Fala pessoal,
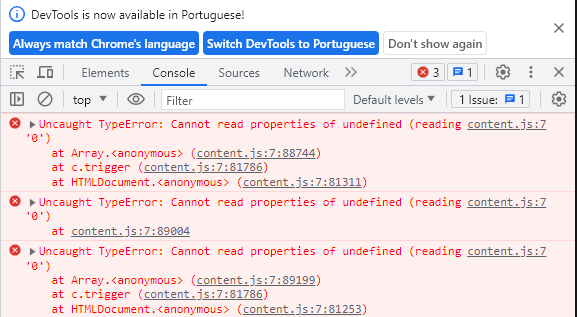
Finalizei o curso, com todas as funcionalidades feitas funcionando porém quando eu clico em qualquer botão no AluraMidi, apresenta 3 erros no Console do DevTools. Queria entender mais o porque deste problema.

Segue meu código JS para análise:
function tocarSom(seletorAudio){
const elemento = document.querySelector(seletorAudio);
if(elemento != null && elemento.localName === 'audio'){
elemento.play()
}
else{
console.log('Elemento não identificado!');
}
}
const listaDeTeclas = document.querySelectorAll('.tecla');
for(let contador = 0; contador < listaDeTeclas.length; contador++){
const tecla = listaDeTeclas[contador];
const instrumento = tecla.classList[1];
//template string
const idAudio = `#som_${instrumento}`;
tecla.onclick = function(){
tocarSom(idAudio);
}
tecla.onkeydown = function(evento){
if(evento.code === 'Space' || evento.code === 'Enter'){
tecla.classList.add('ativa');
}
}
tecla.onkeyup = function(){
tecla.classList.remove('ativa');
}
}



