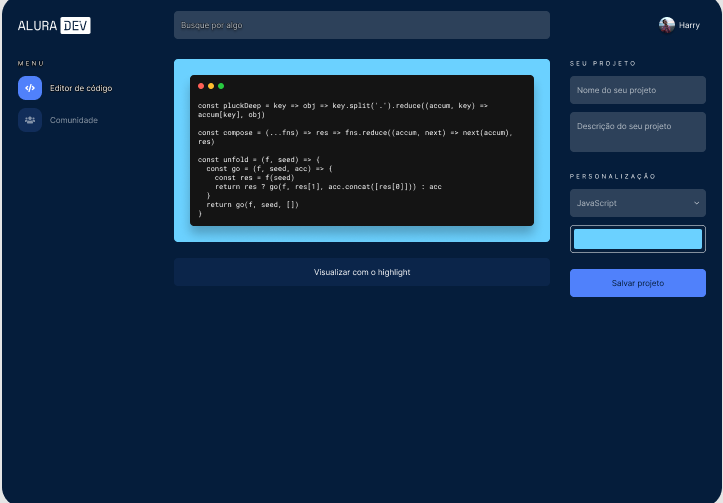
Olá, tudo bem? Bom, comecei a estudar há pouco tempo e estou praticando para aprimorar minhas habilidades com HTML e principalmente CSS. Estou tentando recriar esta página e encontro uma certa dificuldade em estilizar o campo todo do código, incluindo as bordas e o tamanho... alguma sugestão ou explicação para um melhor esclarecimento?!
Esta foto é a do projeto original, não o meu.

Meu código até o momento em HTML:
<div class="editor__codigo">
<div class="botoes__codigo">
<img src="assets/mac_buttons.svg" alt="ícoes de código">
</div>
<div class="campo__codigo">
<textarea class="editor__codigo" id="code-editor">const pluckDeep = key => obj => key.split('.').reduce((accum, key) => accum[key], obj)
const compose = (...fns) => res => fns.reduce((accum, next) => next(accum), res)
const unfold = (f, seed) => {
const go = (f, seed, acc) => {
const res = f(seed)
return res ? go(f, res[1], acc.concat([res[0]])) : acc
}
return go(f, seed, [])
}</textarea>
</div>
</div>
Gostaria de um melhor entendimento para estilização ou até mesmo organização no HTML. Grata! :)