
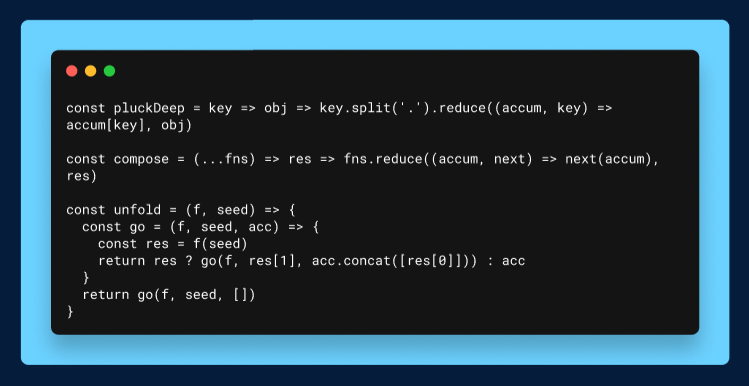
Galera, estou usando a tag < textarea > para simular o campo desse editor de texto abaixo, mas como insiro essas 3 bolinhas no canto superior direito (conforme imagem)? Segue abaixo bloco do código:
<section class="container-editor">
<div class="editor-color">
<textarea wrap="hard" placeholder="Digite sua mensagem aqui"></textarea>
</div>
</section>




