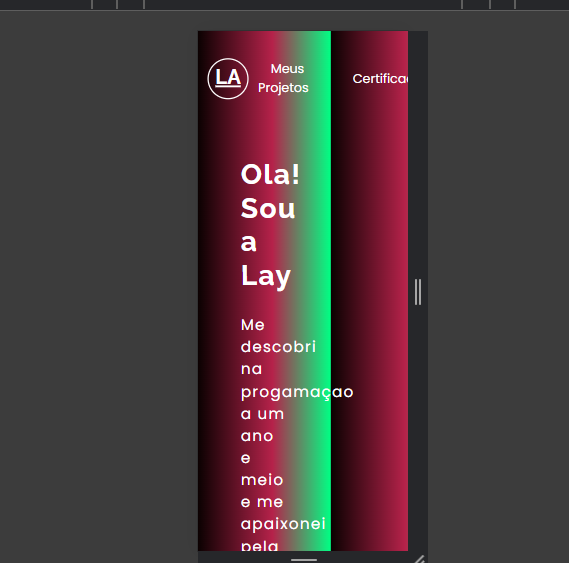
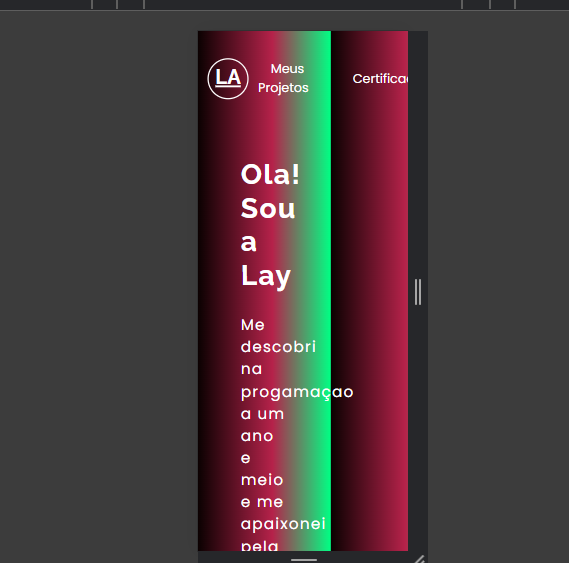
Oiee, estou fazendo um projeto em html e css n sei oq errei para ficar assim quando diminui a tela 


Oiee, estou fazendo um projeto em html e css n sei oq errei para ficar assim quando diminui a tela 


Olá, Laurie!
Nesse caso peço para que você se atende as essas questões:
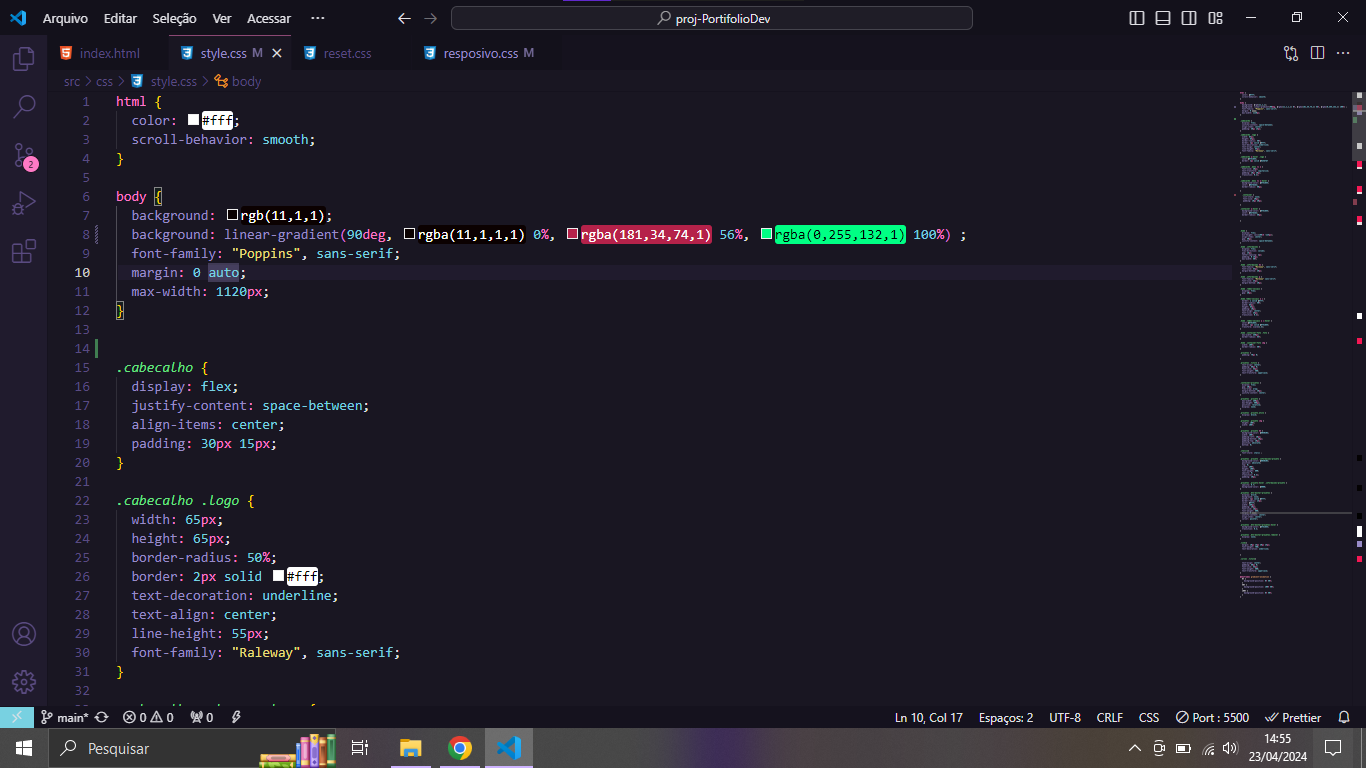
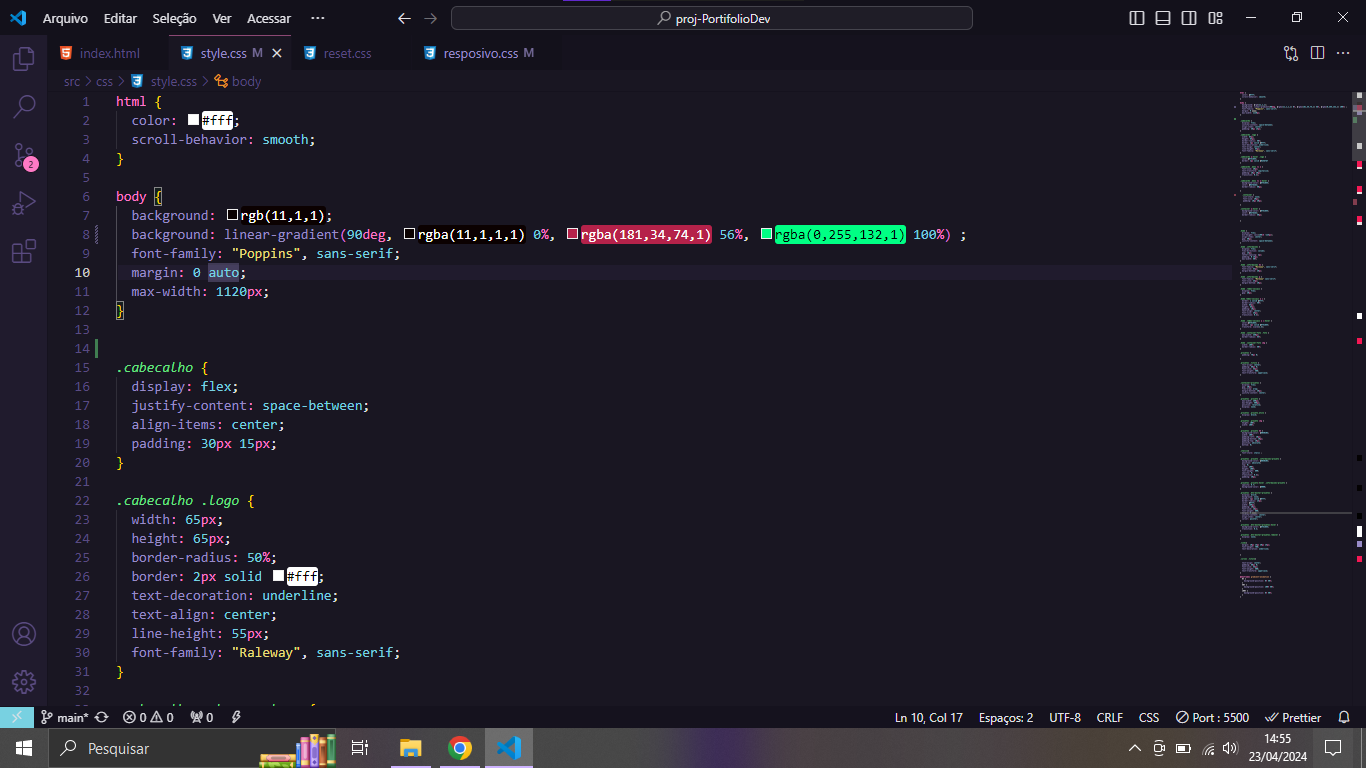
Verificar o Uso de Unidades Relativas: No seu CSS, você está usando unidades fixas (como px) em várias propriedades. Isso pode causar problemas de responsividade quando a tela é redimensionada. Considere usar unidades relativas como %, vw (viewport width), vh (viewport height), ou em, que se ajustam melhor ao tamanho da tela.
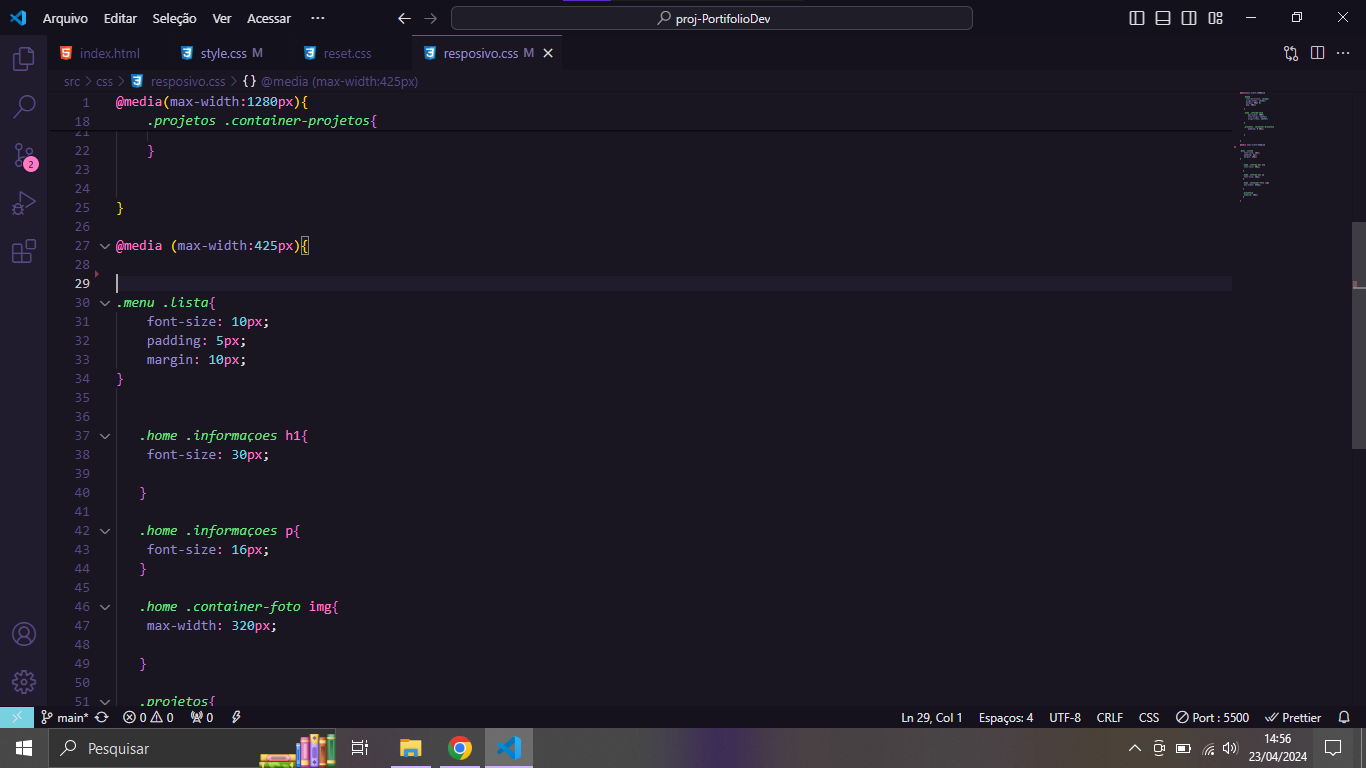
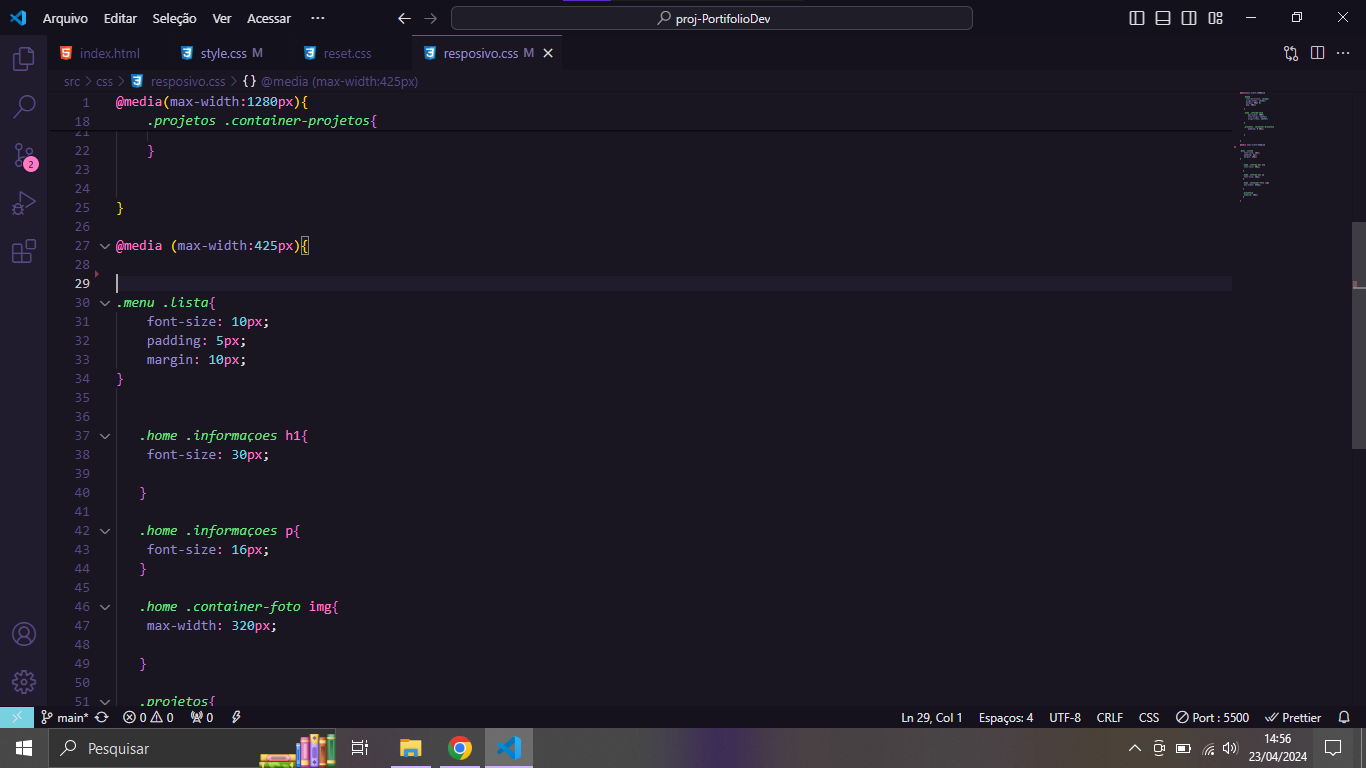
Ajustar o CSS para Elementos Específicos em Resoluções Menores: Você já está usando media queries, o que é ótimo. No entanto, pode ser necessário ajustar alguns elementos específicos dentro dessas queries. Por exemplo, você poderia adicionar regras específicas para o texto e outros elementos para garantir que eles se ajustem ou escalem de maneira adequada em telas menores.
Você também pode adicionar ao seu código dentro do @media, a tag body e passar as seguintes propiedades, e vericar se melhorar o seu resultado:
@media(max-width425px){
body{
/* Para evitar que o gradiente se repita */
background-repeat: no-repeat;
/* Certifique-se de que o gradiente cubra todo o container */
background-size: cover;
}
}
Tente implementar essas mudanças e veja se elas ajudam a melhorar a aparência do seu site em diferentes tamanhos de tela.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Ola Victor! ja consequi arrumar coloquei fixed no final do backgrund e funcionou mais obrigada pelas dicas vou mudar para unidades relativas agora mesmo !