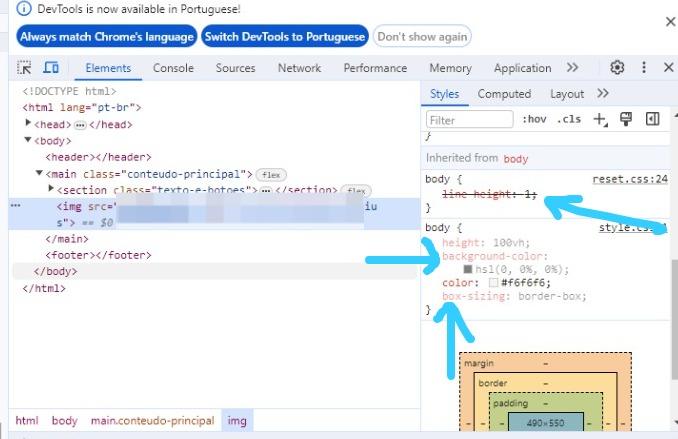
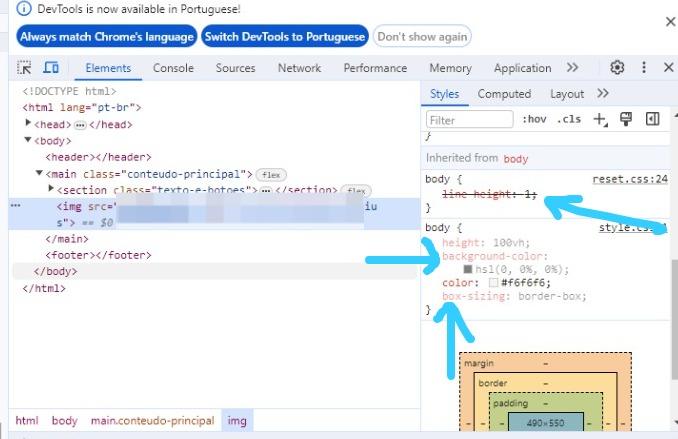
Galera estou inspecionando um projeto com DevTools e me deparei com a seguinte dúvida:
Qual a diferença de quando um elemento aparece meio "apagado" e quando ele aparece riscado?

Galera estou inspecionando um projeto com DevTools e me deparei com a seguinte dúvida:
Qual a diferença de quando um elemento aparece meio "apagado" e quando ele aparece riscado?

Oii Nicole, tudo bem?
Propriedades meio "apagadas" (ou com uma cor mais clara): São aqueles que não são aplicados à tag selecionada, no seu print você tá selecionando a tag <img> e você pode ver que os estilos que estão aparecendo apagadinhos são referentes ao body.
Propriedades riscadas: Isso significa que a propriedade foi sobrescrita por outra regra CSS com maior especificidade ou que está sendo aplicada posteriormente no código. Por exemplo, se você tem duas regras que definem a cor de fundo de um elemento e a segunda regra tem uma especificidade maior ou vem depois no código, a primeira regra será riscada para mostrar que a segunda é que está em vigor.
Espero que essa explicação tenha esclarecido suas dúvidas sobre o DevTools.
Um abraço e bons estudos.