Coloquei o display flex no contato do css, mas os elementos não corresponderam, precisei ir por outro caminho
segue o html
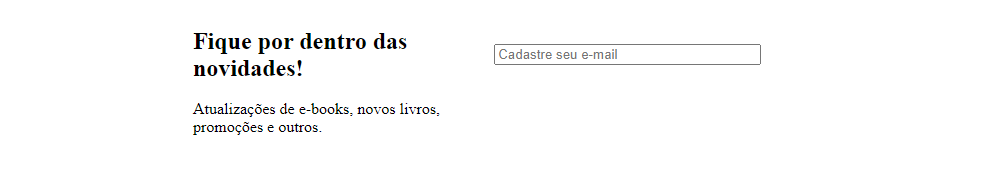
<section class="contato">
<div class="contato__descricao">
<h2 class="contato__titulo">Fique por dentro das novidades!</h2>
<p class="contato__texto">Atualizações de e-books, novos livros, promoções e outros.</p>
<input type="email" placeholder="Cadastre seu e-mail" class="contato__email">
</div>
</section>segue o css
@media screen and (min-width: 1024px){
.contato{
display: flex;
justify-content: center;
align-items: center;
padding: 0 0 4em 0;
}
.contato__descricao{
display: flex;
position: relative;
}
.contato__email{
width: 60%;
height: 40%;
margin: 3em 0;
}
.contato__titulo{
font-size: 24px;
padding: 1em;
margin: 0 1.5em 0 0;
}
.contato__texto{
position: absolute;
margin: 6em 0 0 1.5em;
width: 45%;
}
}minha dúvida é: Por que os elementos não alinharam conforme o display: flex no container contato ?