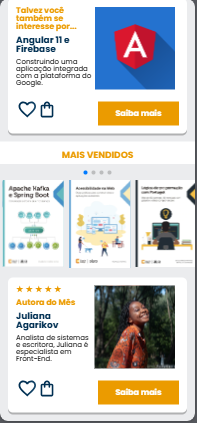
Meu projeto seguindo tudo que foi pedido no desafio ficou assim:

Se reparar bem, o botão de saiba mais, esta torto se for alinhar com a imagem acima.
E se reparar no pedido do Figma, lá o botão do sobre mim está alinhado com as imagens:

eu consegui arrumar visualmente falando utilizado esse comando:
.card__botões {
margin-top: 1.5em;
display: flex;
column-gap: 77px;
}
antes estava assim:
.card__botões {
margin-top: 1.5em;
display: flex;
justify-content: space-between;
}
O problema é que ao mudar a resolução, utilizando o " column-gap: 77px; " e removendo o justify-content: space between; " Fica muto ruim, desalinha legal porque com o column gap eu defini a distancia dos botões de favorito e carrinho e o Saiba mais manualmente. Utilizando como o padrão ensinado com o justify-..., fica torto mas não importa qual resolução eu ponha, não muda o alinhamento que estava antes da mudança. Coisa que acontece usando o column-gap.
Queria saber se há um modo de alinhar sem desalinhar ao mudar a resolução.
OBS: esse margin-top: 1.5em; coloquei por conta propia pois achei que ficou mais parecido com o projeto do Figma.




