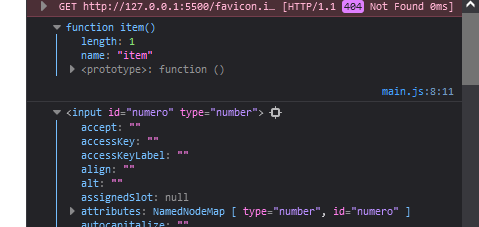
Estou com esse código, ai quando clico no botão de submit lá no console mostra oq ta na imagem. Fiz uns testes e descobri que se no campo de input se o id for "item" (exatamente assim, td em minúsculo) fica smp retornando esse valor como se fosse uma função. Mudando o id consigo retornar oq quero, mas fiquei curioso em saber pq se for exatamente "item" retorna como se fosse uma função.
Testei no chrome, opera gx e firefox tds com o msm resultado.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TESTES</title>
</head>
<body>
<form id="novoItem">
<label for="algo">Item</label>
<input type="text" name="item" id="item">
<label for="algo">Quantidade</label>
<input type="number" id='numero'>
<input type="submit" value="enviar">
</form>
<script src="./main.js"></script>
</body>
</html>script
const form = document.querySelector('#novoItem');
form.addEventListener('submit', (e) => {
e.preventDefault();
console.log(e.target.elements['item'])
console.log(e.target.elements['numero'])
})