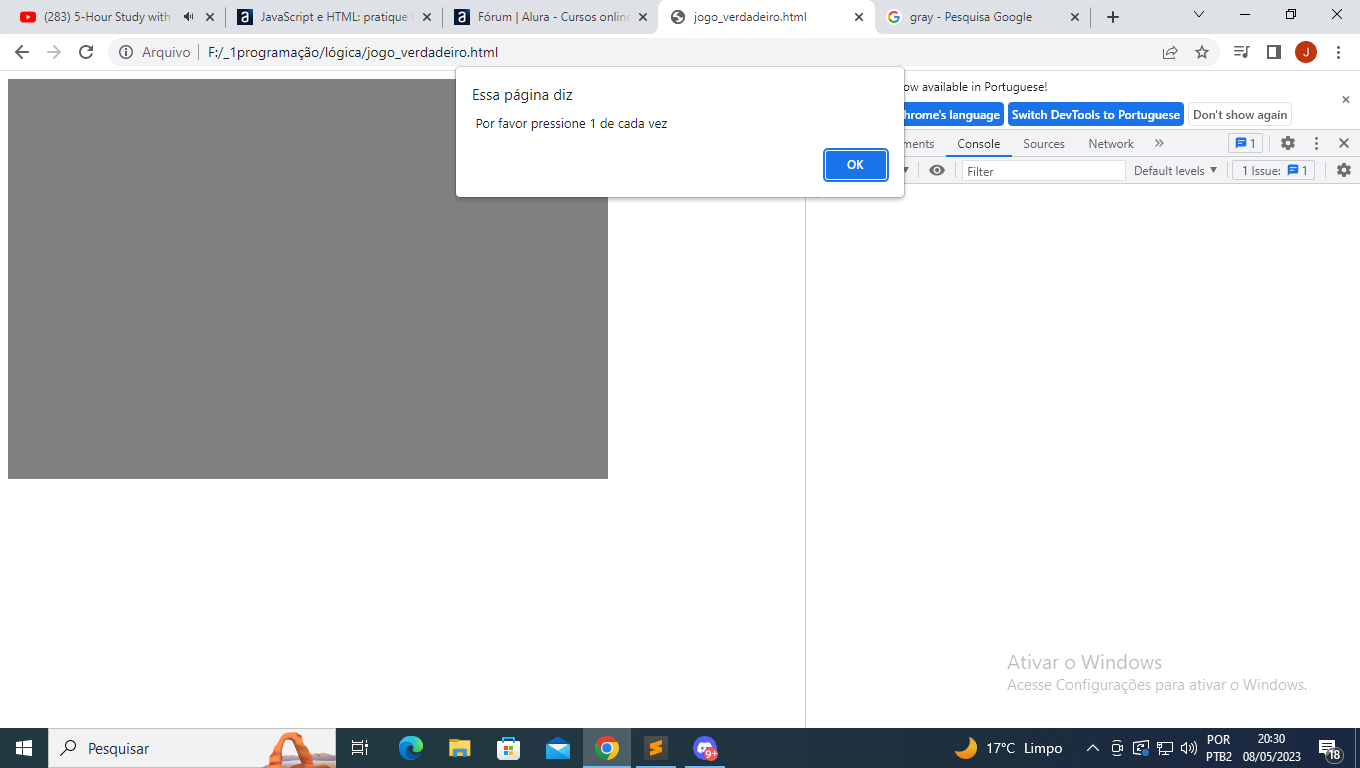
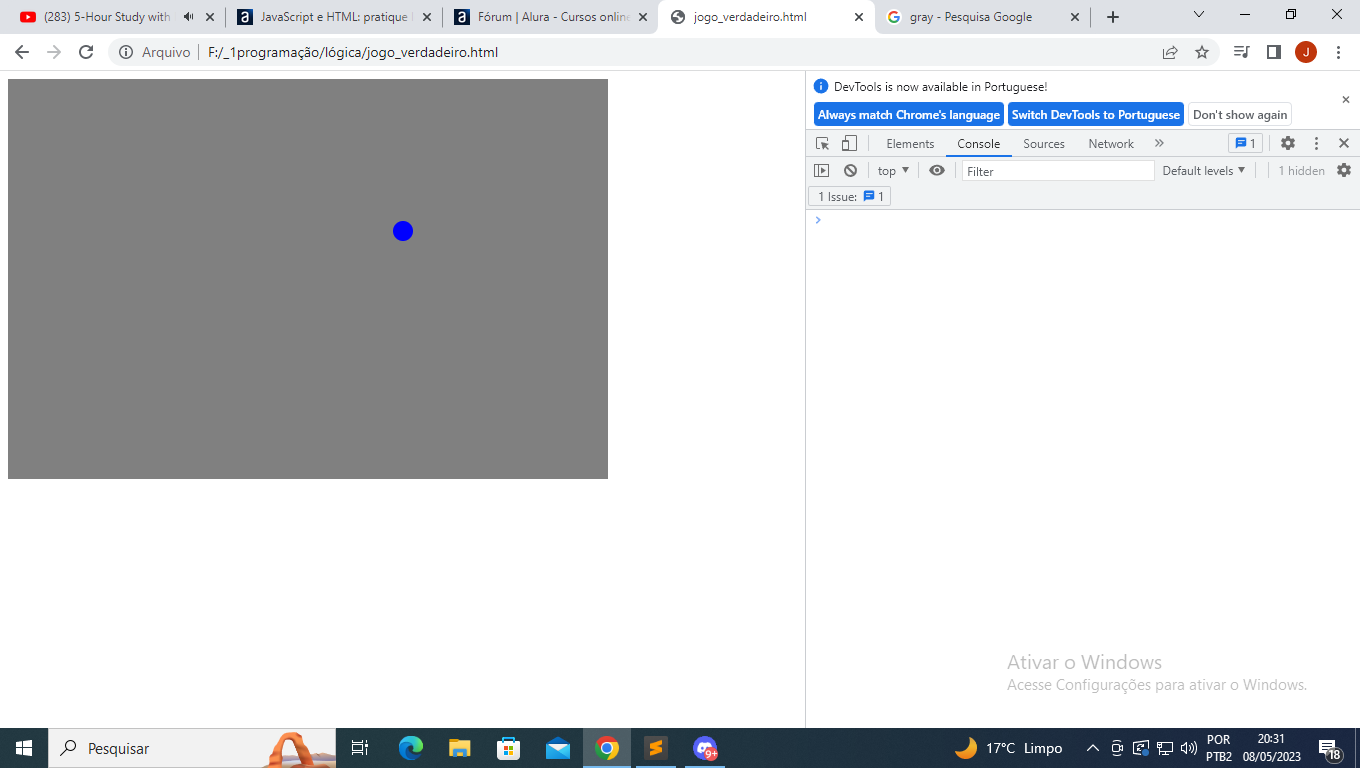
- programei para que quando apertem shift + alt e cliquem no canvas ele exiba a mensagem assim como na resolução entretanto ele após exibir a mensagem desenha um circulo no local onde foi clicado , gostaria de saber como resolver isso ;

 o código usado foi :
o código usado foi :
<canvas width = "600" height = "400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "gray";
pincel.fillRect(0,0,600,400);
var cores = ["blue", "red", "green"];
var contador = 0;
var raio = 10
function tiro(cordenadas) {
var x = cordenadas.pageX - tela.offsetLeft;
var y = cordenadas.pageY - tela.offsetTop;
if (cordenadas.altKey && cordenadas.shiftKey) {alert(" Por favor pressione 1 de cada vez")}
else if (cordenadas.shiftKey && raio <= 40) { raio += 10}
else if (cordenadas.altKey && raio > 10) { raio -= 5}
pincel.fillStyle = cores[contador];
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * 3.14);
pincel.fill();
}
tela.onclick = tiro;
function mudaCor() {
contador++
if (contador >= cores.length) {
contador = 0}
return false;
}
tela.oncontextmenu = mudaCor;
</script>


