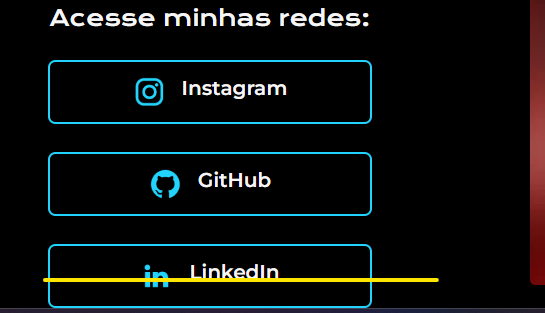
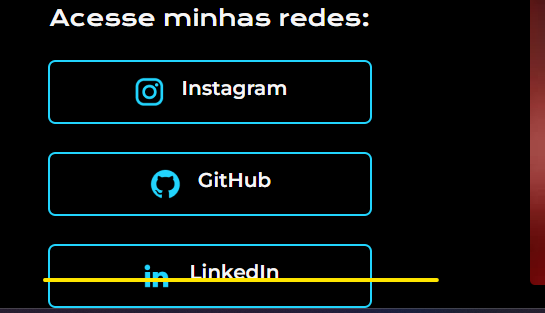
Gostaria de deixar alinhado na mesma altura tanto a imagem quanto o texto escrito, a minha ideia foi inserir uma tag
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="destaque-titulo">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Luca Mazzucchelli, desenvolvedor Front-end com especialidade em HTML e CSS. Ajudo pequenos negócios e designers
a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://www.instagram.com/lucamazzucchelli_/">
<img src="./assets/instagram.png" alt="Logo do aplicatvo Instagram">
Instagram
</a>
<a class="apresentacao__links__link" href="https://www.github.com/LucaMazzucchelli">
<img src="./assets/github.png" alt="Foto do logo do GitHub">
GitHub
</a>
<a class="apresentacao__links__link" href="linkedin.com/in/luca-mazzucchelli-dev">
<img src="./assets/linkedin.png" alt="Foto do logo do LinkedIn">
<p classe="apresentaçao__link__links__site">LinkedIn</p>
</a>
</div>
</section>
<img class="imagem" src="./assets/foto perfil alura .jpeg" alt="Foto do Luca Mazzucchelli">
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@300&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}

.destaque-titulo {
color: #22D4FD;
}
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 36px;
}
.apresentacao__conteudo__titulo{
font-size: 32px;
font-family: Krona One, sans-serif;
width: 400px;
}
.apresentacao__conteudo__texto{
font-size: 21px;
font-family: Montserrat, sans-serif;
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 28px;
}
.apresentacao__links__subtitulo{
font-family: Krona One, sans-serif;
font-weight: 400;
font-size: 22px;
}
.apresentacao__links__link{
text-decoration: none;
width: 320px;
text-align: center;
border-radius: 7.5px;
font-size: 20px;
font-weight: 600;
padding: 14px 0;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
border: 2px solid #22D4FD ;
display: flex;
justify-content: center;
gap: 16px;
}
.apresentaçao__link__links__site{
padding-top: 6px;
}
.imagem{
margin-left: 120px;
border-radius: 5px;
box-shadow: 5.5px -5.5px #22D4FD;
}