Essa parte do curso aborda Media Queries estou na parte de fazer a Media Query para desktop, estou tentando colocar esses itens lado a lado e não consigo, pois por algum motivo que desconheço a tag P dentro da tag A não esta pegando o display flex, segue o código:
HTML
<div class="container">
<a href="#">
<img src="assets/favoritos.svg" alt="Seus favoritos" class="container-img container-img-desaparece">
</a>
<a href="#" class="container-link">
<img src="assets/compras.svg" alt="Suas compras" class="container-img">
<p class="container-texto">Minha sacola</p>
</a>
<a href="#" class="container-link">
<img src="assets/usuario.svg" alt="Meu perfil" class="container-img">
<p class="container-texto">Meu perfil</p>
</a>
</div>
CSS
@media screen and (min-width: 1728px) {
.container-link {
display: flex;
align-items: center;
}
}
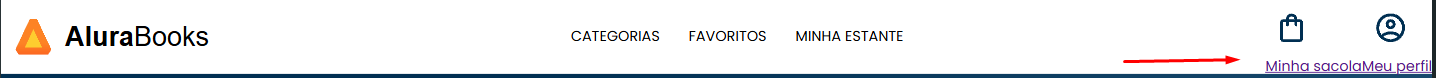
Segue o print de como esta fincando
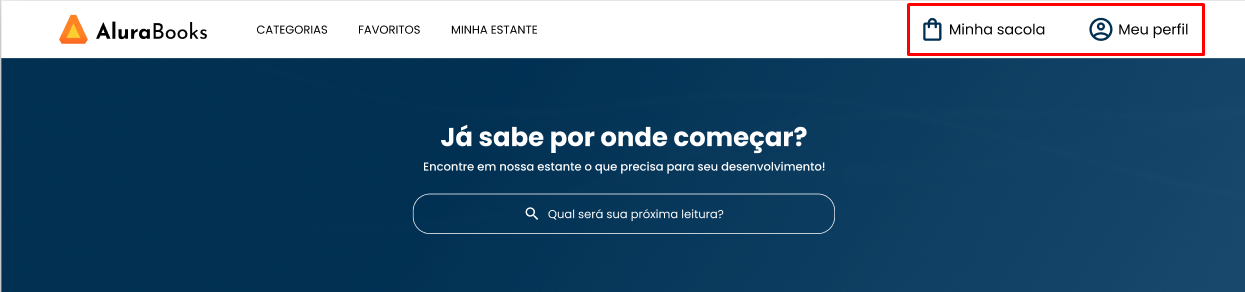
 No da instrutora Monica assim que ela declara o display flex o dela já fica lado a lado e no meu não fica de forma alguma, olhando no DevTools vi que o display flex não esta sendo aplicado na tag P
No da instrutora Monica assim que ela declara o display flex o dela já fica lado a lado e no meu não fica de forma alguma, olhando no DevTools vi que o display flex não esta sendo aplicado na tag P