 100%;
}
.apresentacao__conteudo__titulo{
font-size: 2.25rem;
font-family: var(--fonte-primaria);
padding: 5% 15%;
align-items: center;
justify-content: space-between;
gap: 10px;
}
.apresentacao{
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
gap: 40px;
display: flex;
flex-direction: column;
}
.apresentacao__conteudo__texto{
width: 100%;
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
margin-bottom: 20px;
}
.informacao__importante {
background-color: red;
font-family: var(--fonte-secundaria);
}
.apresentacao__imagem {
float: right;
margin-left: 20px;
width: 60%;
}
Documentação sobre float, caso você queira ler mais sobre.
Um abraço e bons estudos.