Oi, Daniel!
O ideal é usar display: inline-block no lugar de inline, pois o inline não permite definir width e height como esperado, já que trata o elemento como texto. Com inline-block, você consegue colocar os elementos lado a lado respeitando as larguras definidas.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Divs lado a lado com largura fixa</title>
<style type="text/css">
.largura {
width: 200px;
height: 100px;
display: inline-block;
margin: 5px;
color: white;
text-align: center;
line-height: 100px;
font-family: Arial, sans-serif;
font-weight: bold;
}
</style>
</head>
<body>
<div>
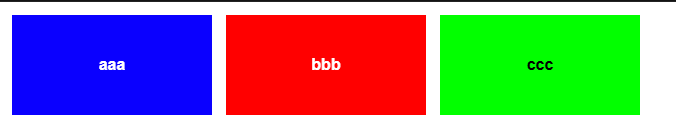
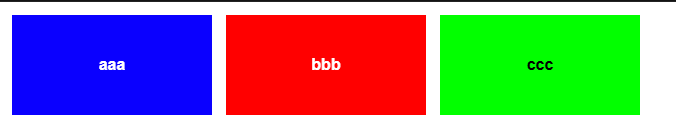
<div class="largura" style="background: #0A00FF;">aaa</div>
<div class="largura" style="background: red;">bbb</div>
<div class="largura" style="background: #02FF00; color: black;">ccc</div>
</div>
</body>
</html>
Agora as três divs vão aparecer lado a lado, com largura e altura definidas, alinhadas de forma mais visual.

Fico à disposição.
 Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!
Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!