Olá a todos!
Esta é minha primeira postagem na comunidade e espero estar fazendo tudo certo! Estou atualmente trabalhando em um projeto para a faculdade, que envolve a criação de um site utilizando apenas HTML e CSS. Estou focado na versão mobile do projeto, seguindo os ensinamentos do curso "HTML e CSS: Responsividade com Mobile-First" onde desenvolvemos o site do AluraBook. Estou utilizando esse curso como base para a criação do meu projeto, que futuramente será incluído em meu portfólio.
Eu criei um modelo no Figma (imagem a seguir) e estou tentando replicá-lo utilizando HTML e CSS. No entanto, estou enfrentando dificuldades em fazer com que o tamanho dos botões fiquem iguais aos do Figma. Apesar de ter pesquisado e aplicado meu conhecimento, ainda não consegui encontrar uma solução para deixar o layout semelhante ao do Figma, especialmente em relação ao tamanho e formato dos botões. Ainda não implementei o box shadow, pois estou focado em resolver essa questão primeiro.
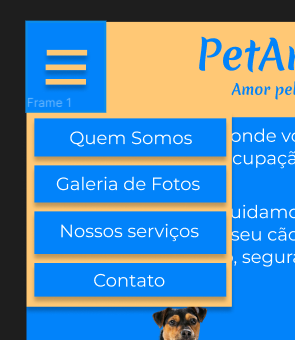
Figma:
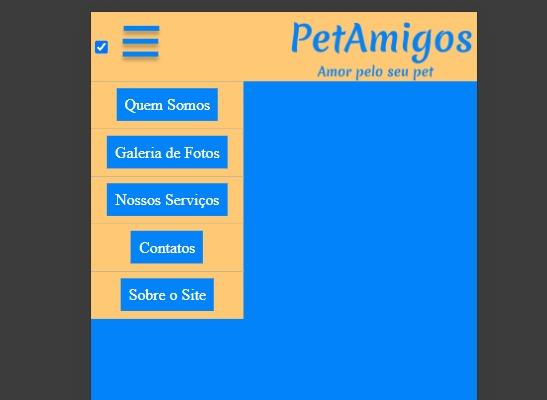
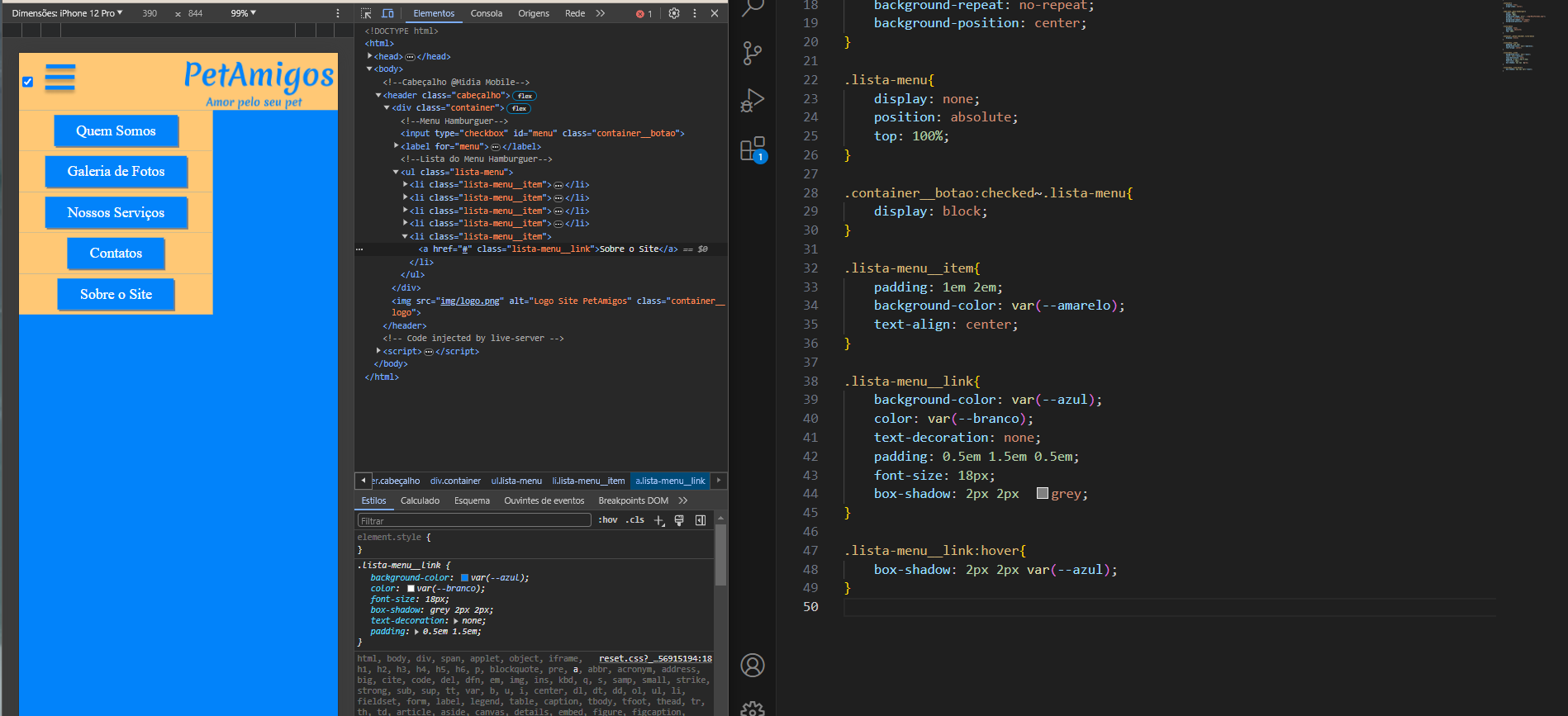
 Como meu projeto esta:
Como meu projeto esta:

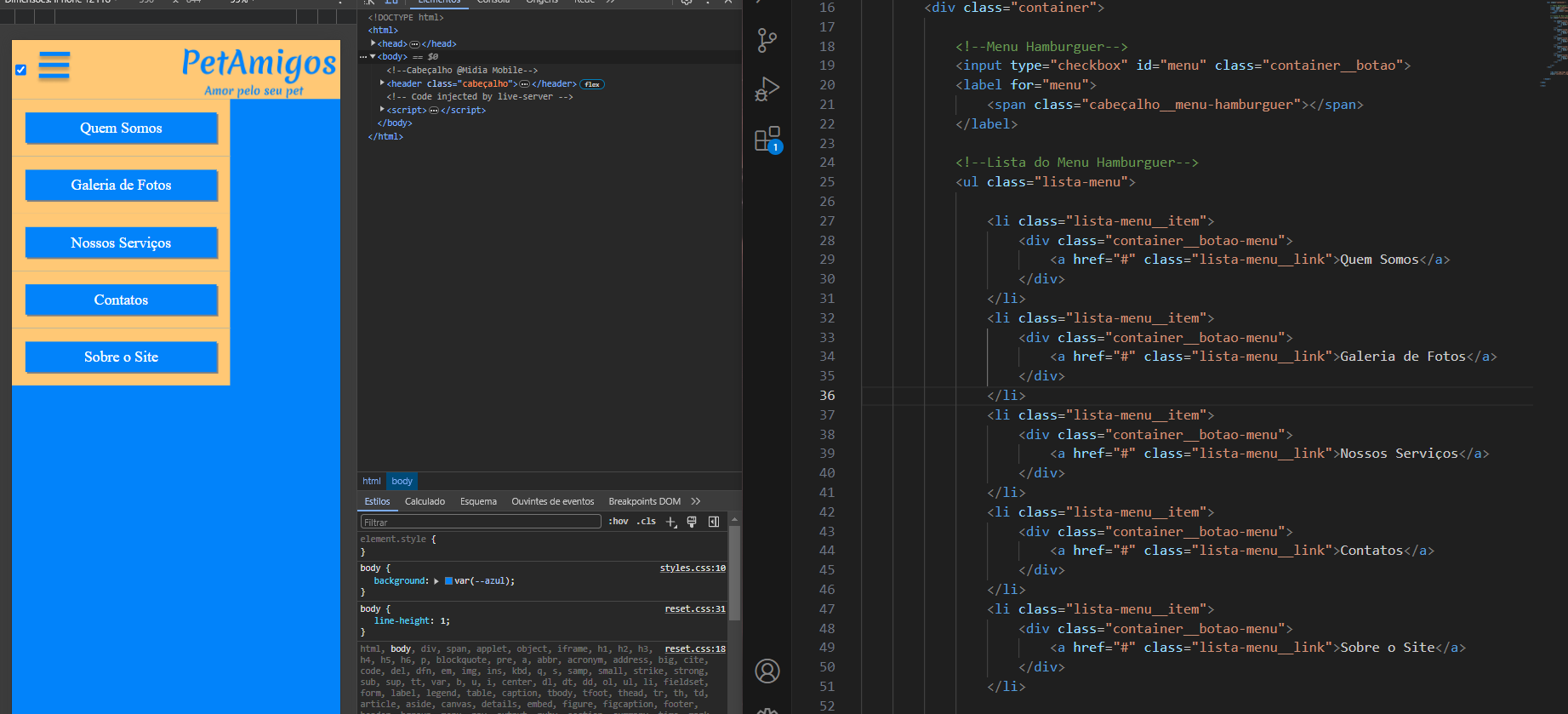
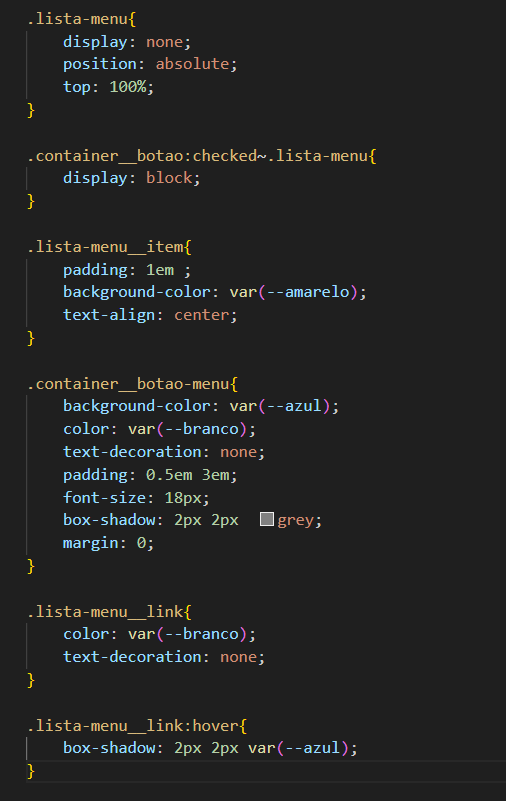
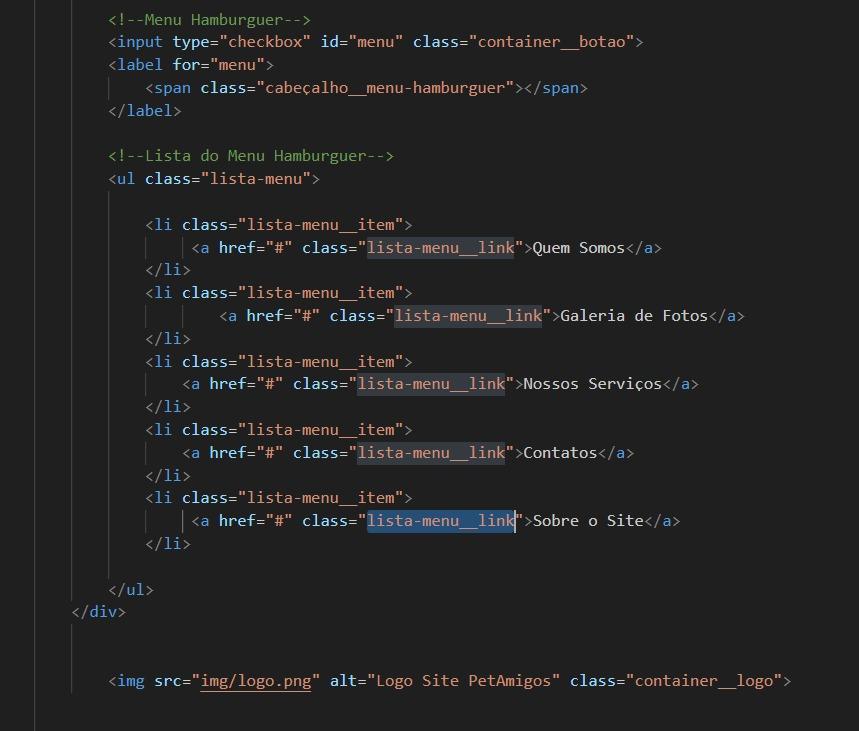
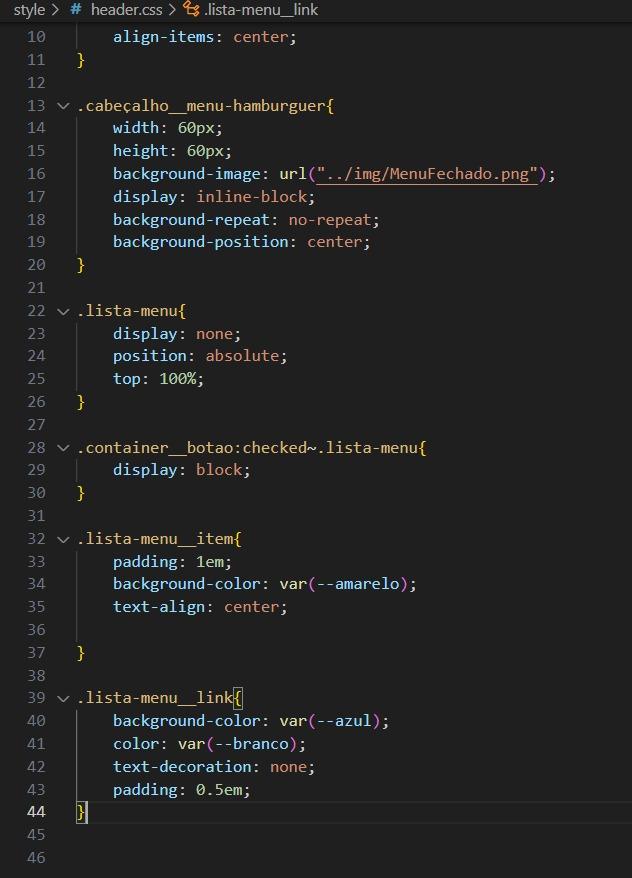
Aqui está um trecho do meu código HTML e Css:

 Agradeço antecipadamente por qualquer ajuda ou sugestão que puderem oferecer!
Agradeço antecipadamente por qualquer ajuda ou sugestão que puderem oferecer!




 Figma:
Figma: