olá Bruno, eu sugiro fazer algo mais ou menos assim, dai você vai adaptando ao seu caso,
mas seria tipo isso: criar um pai: container(ou qualquer nome), abaixo dele as section's (sem classe mesmo),
dai criaria divs para cada tipo de curso, por exemplo: div-1: Gestão & Inovação:, div-2: Redes de Computadores, e assim por diante.
cada div dessa teria uma div para cada item e dentro uma div para a img e um p para seu texto.
então ficaria mais ou menos assim o css:
* {
margin: 0;
padding: 0;
}
.container {
display: flex;
gap: 10px;
flex-direction: column;
}
.container img {
width: 400px;
}
.primeira-secao {
display: flex;
flex-wrap: wrap;
}
.item {
display: flex;
margin: 10px;
width: 48%;
gap: 10px;
text-align: justify;
}
.item p {
width: 50%;
}
e o html assim:
`
<main class="container">
<section>
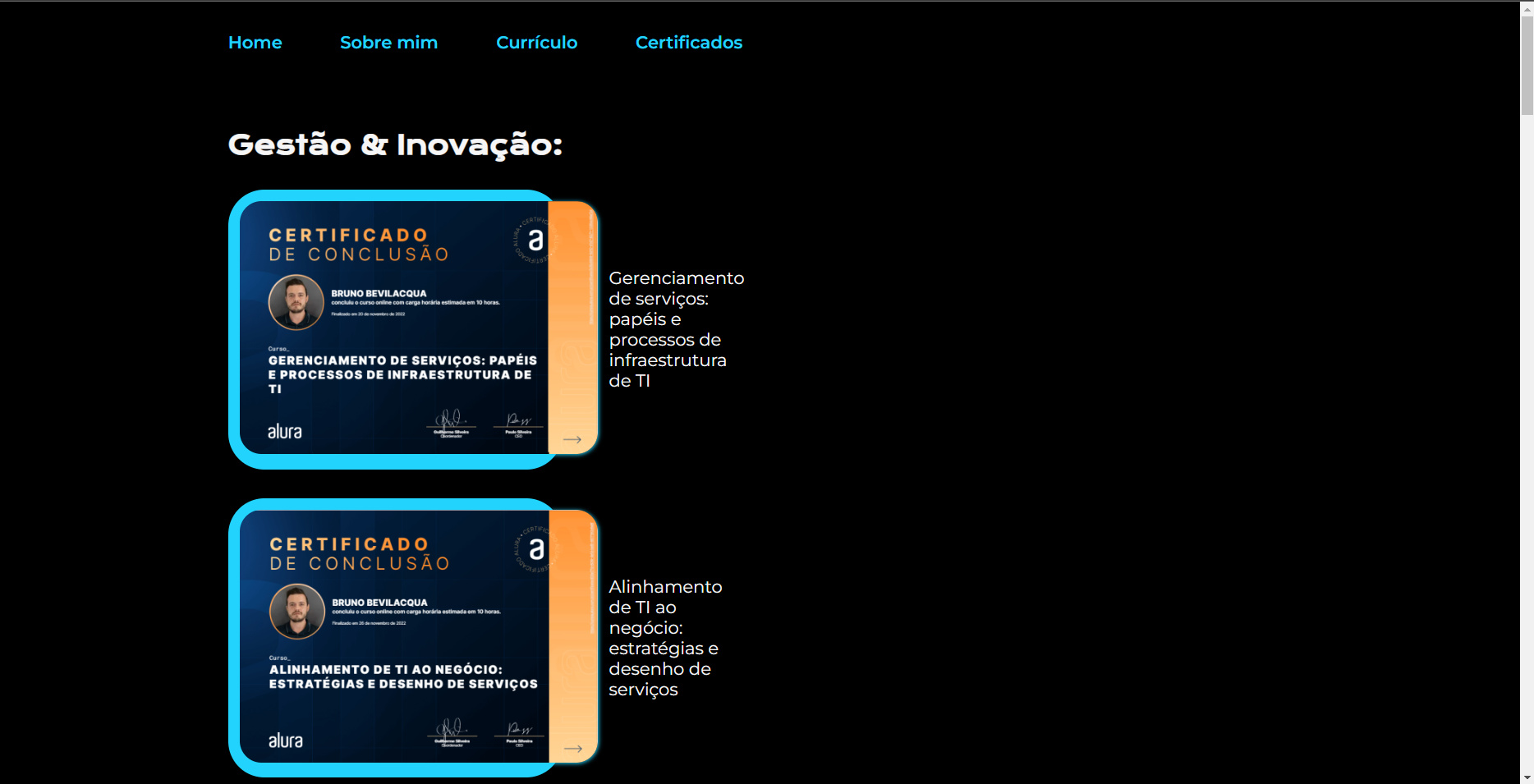
<h1 class="apresentacao_conteudo_titulo">Gestão & Inovação:</h1>
<div class="primeira-secao">
<div class="item">
<div class="form-image">
<a href="https://cursos.alura.com.br/certificate/bbevilacqu4/certificacao-itil" target="_blank" Certificado><img src="cert-img1.png" alt="Certificado"> </a>
</div>
<p class="apresentacao_conteudo_texto"> Gerenciamento de serviços: papéis e processos de infraestrutura de TI </p>
</div>
<div class="item">
<div class="form-image">
<a href="https://cursos.alura.com.br/certificate/bbevilacqu4/certificacao-itil-2" target="_blank" Certificado><img src="cert-img1.png" alt="Certificado"> </a>
</div>
<p class="apresentacao_conteudo_texto"> Alinhamento de TI ao negócio: estratégias e desenho de serviços </p><br>
</div>
<div class="item">
<div class="form-image">
<a href="https://cursos.alura.com.br/certificate/bbevilacqu4/certificacao-itil-3" target="_blank" Certificado><img src="cert-img1.png" alt="Certificado"> </a>
</div>
<p class="apresentacao_conteudo_texto"> Gerenciamento de serviços: conhecendo a operação de serviço </p>
</div>
<div class="item">
<div class="form-image">
<a href="https://cursos.alura.com.br/certificate/bbevilacqu4/certificacao-itil-4" target="_blank" Certificado><img src="cert-img1.png" alt="Certificado"> </a>
</div>
<p class="apresentacao_conteudo_texto"> Gerenciamento da qualidade: a operação de serviço </p>
</div>
<div class="item">
<div class="form-image">
<a href="https://cursos.alura.com.br/certificate/bbevilacqu4/organizando-equipes-ageis" target="_blank" Certificado><img src="cert-img1.png" alt="Certificado"> </a>
</div>
<p class="apresentacao_conteudo_texto"> Organização de Equipes Ágeis: os papéis existentes em uma equipe </p>
</div>
<div class="item">
<div class="form-image">
<a href="https://cursos.alura.com.br/certificate/bbevilacqu4/agile-scrum" target="_blank" Certificado><img src="cert-img1.png" alt="Certificado"> </a>
</div>
<p class="apresentacao_conteudo_texto"> Scrum: agilidade em seu projeto </p>
</div>
</div>
</section>
</main>
`