Estou com dificuldade de colocar a imagem ao lado das escritas



Estou com dificuldade de colocar a imagem ao lado das escritas



Oi Filipe, boa tarde, tudo bem?
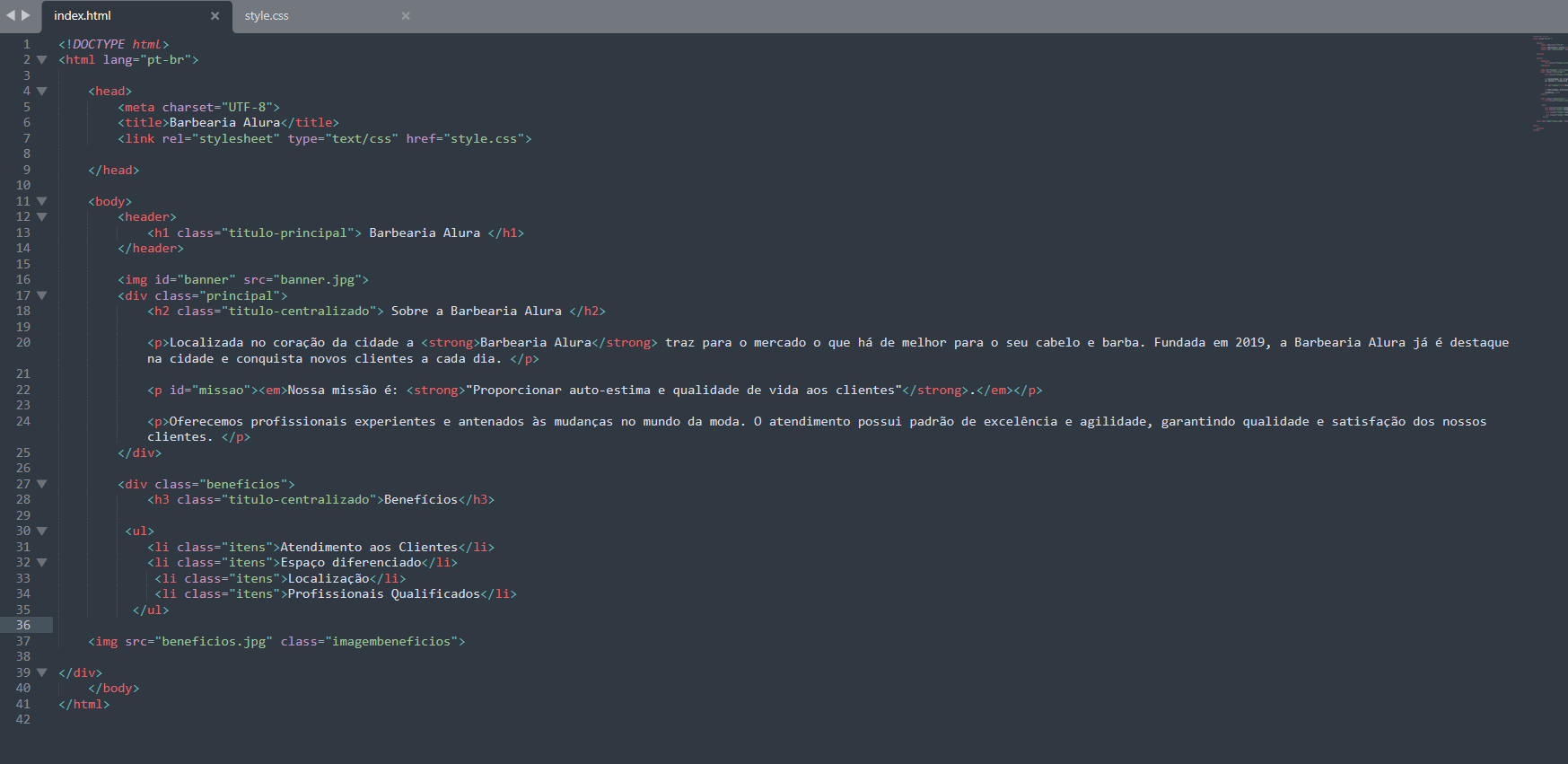
Percebi que a imagem não está na indentação do bloco div, e sim na indentação do body. Talvez esse seja o problema, eles devem estar alinhados. A mesma coisa acontece com a tag ul. Veja:
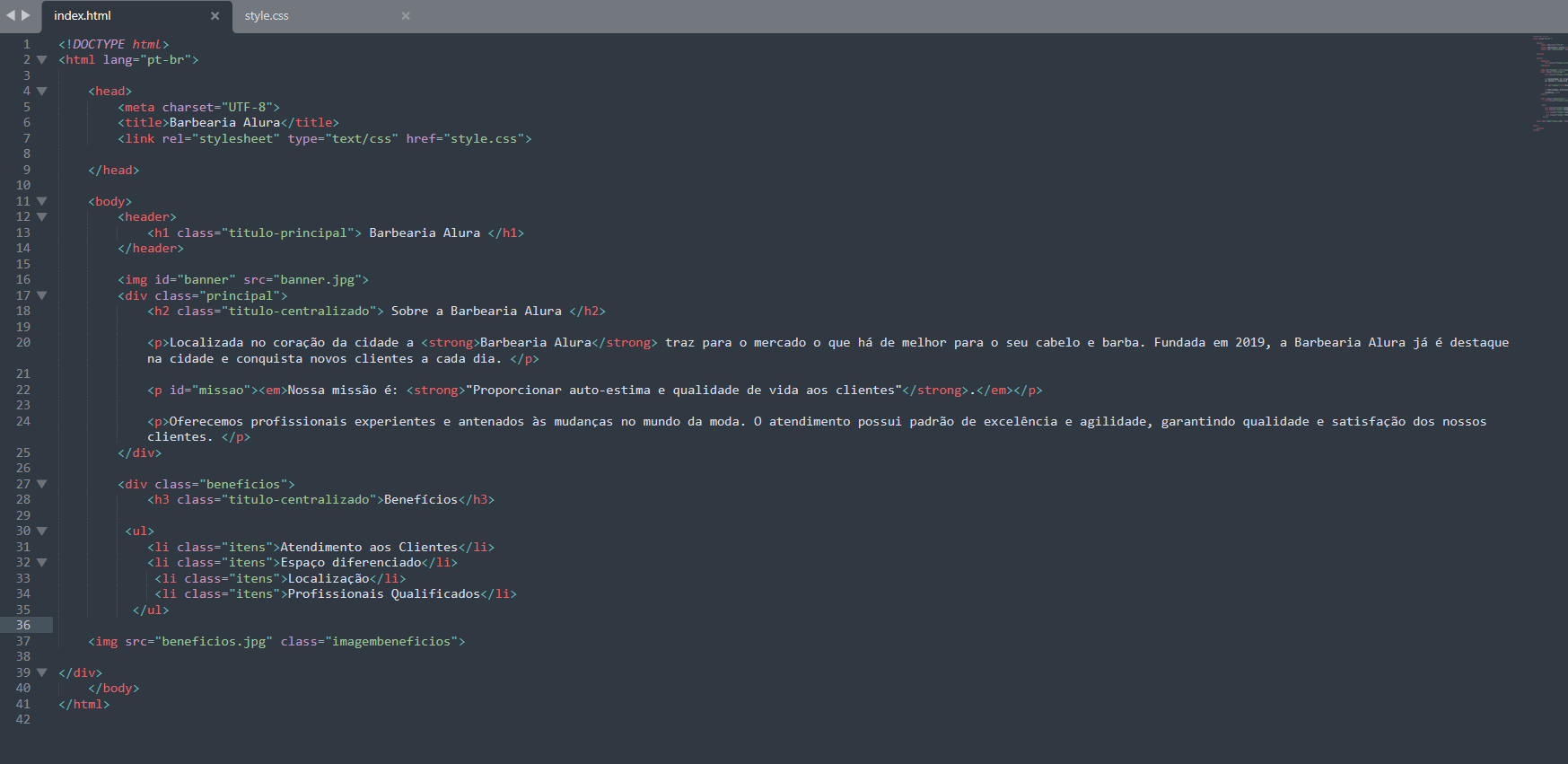
`<div class="beneficios">
<h3 class="tituloCentralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento ao cliente</li>
<li class="itens">Espaço climatizado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais qualificados</li>
</ul>
<img src="imagembarbearia.jpg" class="imagemBarbearia">
</div>`Espero ter ajudado!
Eu gostaria de deixa a imagem que está em beneficio ao lado dos itens
Como faço ? Oi, Filipe.
Acho que deve ser o que a Laís falou mesmo. Tenta alinha o
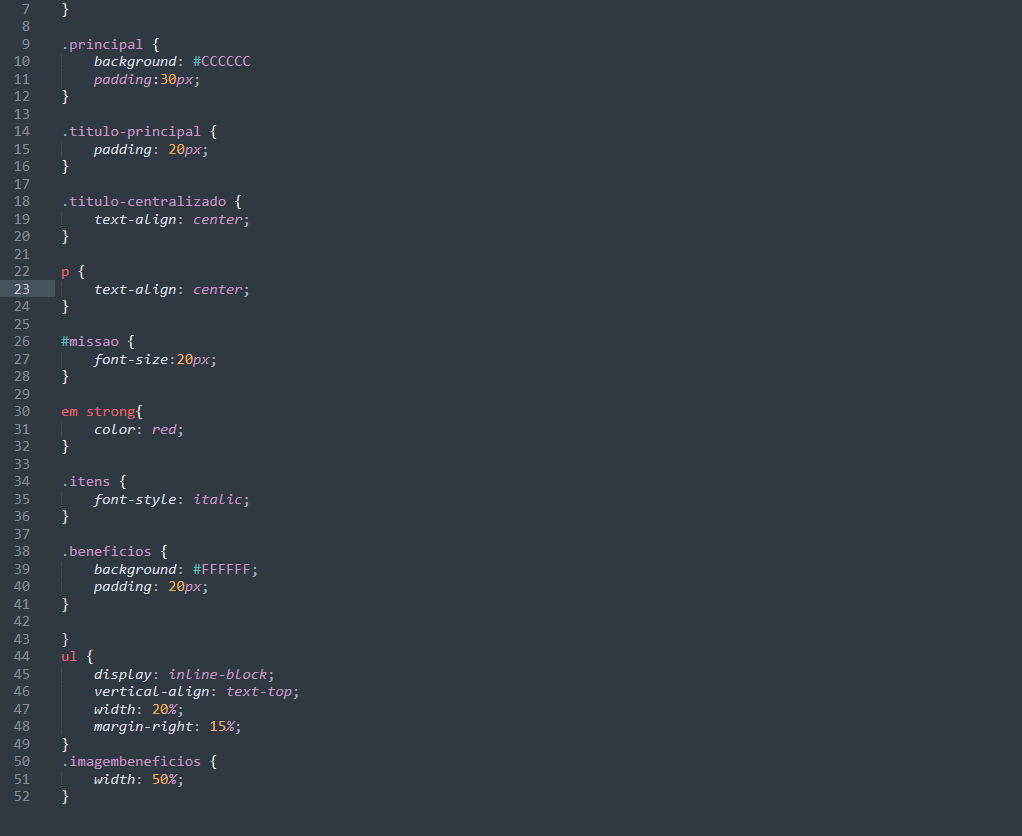
Oi Filipe, copiei o seu código aqui para testar e realmente, mesmo depois de consertar a indentação a imagem não ficou posicionada ao lado. Percebi então que no CSS, logo antes de ul há um } a mais. Depois que apaguei, o código funcionou como esperado.
<div class="beneficios">
<h3 class="tituloCentralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento ao cliente</li>
<li class="itens">Espaço climatizado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais qualificados</li>
</ul>
<img src="imagembarbearia.jpg" class="imagemBarbearia">
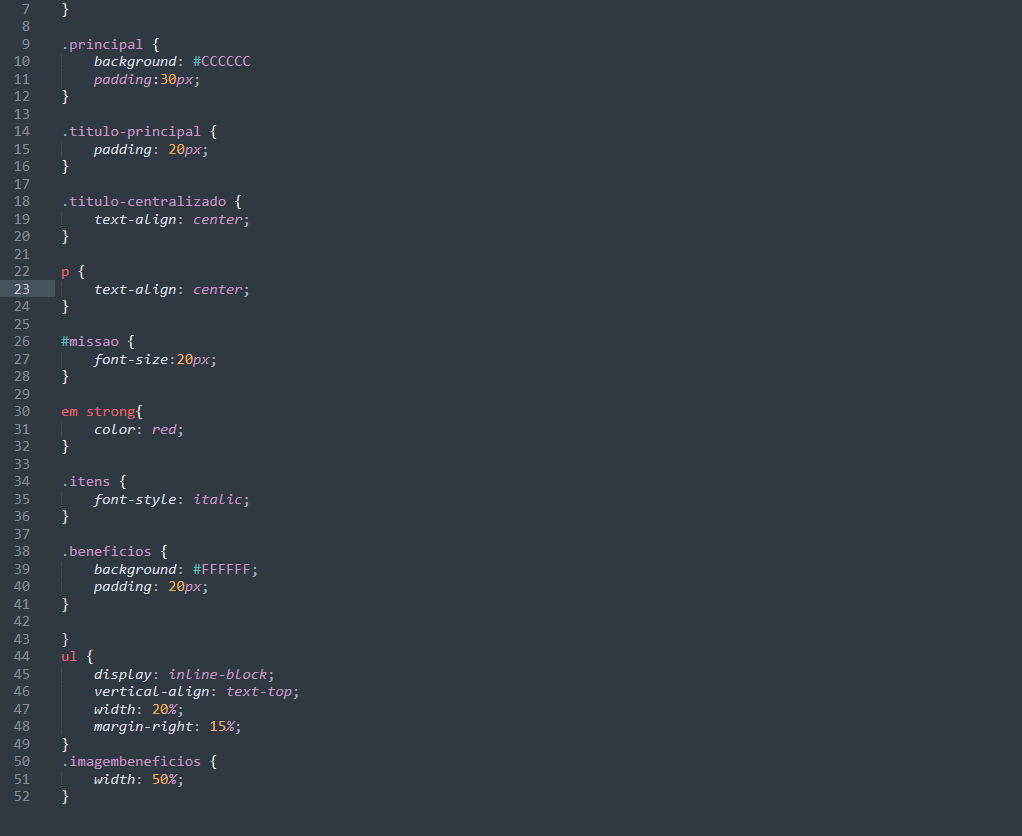
</div>.beneficios{
background: #FFFFFF
padding: 20px;
}
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.itens{
font-style: italic;
font-size: 18px;
}
.imagemBarbearia{
width: 50%;
}Teste aí e veja se o problema foi resolvido :)
Deu tudo certo, Obrigado Laís Reis de Sales