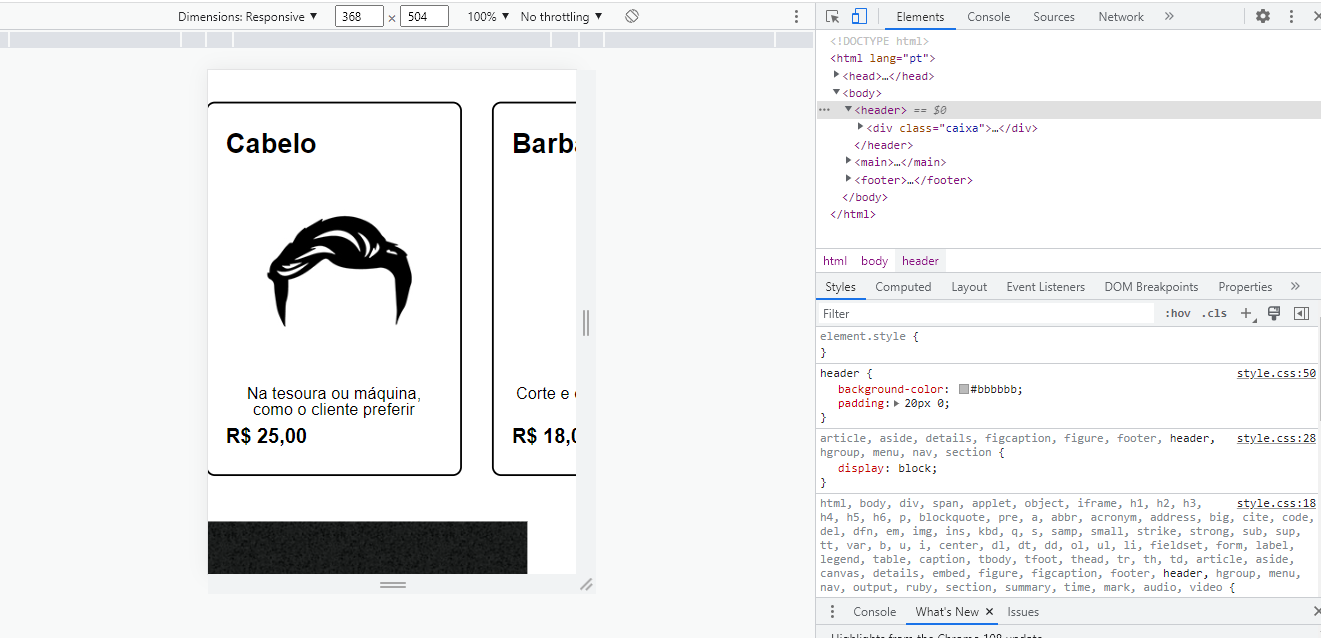
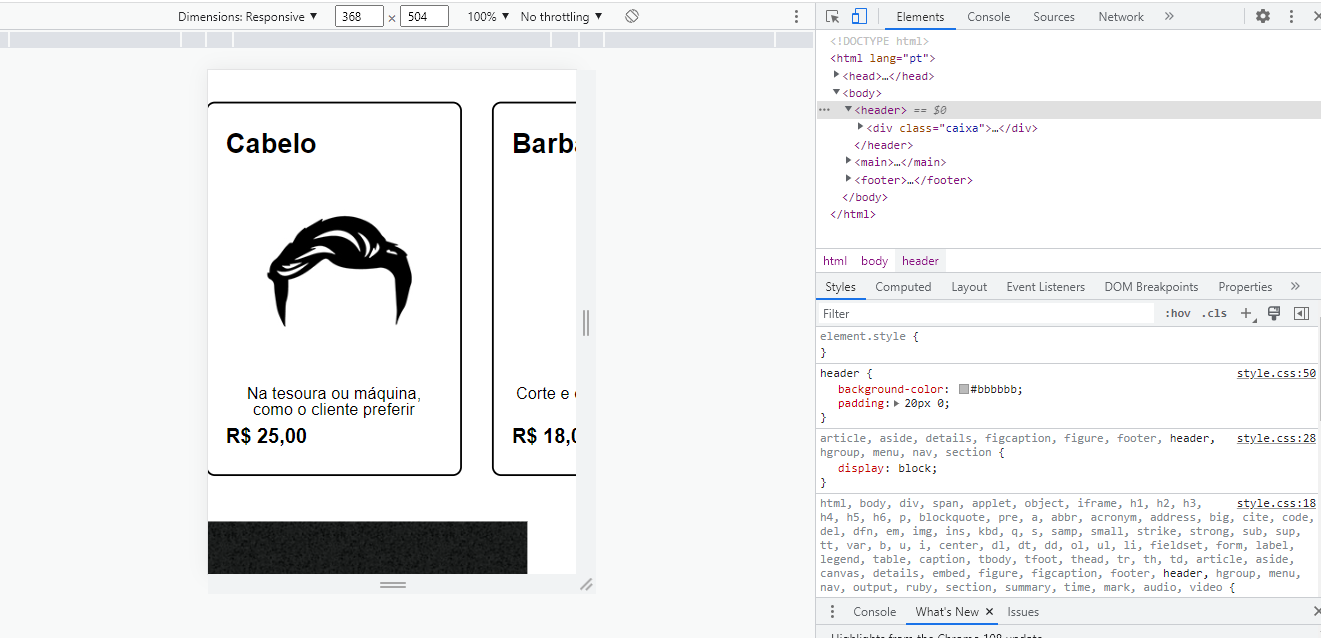
Boa noite, pessoal :) Tô na parte 4 do curso de HTML e CSS e preciso tornar essa página acessível no celular. Quero saber como colocar essas caixas uma em baixo da outra 
Boa noite, pessoal :) Tô na parte 4 do curso de HTML e CSS e preciso tornar essa página acessível no celular. Quero saber como colocar essas caixas uma em baixo da outra 
Olá, Estudante.
Tudo bem?
Primeiro você precisa verificar se tem a tag meta Viewport dentro do <head> no arquivo HTML da página de produtos, se não estiver ainda, aqui tem a tag para você adicionar lá:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Agora você precisa adicionar um "display: block;" nos cards que no caso são as <li> dentro da @media screen, fazendo isso, vão ficar um em baixo do outro:
No @media screen
.produtos li{
display: block;
}Ai vai precisar ajustar ao centro e talvez adicionar umas margens etc, mas agora é com você :)
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.