Bom dia!
Cheguei a publicar um projeto encarregado de disponibilizar o recurso db.json: https://json-server-vercel-tasktracker.vercel.app/
O endpoint eu coloquei no
baseURLdo arquivo/src/http/index.tsdo projeto tracker.O aplicativo tracker funciona utilizando o db.json do item 1 acima, porém de maneira instável, principalemente a parte de tarefas (que às vezes o dado é buscado) e as operações de inclusão/alteração... O tracker pode ser visto aqui:
3.1. Github: https://github.com/rodrigobispo/tracking-tasks-vue3
3.2. App: https://tracking-tasks-vue3.vercel.app
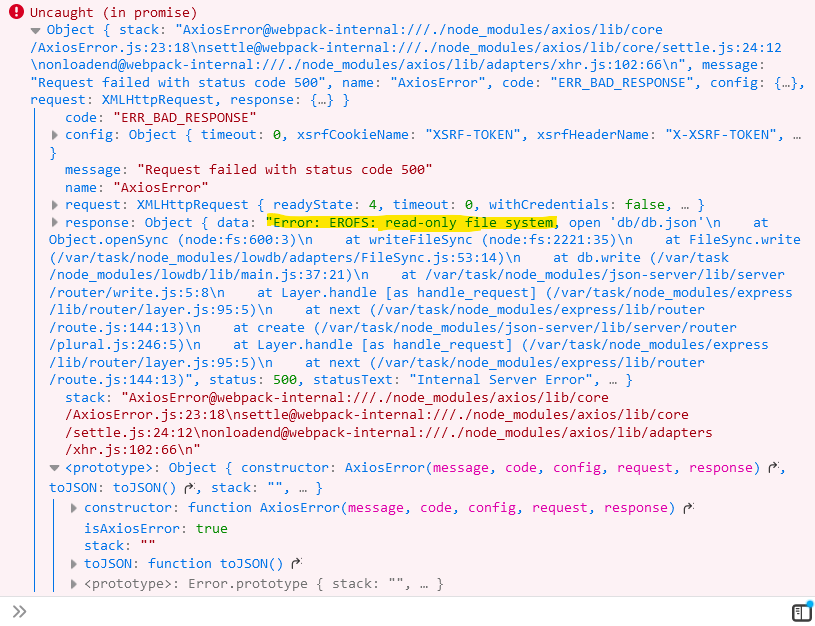
Problema verificado durante uns testes:

Vez ou outra o projeto editado é exibido, mas talvez seja por causa do valor no componente, visto que não alteração no db.json disponibilizado no item 1...
Quando tiver tempo continuarei pesquisando a fundo as razões dos problemas e certificar se há um modo de rodar tudo certinho no Vercel.
Agradeço se alguém puder apoiar :) Abrs!




