





Oi Carlos, como vai?
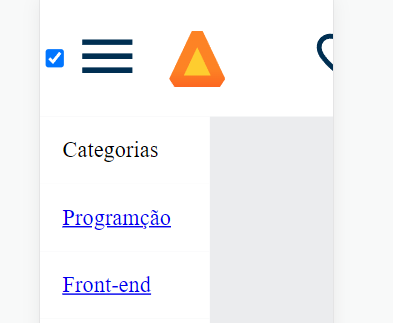
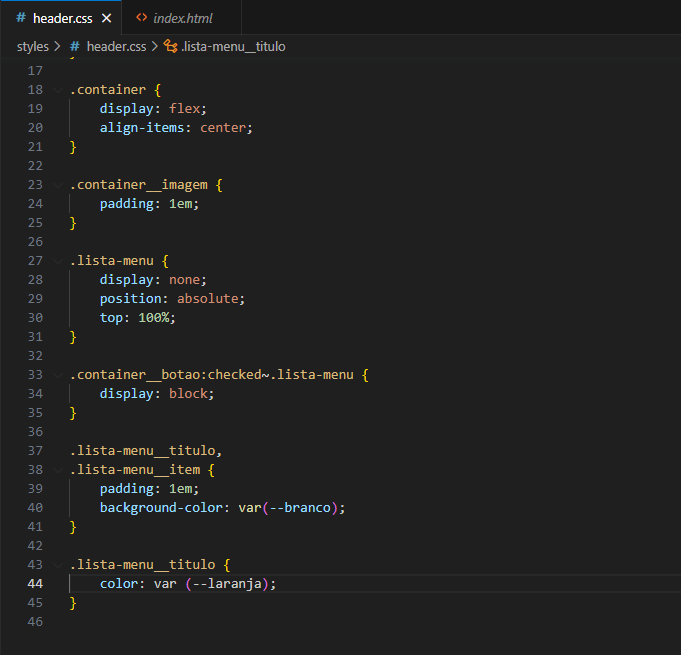
Analisando seu código, identifiquei um espaço não intencional entre a palavra "var" e o parêntese de abertura ao definir a cor no arquivo CSS. Esse espaço está causando o problema de interpretação.
Aqui está o trecho de código em questão:
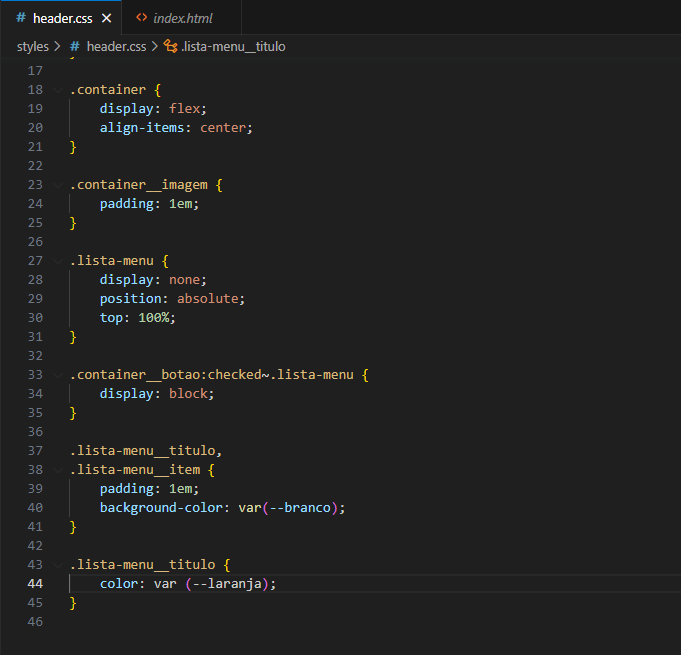
.lista-menu__titulo {
color: var(--laranja); // Espaço deve ser removido
}
Para resolver isso, você deve remover o espaço entre "var" e o parêntese de abertura, assim:
.lista-menu__titulo {
color: var(--laranja); // Espaço removido
}
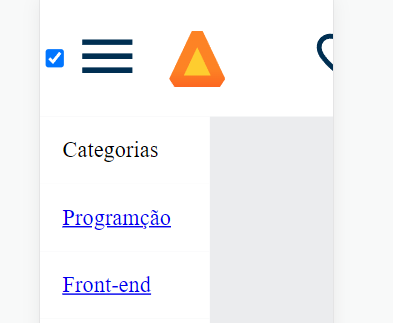
Ao eliminar esse espaço, você garante que o valor da variável seja interpretado corretamente pelo navegador. Certifique-se de aplicar essa correção em todas as partes do código onde estiver usando variáveis CSS. Espero ter conseguido ajudar, se surgir mais dúvidas estou à disposição.
Obrigadoo Maria, deu certoo ufaa.!!!