.rodape {
display: grid;
grid-template-rows: repeat(2, 50%);
grid-template-columns: auto 2fr auto 1fr repeat(3, auto) 1fr auto 1.5fr repeat(2, auto);
column-gap: 0.5rem;
align-items: center;
}
.rodape__imagem {
grid-row: 1/3;
}
.rodape__subtitulo, .rodape__horario--inicio, .barra__container--reproducao, .rodape__botao--volume-down, .rodape__horario--termino, .barra__container--volume, .rodape__botao--volume-up {
grid-row: 2/3;
}
.rodape__botao--voltar {
grid-column: 4/5;
}
.barra__container--reproducao {
grid-column: 4/9;
}
.rodape__botao--voltar {
grid-column: 4/5;
justify-self: end;
}
.rodape__botao--proximo {
justify-self: left;
}
.rodape__botao--volume-down {
justify-self: end;
}
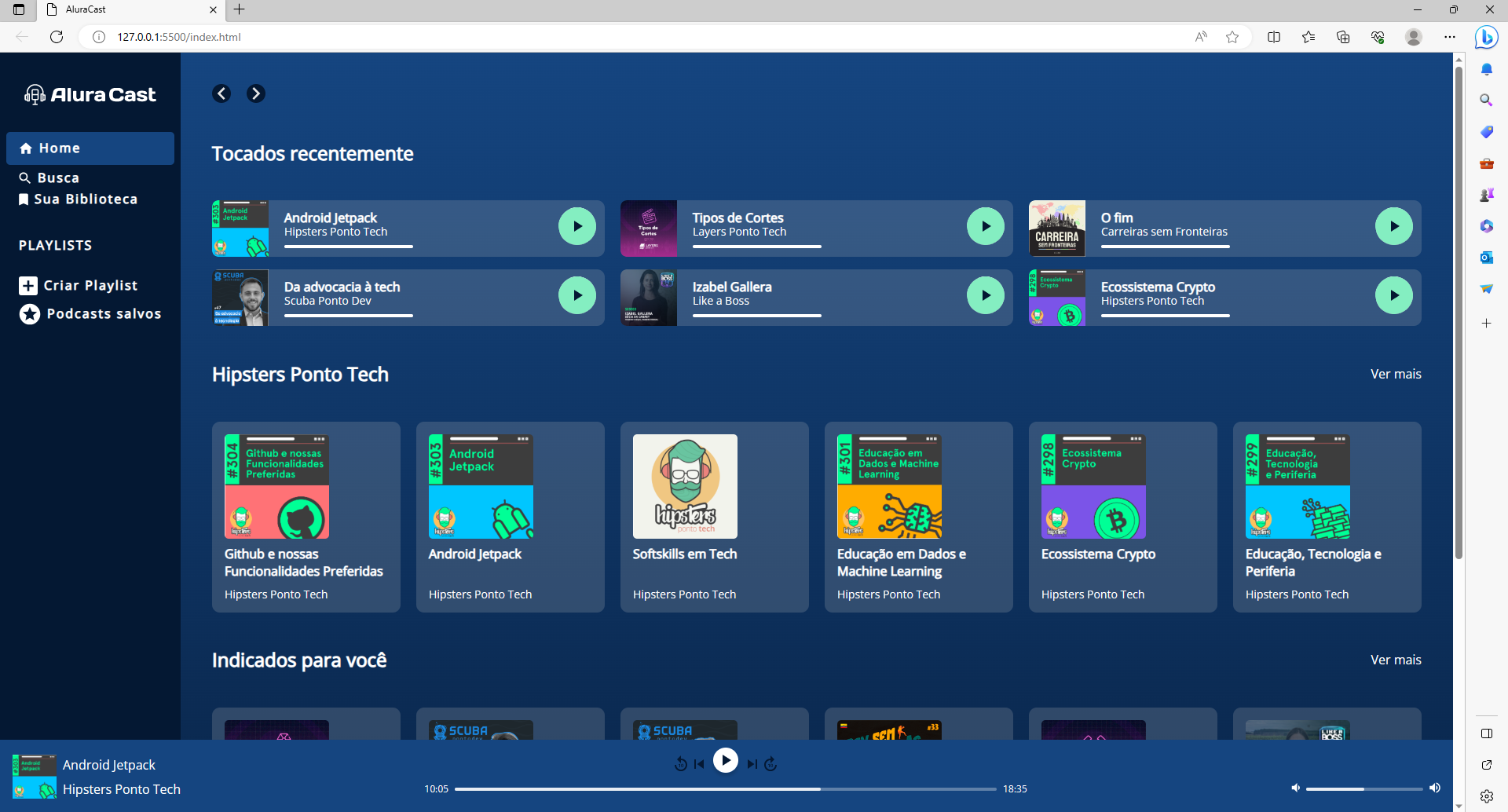
print do liveserver
 Print fora do liveserver
Print fora do liveserver
 Porque a barra__container--reproducao ta passando o que foi escrito no codigo que é de 4 a 9 fora do liveserver
Porque a barra__container--reproducao ta passando o que foi escrito no codigo que é de 4 a 9 fora do liveserver
Grid no footer fora do liveserver






