Bom dia!
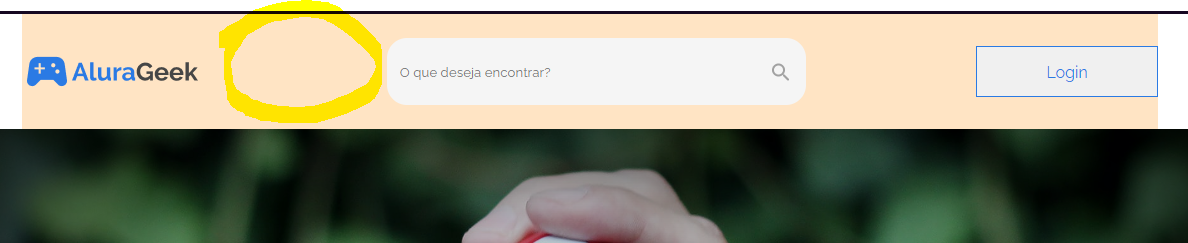
Então.. estou iniciando agora nos estudos de front-end e tenho muita dificuldade na hora de alinhar os elementos, por isso resolvi participar do desafio de front-end e estou agarrado na hora de ajustar os elementos do header.. alguém pode me ajudar com isso?
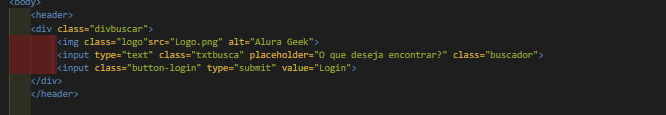
Segue abaixo os códigos em html e css

*css: *
header { display: flex; align-items: center; justify-content: space-between; width: 100%; }
.divbuscar{ height: 115px; width: 1136px; margin: 0 auto ; background-color: bisque; display: flex; flex-wrap: wrap; align-items: center; justify-content: space-between;
}
.logo{ padding: 0;
}
.txtbusca{ padding: 1em; margin: 0 1em; background: #F5F5F5; border: none; border-radius: 20px; width: 393px; height: 40px; font-family: 'Raleway'; margin-left: 2rem; background-image: url(buscar.png); background-repeat: no-repeat; background-position: center right 1rem;
} .search{ float: inline-end;} .buscador{ font-family: 'Raleway'; font-style: normal; font-weight: 400; font-size: 14px; line-height: 16px; position: left;
}
.button-login { height: 51px; width: 182px; padding: 16px; border: 1px solid #2A7AE4; font-family: 'Raleway'; font-size: 16px; color: #2A7AE4; }