Fiz basicamente todas as sugestões de solução, mas sempre aparece um erro no index.tsx do formulario
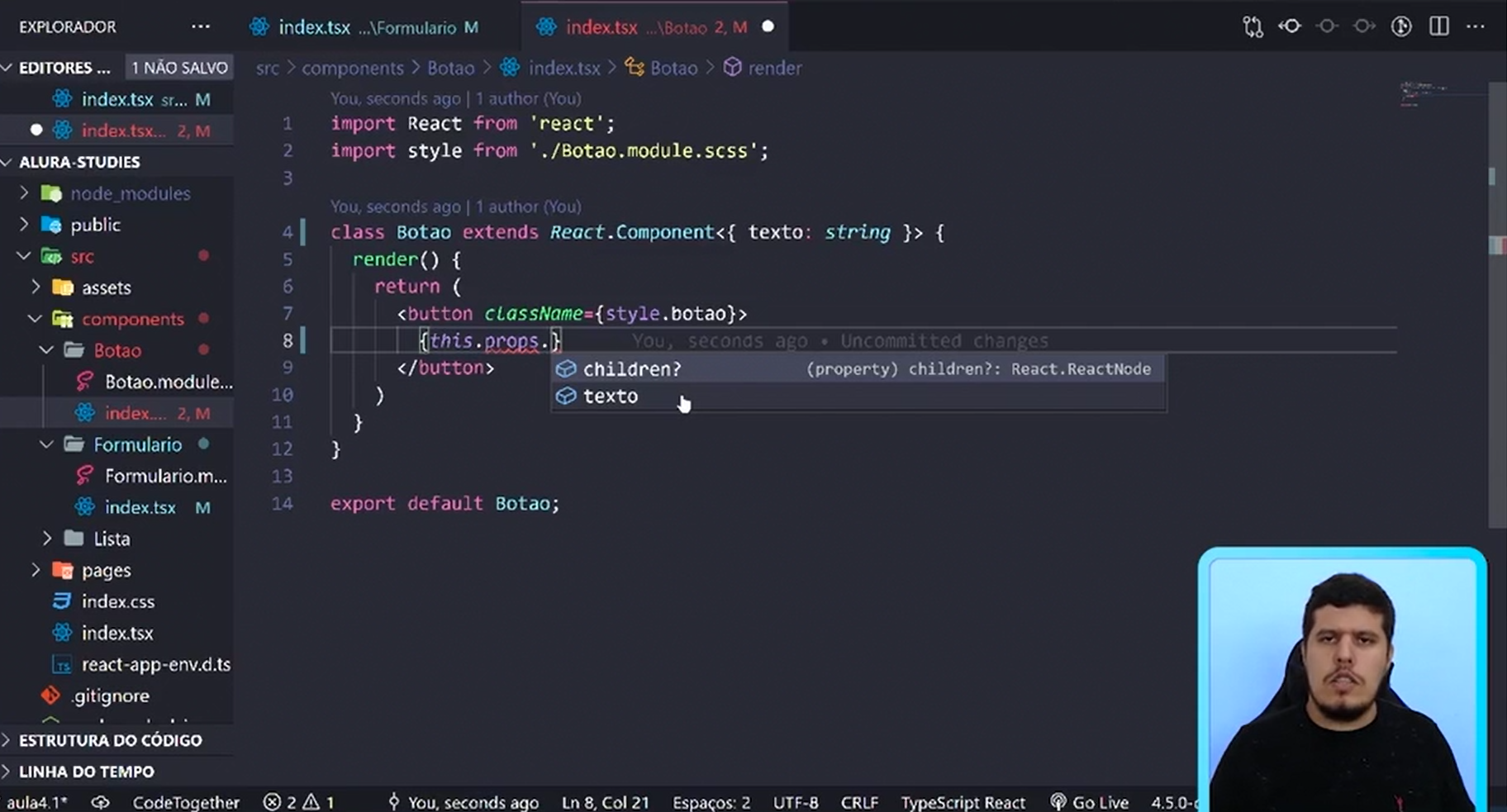
codigo do index.tsx do botao
import React from "react";
import style from './Botao.module.scss'
class Botao extends React.Component<{ children: React.ReactNode; texto: string; }>{
render() {
return(
<button className={style.botao}>
{this.props.children}
</button>
)
}
}
export default Botao;
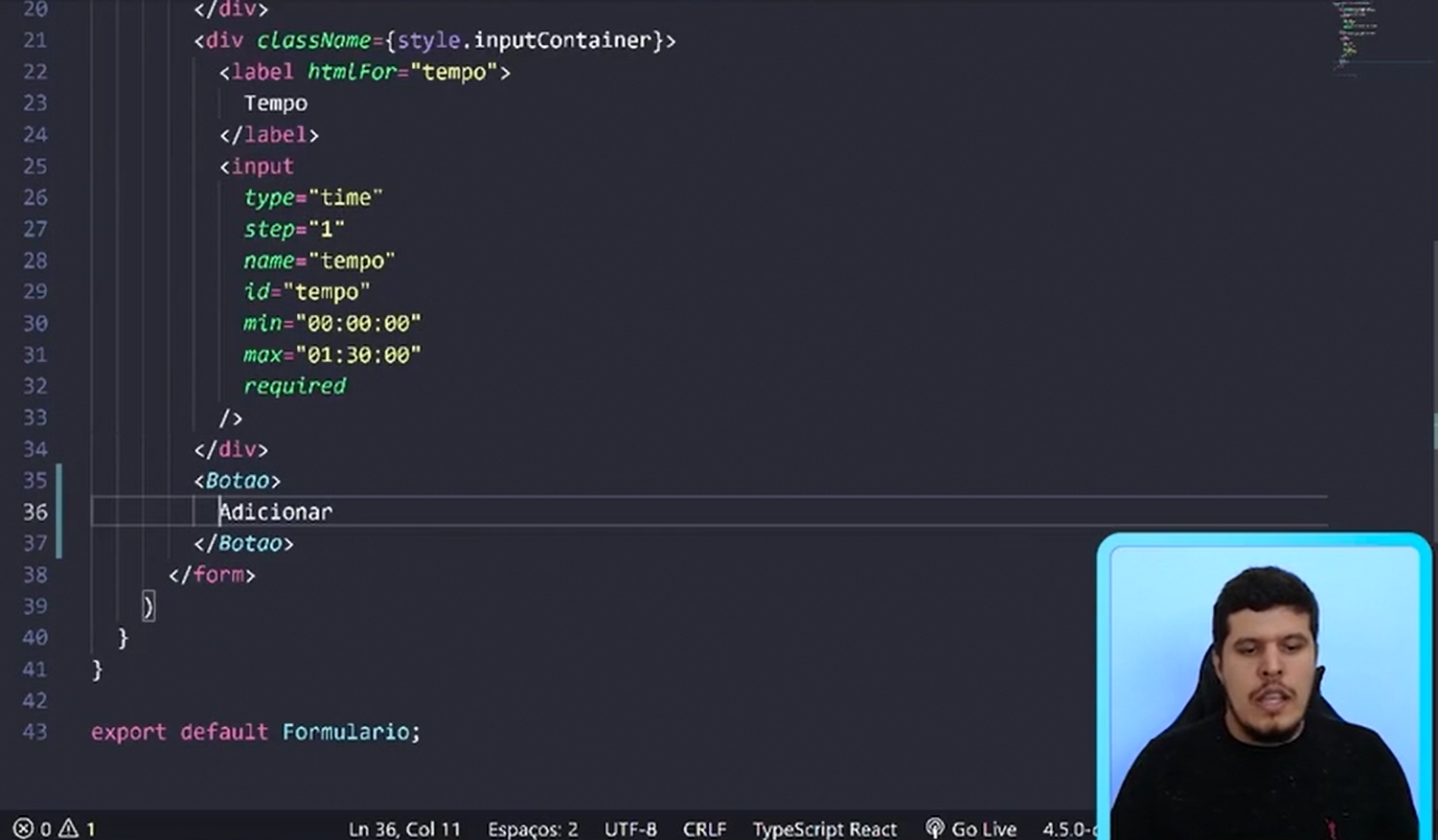
index do formulario:
import React from 'react';
import Botao from '../Botao';
import style from './formulario.module.scss';
class Formulario extends React.Component {
render(){
return(
<form className={style.novaTarefa}>
<div className={style.inputContainer}>
<label htmlFor='tarefa'>
Adicione um nove estudo
</label>
<input
type='text'
name="tarefa"
id="tarefa"
placeholder='O que você quer estudar'
required/>
</div>
<div className={style.inputContainer}>
<label htmlFor='tempo'>
Tempo
</label>
<input
type='time'
step="1"
name="tempo"
id='tempo'
min="00:00:00"
max="01:30:00"
required
/>
</div>
<Botao
texto ='Adicionar'
/>
</form>
)
}
}
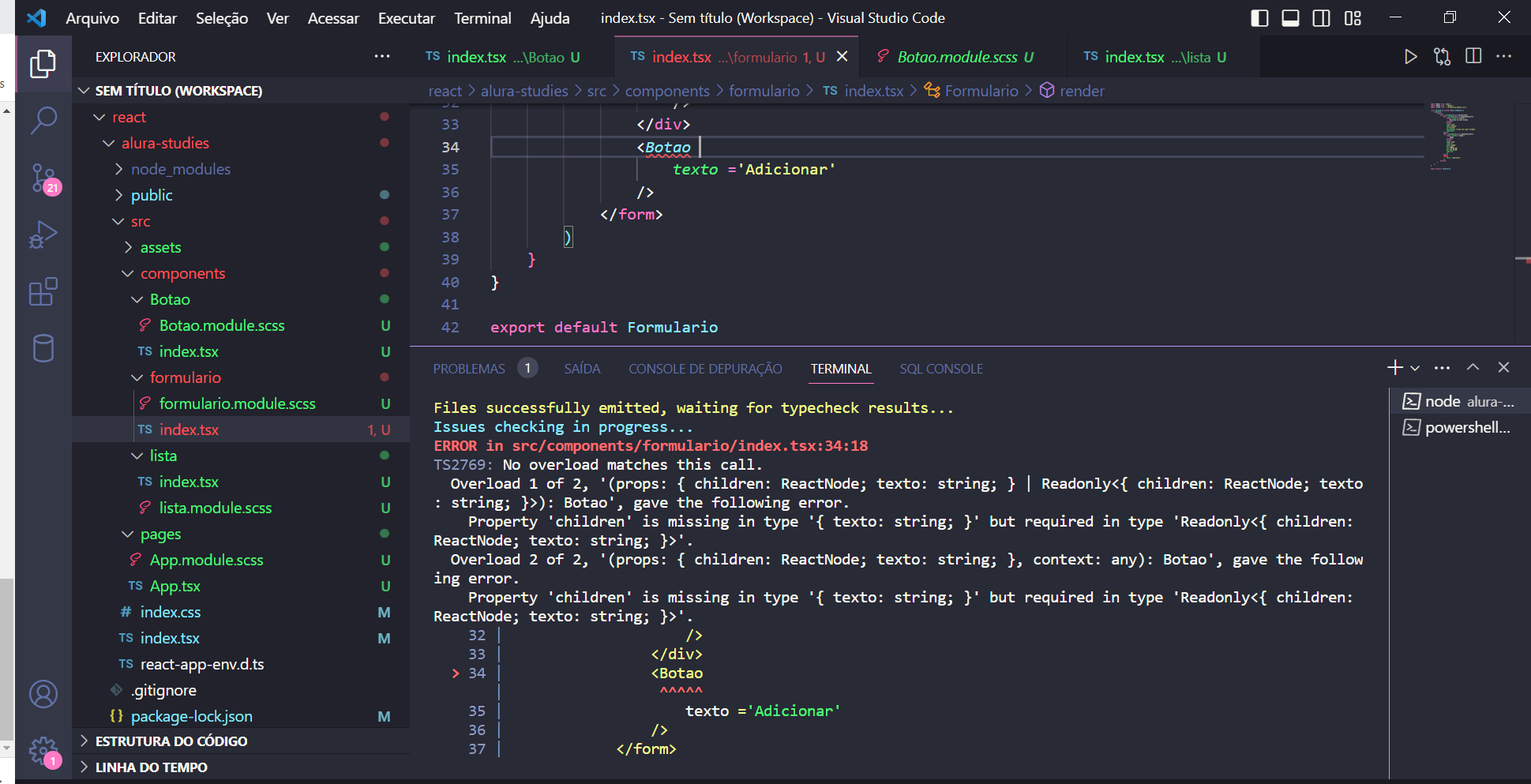
erro que aparece:







 O professor ensinou a fazer dessa forma, só que logo depois ele fala sobre o metodo children
O professor ensinou a fazer dessa forma, só que logo depois ele fala sobre o metodo children