Estou tendo um problema com uma div em meu projeto, pois preciso diminuir seu tamanho para fazer com que o resto do conteúdo fique bem posicionado.
Segue link do projeto no Github: https://github.com/victor-ss13/Portfolio
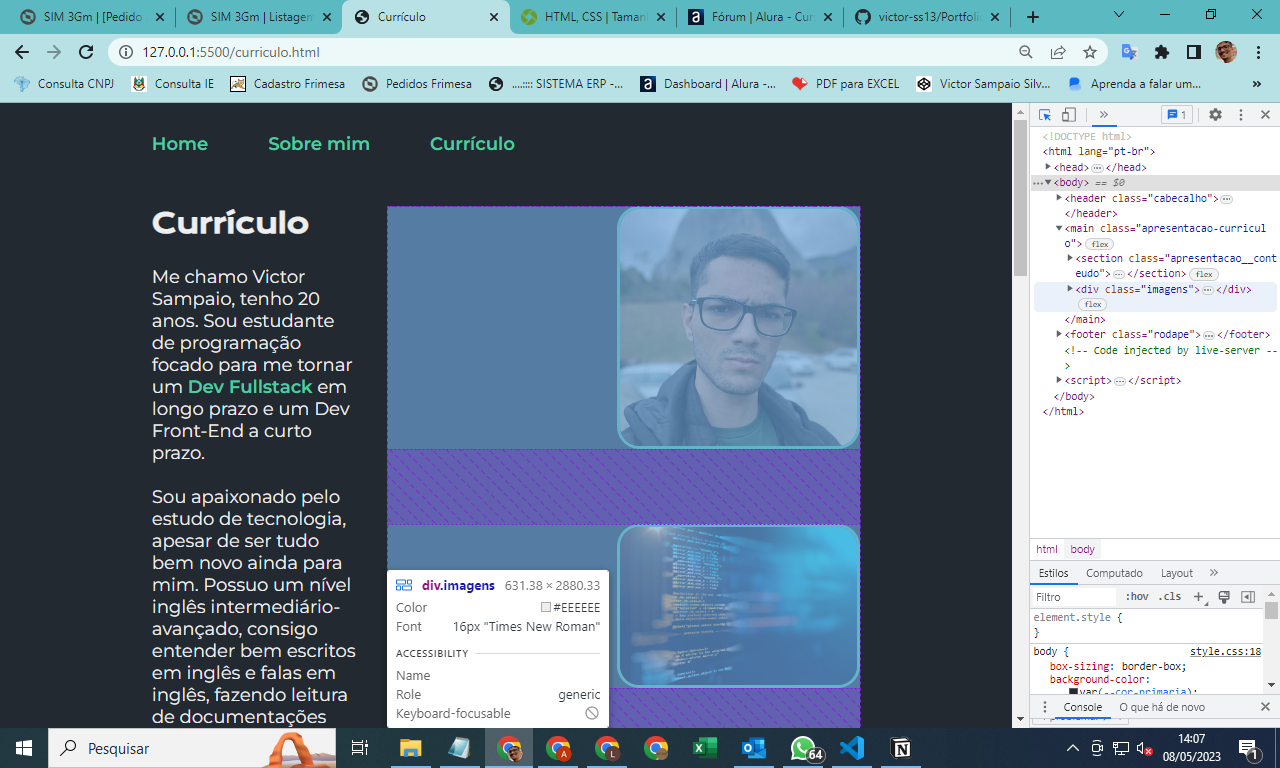
Imagem do que está de errado:
 )
)




