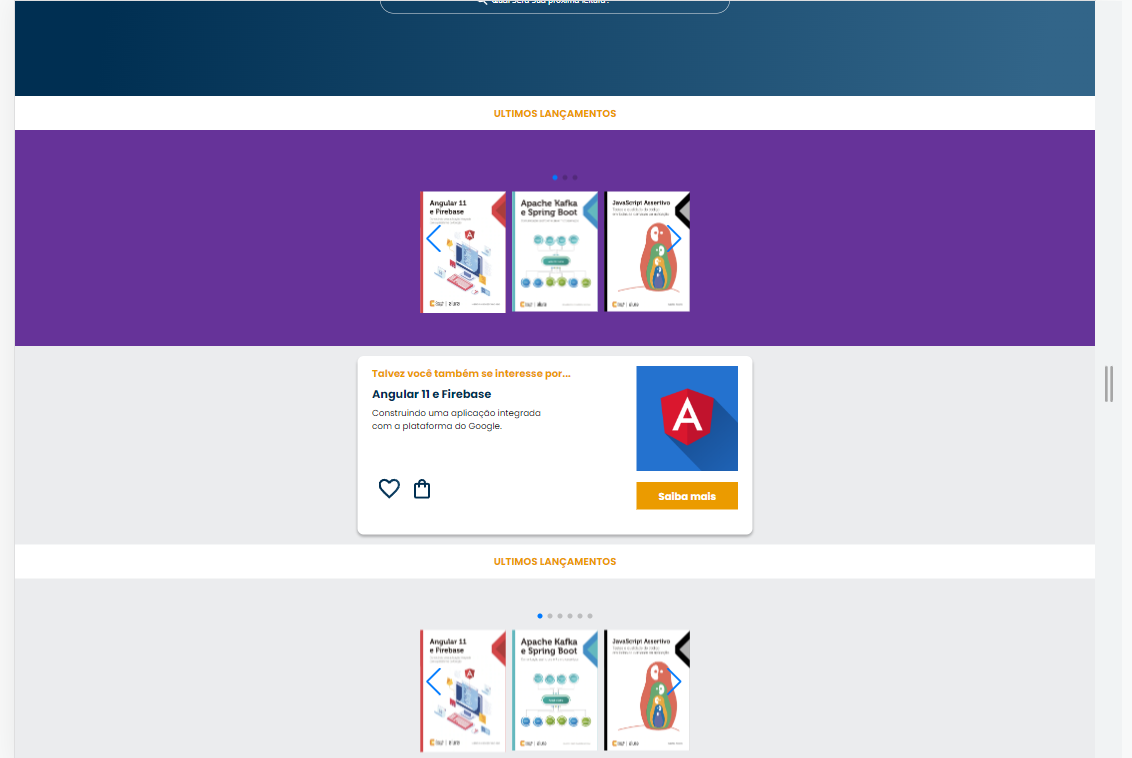
O card não fica ao lado do Carrossel
html
<section class="carrossel">
<h2 class="carrossel-titulo">Ultimos lançamentos</h2>
<div class="carrossel-container">
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="./imgCarrossel/Angular.svg" alt="livro sobre a angular" class="swiper-slide-img"></div>
<div class="swiper-slide"><img src="./imgCarrossel/ApacheKafka.svg" alt="livro sobre apacheKafka" class="swiper-slide-img"></div>
<div class="swiper-slide"><img src="./imgCarrossel/Javascript.svg" alt="livro sobre Javascript" class="swiper-slide-img"></div>
<div class="swiper-slide"><img src="./imgCarrossel/Liderança.svg" alt="livro sobre Liderança" class="swiper-slide-img"></div>
<div class="swiper-slide"><img src="./imgCarrossel/ReactNative.svg" alt="livro sobre ReactNative" class="swiper-slide-img"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
<section class="card">
<div class="card-container">
<div class="card-container-card01">
<h2 class="container-card01-titulo">Talvez você também se interesse por...</h2>
<h3 class="container-card01-subtitulo">Angular 11 e Firebase</h3>
<p class="container-card01-texto">Construindo uma aplicação integrada <br class="quebraLinha-card"> com a plataforma do Google.</p>
<div class="container-card01-svg">
<img src="./img/Vector.svg" alt="svg de coraçao">
<img src="./img/Sacola.svg" alt="svg sacola de compras">
</div>
</div>
<div class="card-container-card02">
<img src="./img/Perfil-escritora 2.png" alt="card com logo do Angular">
<a href="#" class="container-card02-link">Saiba mais</a>
</div>
</div>
</div>
</section>
CSS:
@media screen and (min-width: 1728px) {
.carrossel-container {
display: flex;
flex-wrap: wrap;
flex-direction: row;
background-color: rebeccapurple;
}
.swiper {
width: 25%;
}
}