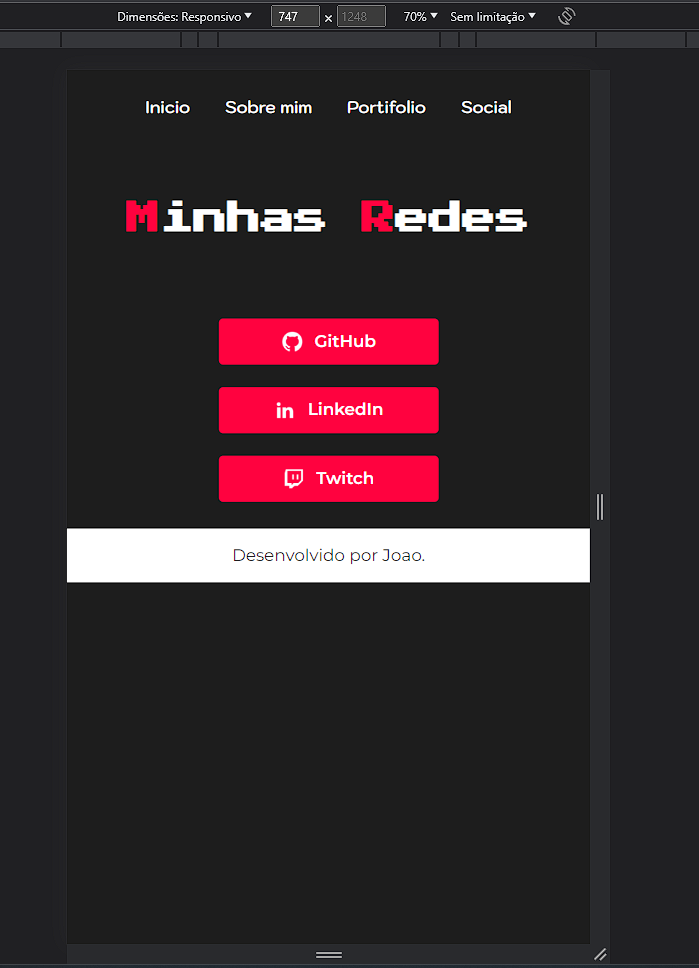
Estou estudando o curso de HTML iniciante, fazendo meu primeiro portifolio, fiz algumas coisas diferente do projeto original, uma delas é uma pagina de SOCIAL.
Porem, a pagina fica assim com responsividade, com um espaço abaixo do footer, é normal? como arrumo isso?
( )
)
Meu codigo dessa pagina esta assim:
@import url('https://fonts.googleapis.com/css2?family=Kodchasan:wght@600&family=Krona+One&family=Montserrat:wght@400;600&family=Press+Start+2P&display=swap');
:root {
--cor-primaria: #1D1D1D;
--cor-secundaria: #FFFFFF;
--cor-terciaria: #FF023F;
--cor-hoover: #940024;
--fonte-primaria: 'Press Start 2P', cursive;
--fonte-secundaria: 'Montserrat', sans-serif;
--fonte-terciaria: 'Kodchasan', sans-serif;
}
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 3% 0% 0% 36%;
}
.cabecalho__menu {
display: flex;
gap: 50px;
}
.cabecalho__menu__link {
font-family: var(--fonte-terciaria);
font-size: 1.5rem;
color: var(--cor-secundaria);
text-decoration: none;
}
.apresentacao {
padding: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
flex-direction: column;
}
.apresentacao__conteudo {
width: 49%;
display: flex;
gap: 120px;
flex-direction: column;
align-items: center;
}
.apresentacao__conteudo__titulo {
font-size: 3rem;
font-family: var(--fonte-primaria);
text-align: center;
}
.titulo__destaque {
color: var(--cor-terciaria);
}
.apresentacao__link {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__link__navegacao {
display: flex;
justify-content: center;
gap: 16px;
background-color: var(--cor-terciaria);
width: 200%;
border-radius: 6px;
font-size: 1.5rem;
font-weight: 600;
padding: 17px 0;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
text-decoration: none;
}
.apresentacao__link__navegacao:hover {
background-color: var(--cor-hoover);
}
.rodape {
text-align: center;
font-size: 1.5rem;
font-weight: 400;
padding: 24px;
color: var(--cor-primaria);
background-color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
@media (max-width: 1200px) {
.cabecalho {
padding: 5% 10% 0% 10%;
}
.cabecalho__menu {
justify-content: center;
}
.apresentacao {
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo {
width: auto;
text-align: center;
padding-top: 12%;
}
.apresentacao__link {
justify-content: center;
}
}



