Oi, Cristiano,
Obrigado por compartilhar seu código. Nele consegui realizar os testes e identificar dois problemas que impedem que sua função de descriptação funcione corretamente.
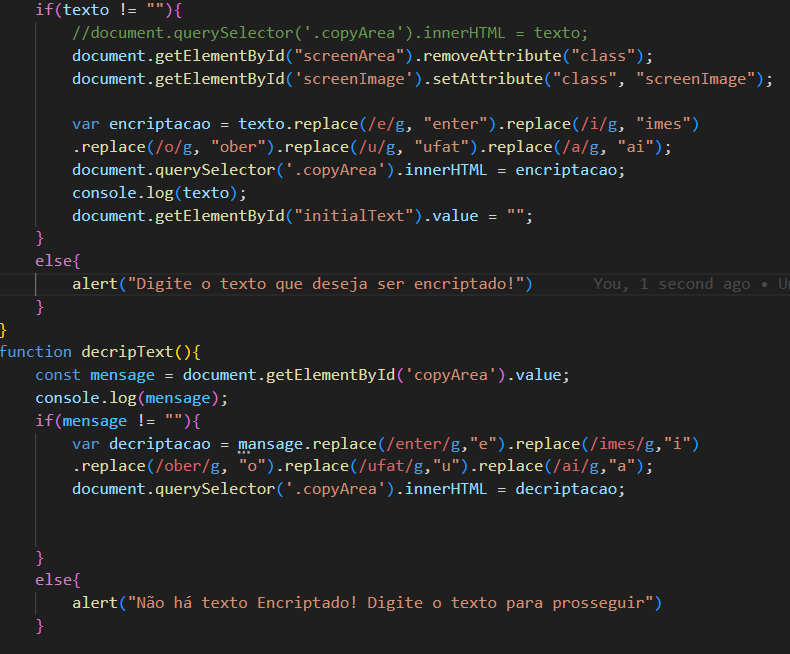
O primeiro é a digitação incorreta da variável mensage ao realizar o replace na variável desciptacao. Você usou mansage ao invés de mensage.
var decriptacao = mensage.replace(/enter/g,"e").replace(/imes/g,"i").replace(/ober/g, "o").replace(/ufat/g,"u").replace(/ai/g,"a");
O segundo erro é referente a maneira como você está tentando obter o conteúdo do parágrafo para fazer a descriptação. Você está usando value, mas para selecionar o conteúdo de um elemento <p> ou qualquer elemento que não seja um <input>, você deve usar textContent. Ficaria assim:
const mensage = document.getElementById('copyArea').textContent;
O código completo com todas as alterações ficaria assim:
function decripText(){
const mensage = document.getElementById('copyArea').textContent;
console.log(mensage);
if(mensage != ""){
var decriptacao = mensage.replace(/enter/g,"e").replace(/imes/g,"i")
.replace(/ober/g, "o").replace(/ufat/g,"u").replace(/ai/g,"a");
document.querySelector('.copyArea').innerHTML = decriptacao;
}
else{
alert("Não há texto Encriptado! Digite o texto para prosseguir")
}
}
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!