Ola pessoal!
Apesar ja ter realizado o desafio, estou refazendo ele usando sass, para praticar.
Contudo, tenho uma duvida ate entao simples:
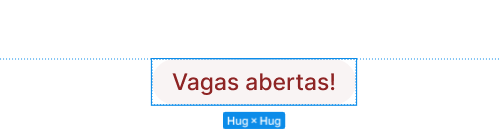
Na parte de Vagas, temo o vagas abertas, como mostra no seguinte print:

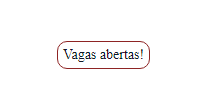
Mas o meu esta assim:

Problema eh, eu sinceramente nao to dando conta de deixar igual do figma kkkkkkk Meu problema e essa border, nao consigo "tirar" ela e nao consigo botar cor nela... deixar arredondada e eventualmente mudar a cor da fonte dentro eu ate consigo.
Segue entao meu codigo ate agora:
sass
.vagas
margin-top: 5rem
.inner-vagas
display: flex
align-items: center
flex-direction: column
gap: 1rem
span
margin: 0
font-size: $fonte-vagasPequena
color: $title-color
border: 1px solid #EAECF0
border-radius: 10px
padding: 0.3rem 0.3rem
border-color: $main-color
h2
margin: 0
font-size: $fonte-vagasGrande
p
margin: 0
font-size:$fonte-media
color: $text-color
img
margin-top: 3rem
obs.: Se for necessario eu coloco mais trechos do codigo.
Fico grato desde ja!




