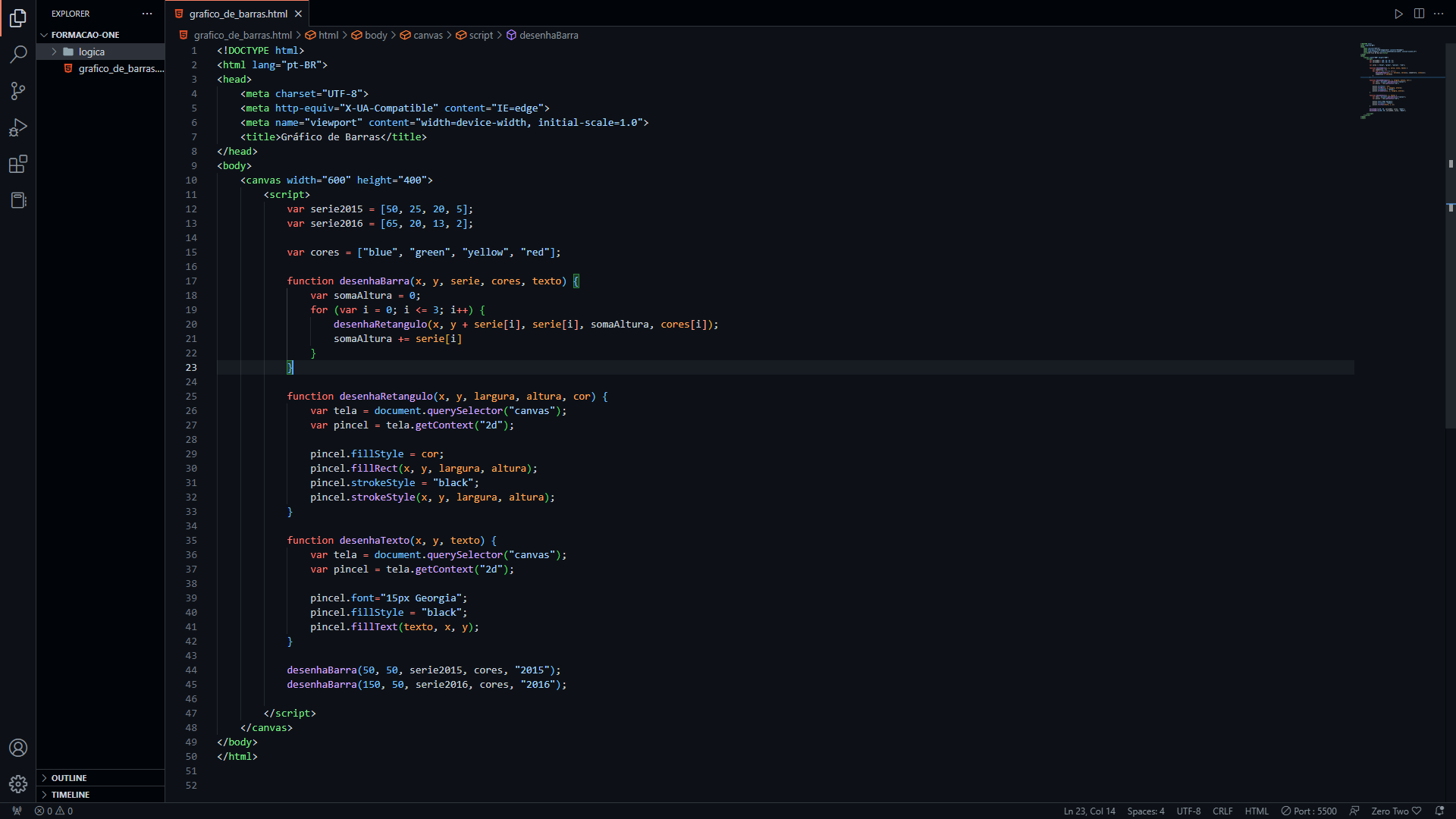
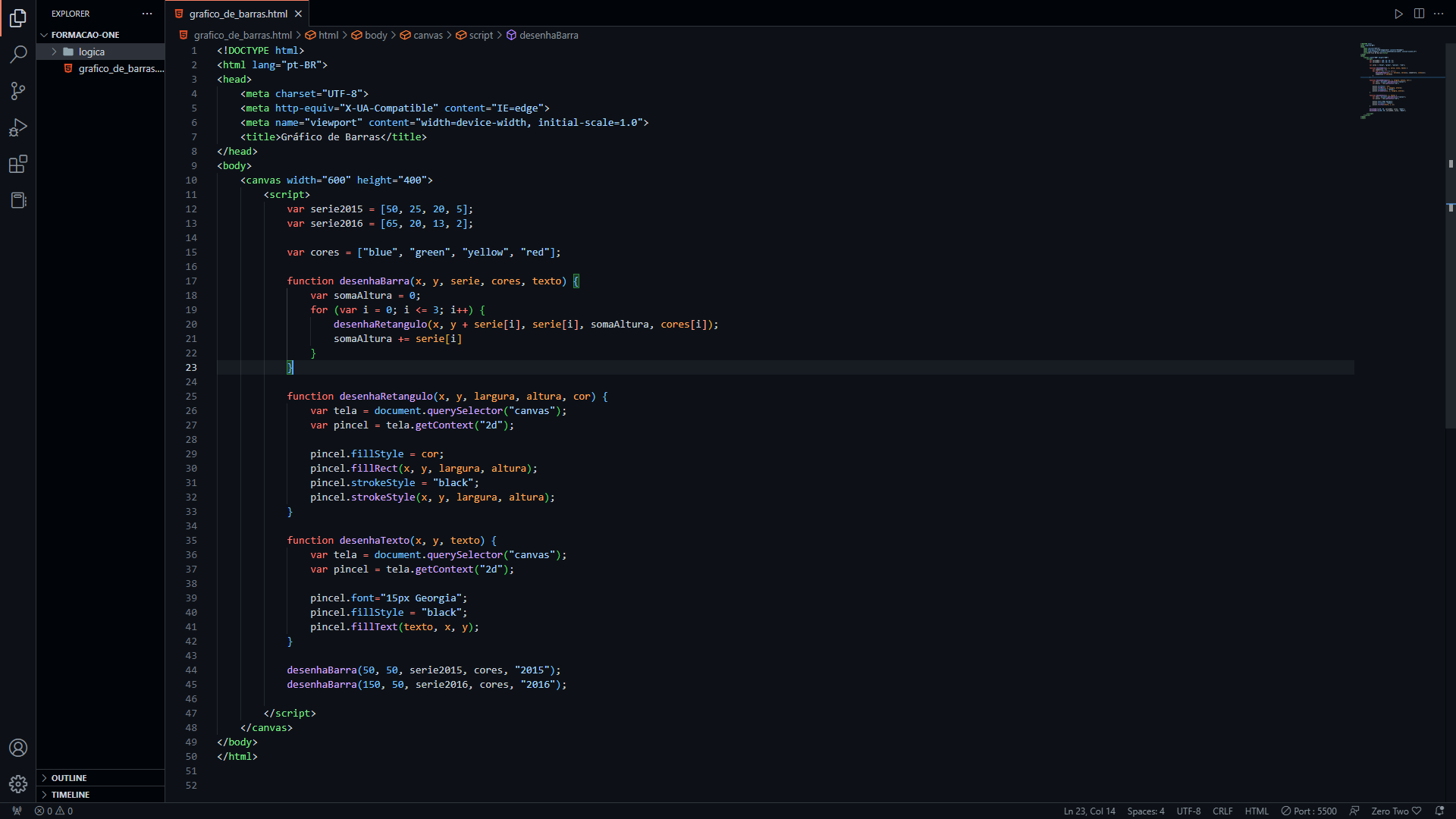
Boa noite pessoal, alguém poderia me informar dicas de como solucionar este desafio do Gráfico de barras?

Boa noite pessoal, alguém poderia me informar dicas de como solucionar este desafio do Gráfico de barras?

Olá Alexandre, tudo certo?
Analisando seu código precisamos realizar alterações dentro de duas funções:
A primeira e mais importante para que o gráfico seja gerado é a desenhaRetangulo, mais especificamente na linha 32 foi descrito que o programa deve usar da função strokeStyle, no entanto, o correto é strokeRect referente a forma que a linha toma para gerar o retângulo. Em resumo: enquanto a função strokeStyle define um estilo para o nosso objeto - como a cor, a strokeRect vai criar um retângulo com os parâmetros estabelecidos para ela.
Em um segundo momento, na função desenhaBarra, mais especificamente na linha 22, no que se refere aos retângulos criados para formar o gráfico de barras precisamos realizar 2 alterações:
serie[i] como valor a ser somado a posição vertical (y), os retângulos não serão acrescentados um ao outro, isso ocorre pois cada retângulo é criado em sequência e sem considerar o anterior, para resolver isso, podemos somar a posição y com a somaAltura, assim considerando a soma anterior:desenhaRetangulo(x, y + somaAltura,O código deve ficar dessa forma após as correções:

serie[i], para que ambos os os retângulos fiquem com o mesmo tamanho:desenhaRetangulo(x, y + somaAltura, 50,Resultado final:

Segue o código completo corrigido:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gráfico de Barras</title>
</head>
<body>
<canvas width="600" height="400">
<script>
var serie2015 = [50,25,20,5];
var serie2016 = [65,20,13,2];
var cores = ['blue','green','yellow', 'red'];
function desenhaBarra(x, y, serie, cores, texto) {
desenhaTexto(x, y - 10, texto);
var somaAltura = 0;
for (var i = 0; i <= 3; i++) {
var altura = serie[i];
desenhaRetangulo(x, y + somaAltura, 50, altura, cores[i]);
somaAltura += serie[i];
}
}
function desenhaRetangulo(x, y, largura, altura, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle=cor;
pincel.fillRect(x,y, largura, altura);
pincel.strokeStyle='black';
pincel.strokeRect(x,y, largura, altura);
}
function desenhaTexto(x , y, texto) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font='15px Georgia';
pincel.fillStyle='black';
pincel.fillText(texto, x, y);
}
desenhaBarra(50, 50, serie2015, cores, '2015');
desenhaBarra(150, 50, serie2016, cores, '2016');
</script>
</canvas>
</body>
</html>Caso surja qualquer dúvida estamos à disposição, conte conosco!
Um bom dia e bons estudos.
Boa tarde Gabriel, muito obrigado por me ajudar nesta missão!!
Abraços!!
Uma dúvida: Por quê dentro da função desenhaBarra usa -10?
desenhaTexto(x, y - 10, texto);Olá Bianca, tudo bem?
Chamamos a função desenhaTexto dentro do nosso gráfico para ilustrar qual gráfico se refere ao ano de 2015 e o de 2016, porém, a posição do nosso texto estará alinhada parte dentro do gráfico e parte fora, por conta disso, subtraímos o valor de -10 do eixo y, assim subindo a posição vertical do texto e posicionando o texto acima do nosso gráfico.
Peço que por gentileza abra um novo um tópico no Fórum se tiver alguma dúvida, para que dessa forma, tanto eu, quanto a comunidade Alura, possa ajudá-la de forma exclusiva e individual.
Se precisar de ajuda estamos à disposição, conte conosco.
Um bom dia e bons estudos.