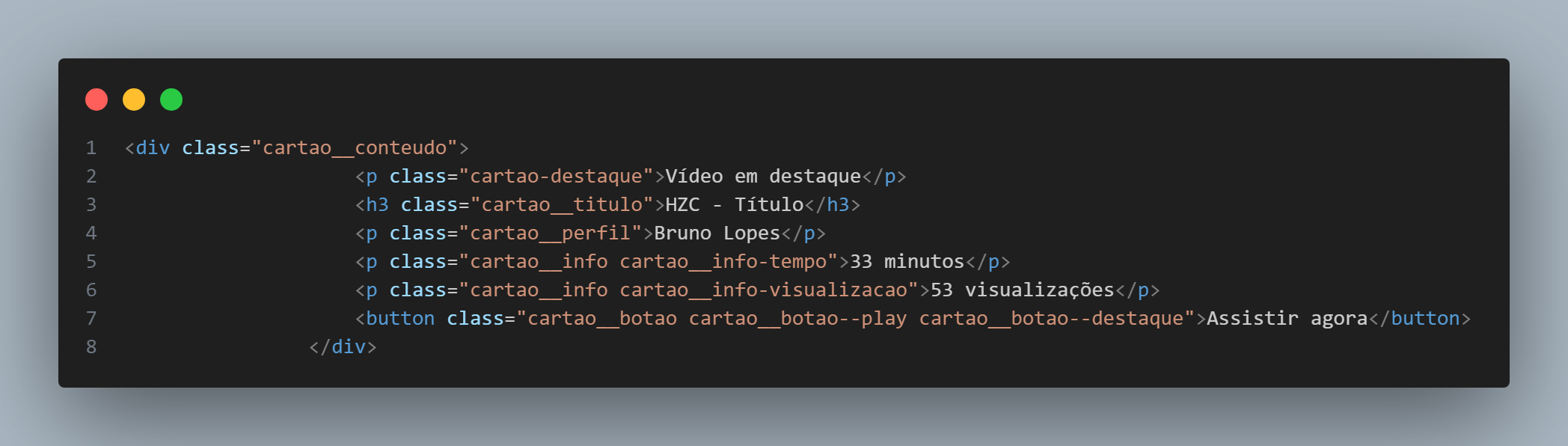
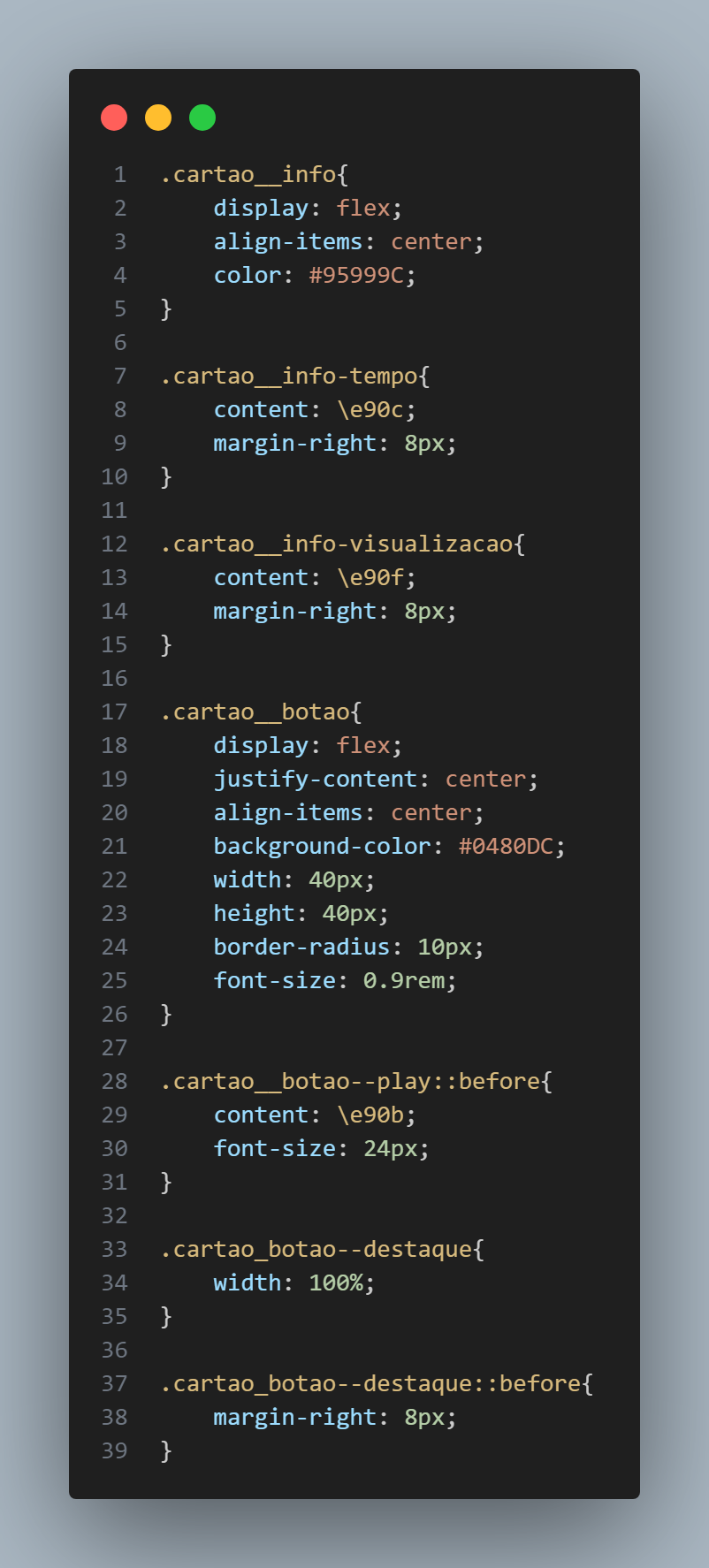
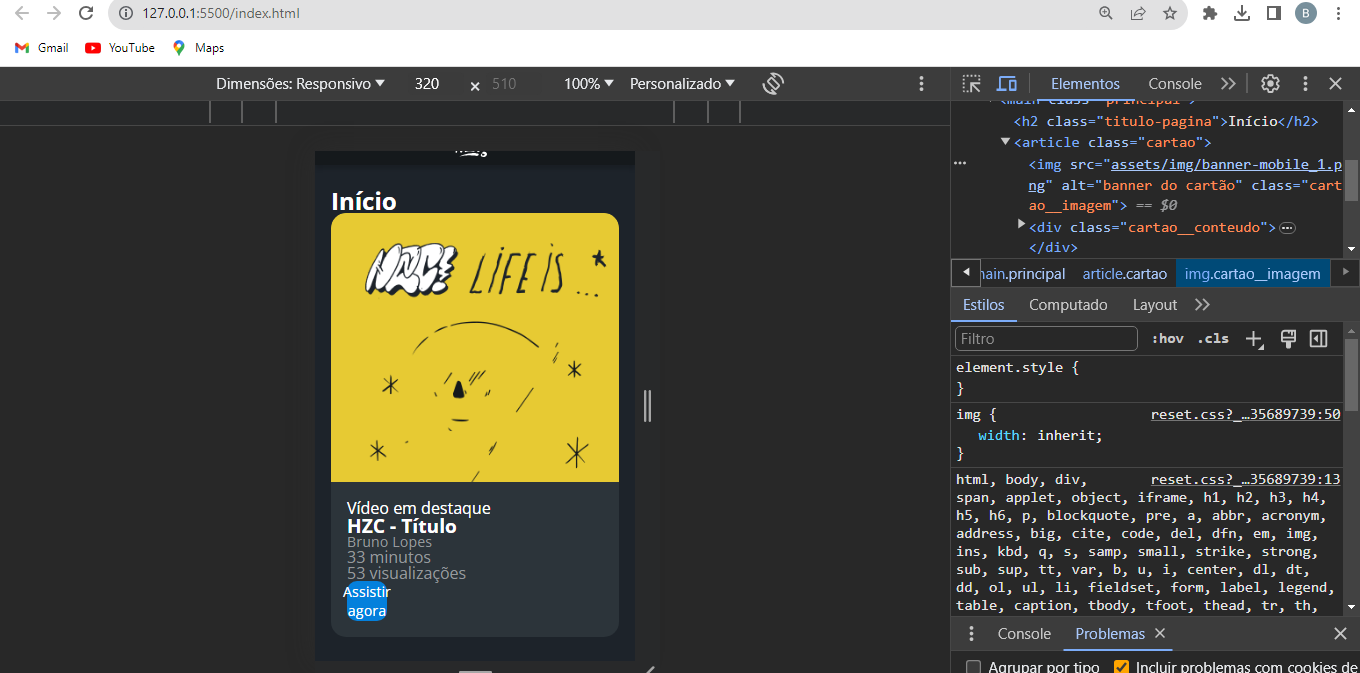
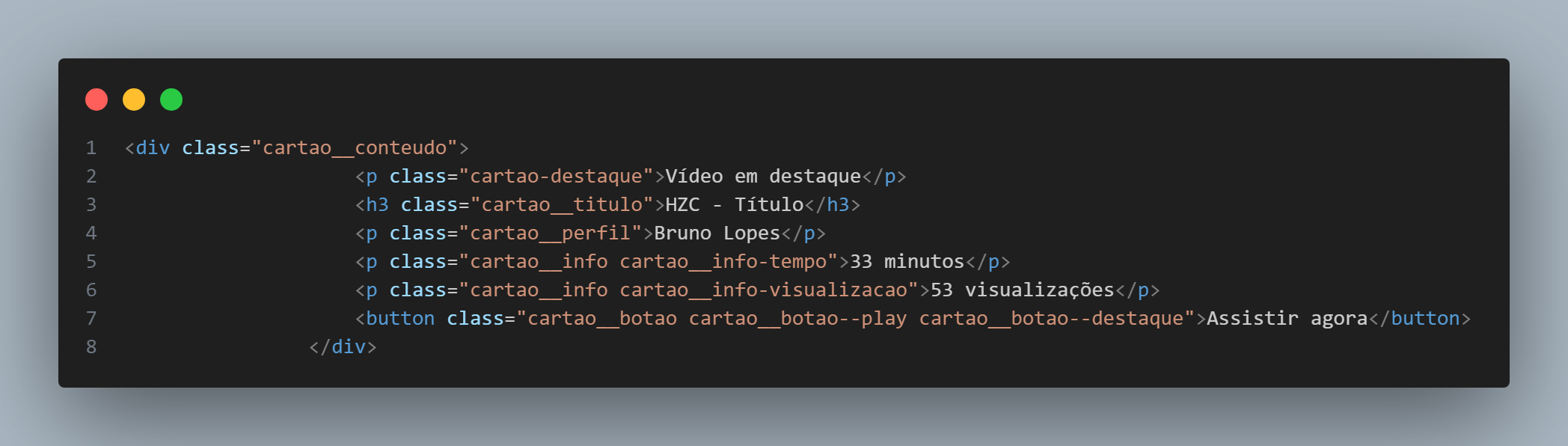
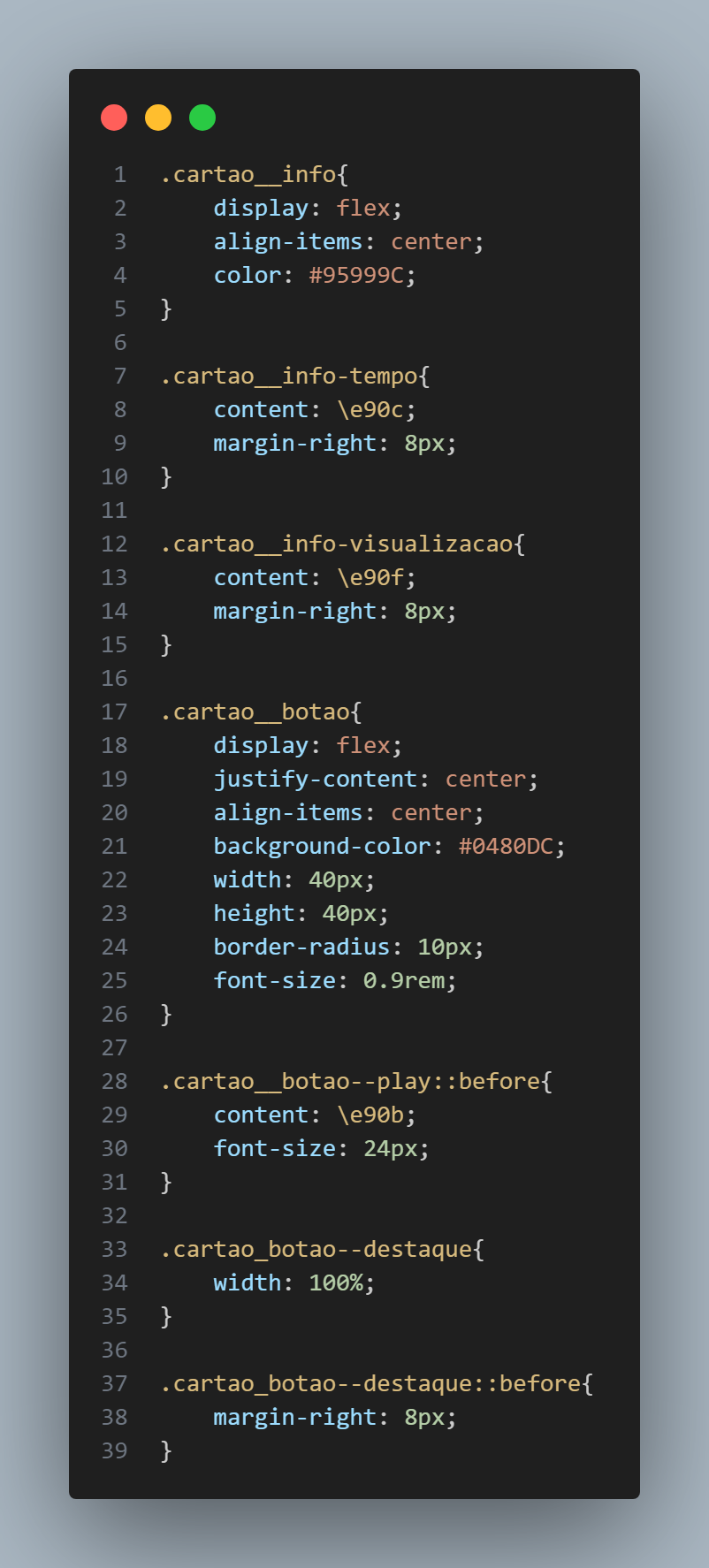
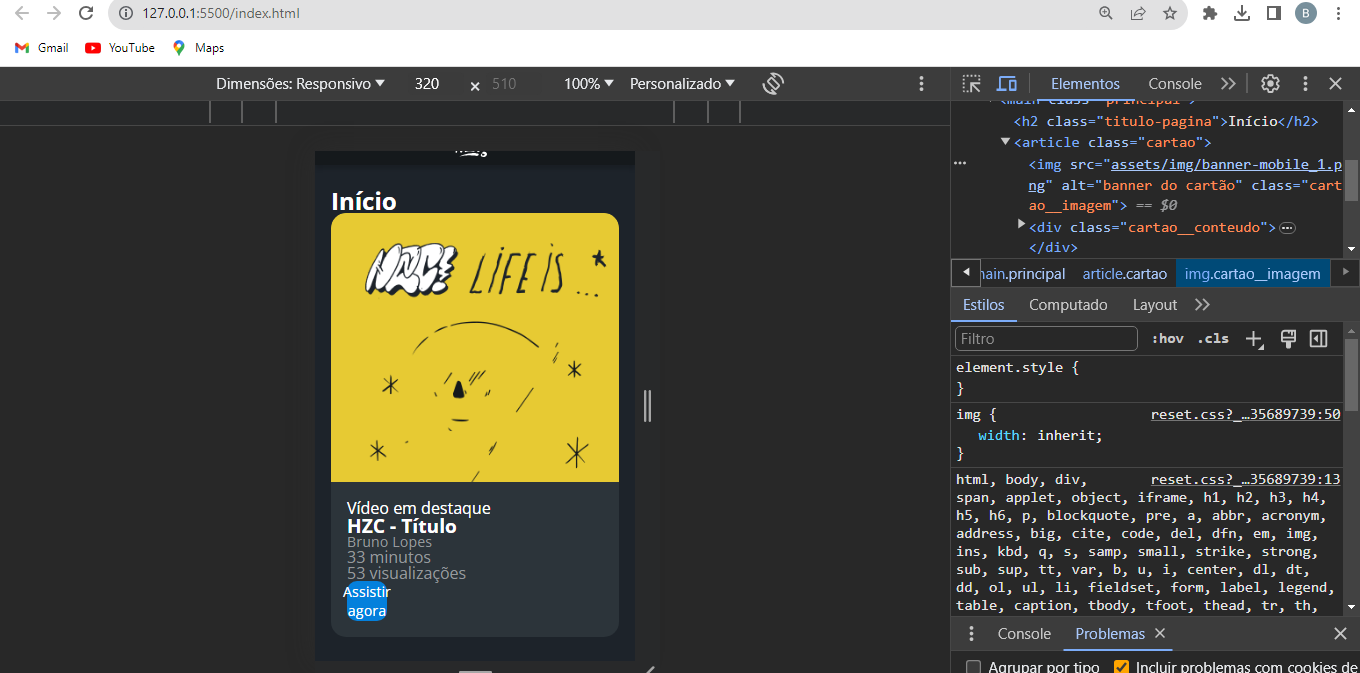
No curso CSS: dispondo elementos com Flexbox e Grid foram feitas essas estilizações, porém, o display flex não está sendo aplicado no projeto, não consigo achar o erro no meu código, alguém pode me ajudar?



No curso CSS: dispondo elementos com Flexbox e Grid foram feitas essas estilizações, porém, o display flex não está sendo aplicado no projeto, não consigo achar o erro no meu código, alguém pode me ajudar?



Oi, Bruna, tudo bem?
Peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Fico no aguardo!
Oi, Bruna,
Obrigado por compartilhar seu código, pelo que consegui analisar, há alguns códigos faltando causam esse comportamento. Para solucionar o problema, precisamos acrescentar os códigos abaixo:
Na classe .cartao__conteudo precisamos adicionar as propriedades relacionadas ao grid. Ficaria assim:
.cartao__conteudo{
padding: 16px;
display: grid;
grid-template-columns: auto 1fr;
gap: 8px;
}
Nas classes .cartao__titulo e .cartao__perfil precisamos adicionar a propriedade grid-column, da seguinte maneira:
.cartao__titulo{
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil{
color: #95999C;
font-size: 0.9rem;
grid-column: span 2;
}
É necessário usar aspas duplas no conteúdo da propriedade content. Um exemplo de como ficaria:
content: "\e90c";
Na classe .cartao__botao--destaque, foi utilizado um underscore (_), mas, na verdade, o nome correto da classe leva dois underscore. Isso faz com que o nome da classe não seja o mesmo definido no arquivo HTML. Para corrigir, você pode adicionar esse underscore que falta entre as palavras "cartao" e "botao". Além disso, é necessário inserir a propriedade grid-column. Ficaria assim:
.cartao__botao--destaque{
width: 100%;
grid-column: span 2;
}
Por fim, na classe .cartao__botao você precisa adicionar a propriedade justify-self, da seguinte maneira:
.cartao__botao{
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
justify-self: flex-end;
}
O resultado com essas alterações, ficaria assim:

Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!