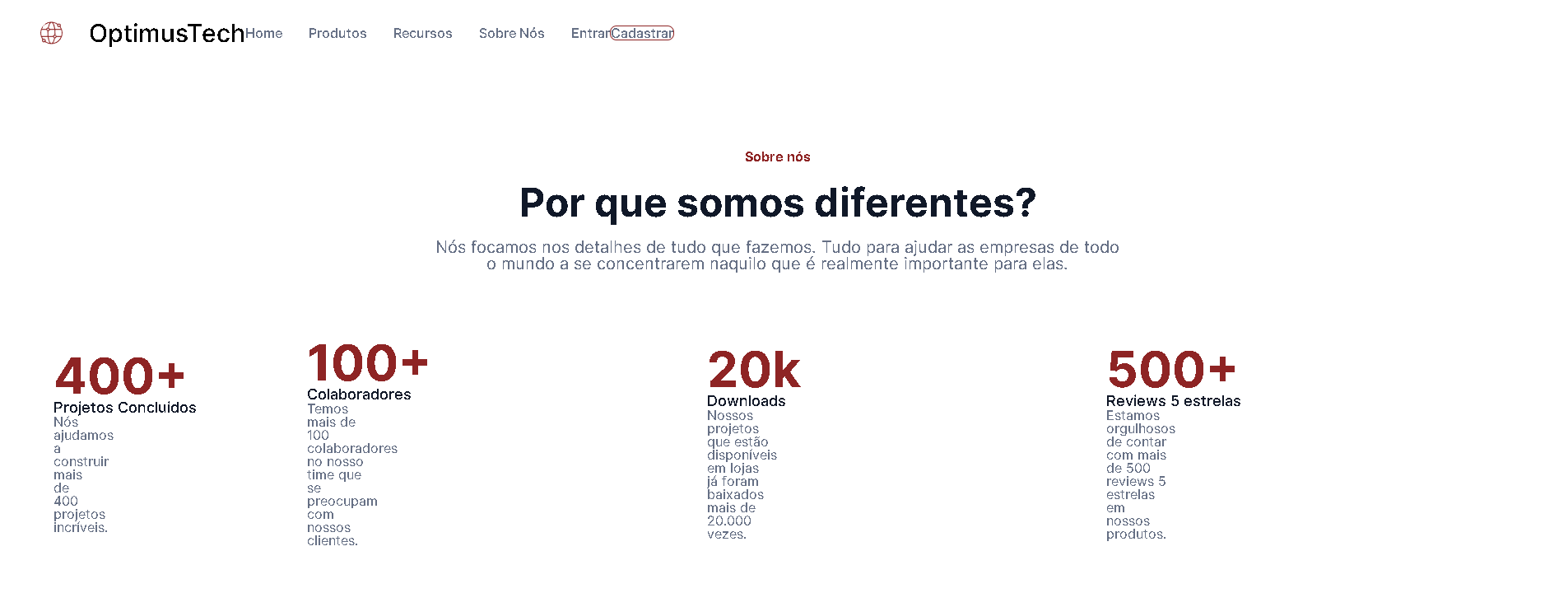
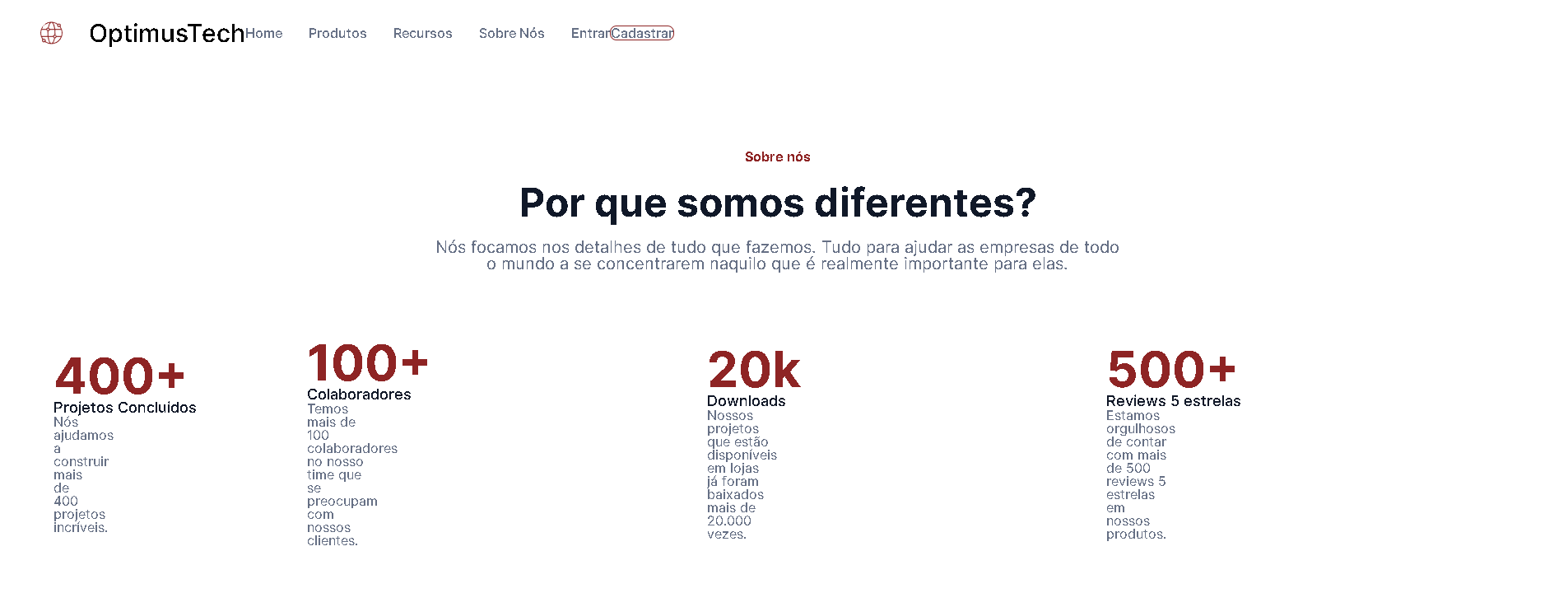
Bom dia Turma, álguem pode me ajudar com esse projeto na parte dos botões. Olha como o meu está ficando. 
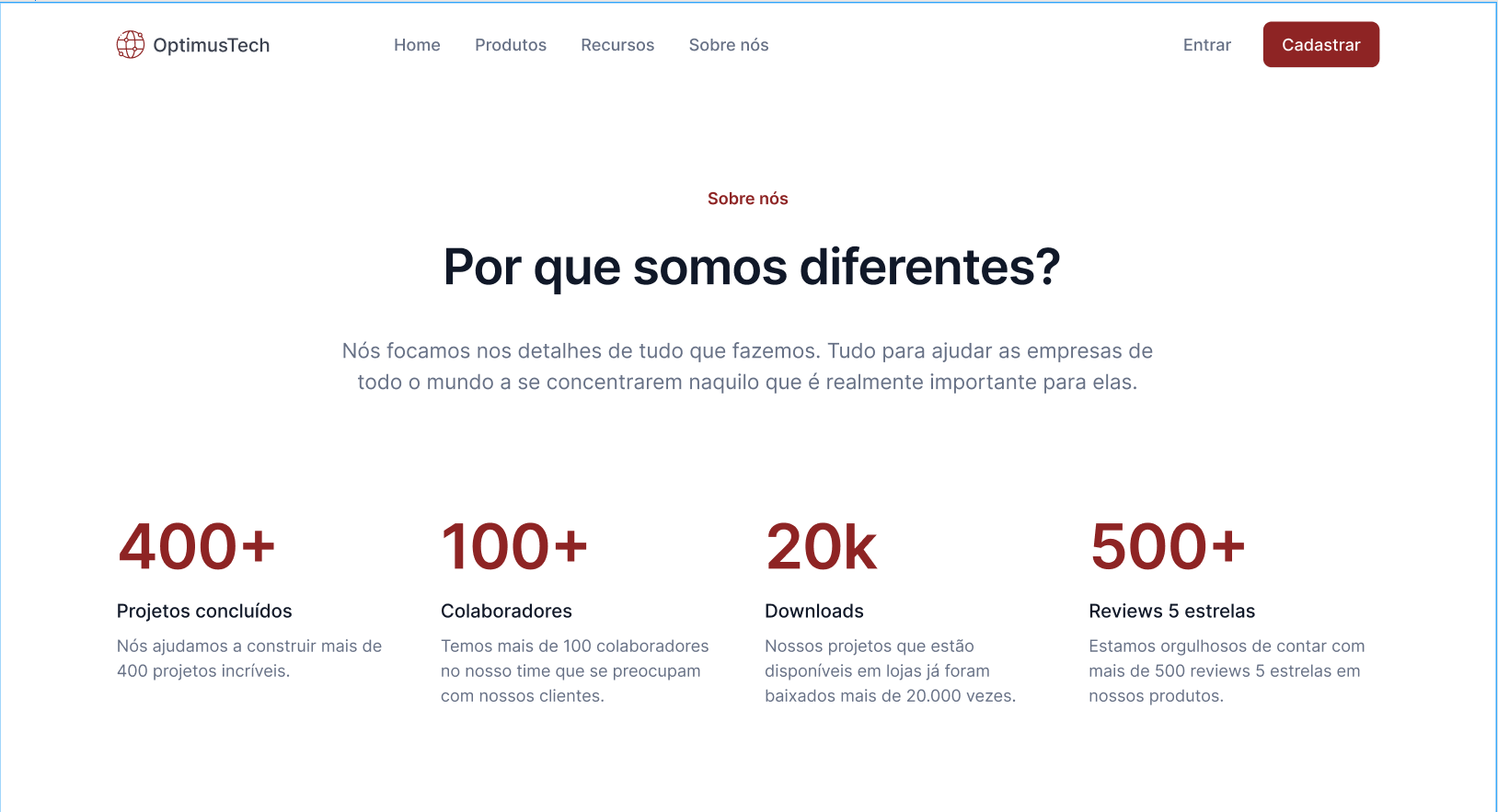
Gostaria de deixar assim

Bom dia Turma, álguem pode me ajudar com esse projeto na parte dos botões. Olha como o meu está ficando. 
Gostaria de deixar assim

index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>OptimusTech</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<img src="img/Logo.svg" alt="Logo da OptimusTech" class="container__imagem">
<h1 class="container__titulo">OptimusTech</h1>
<ul class="opcoes">
<li class="opcoes__item"><a href="#" class="opcoes__link">Home</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Produtos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Recursos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Sobre Nós</a></li>
</ul>
<div class="container">
<a href="#" class="container__link">
<p class="container__texto">Entrar</p>
</a>
<a href="#" class="container__link">
<p class="Container__buttom">Cadastrar</p>
</a>
</div>
</header>
<span>
<h2 class="texto">Sobre nós</h2>
</span>
<p class="texto__principal">Por que somos diferentes?</p>
<p class="texto__description">Nós focamos nos detalhes de tudo que fazemos.
Tudo para ajudar as empresas de todo o mundo a
se concentrarem naquilo que é realmente importante
para elas.</p>
<section class="metricas-container">
<div>
<h1 class="resultados__texto">400+</h1>
<h2 class="resultados__principal">Projetos Concluidos</h2>
<p class="resultados__description">Nós ajudamos a construir mais de 400 projetos incríveis.</p>
</div>
<div>
<h1 class="resultados__texto">100+</h1>
<h2 class="resultados__principal">Colaboradores</h2>
<p class="resultados__description">Temos mais de 100 colaboradores no nosso time que se preocupam com nossos clientes.</p>
</div>
<div>
<h1 class="resultados__texto">20k</h1>
<h2 class="resultados__principal">Downloads</h2>
<p class="resultados__description">Nossos projetos que estão disponíveis em lojas já foram baixados mais de 20.000 vezes.</p>
</div>
<div>
<h1 class="resultados__texto">500+</h1>
<h2 class="resultados__principal">Reviews 5 estrelas</h2>
<p class="resultados__description">Estamos orgulhosos de contar com mais de 500 reviews 5 estrelas em nossos produtos.</p>
</div>
</section>
</body>
</html>header.css
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 2em;
}
.container__titulo, .container__titulo--negrito {
font-family: var(--fonte-principal);
font-size: 30px;
}
.container__titulo {
font-weight: 500;
display: block;
}
.opcoes {
display: flex;
}
.opcoes__item {
margin-right: 2rem;
}
.opcoes__link {
text-decoration: none;
color: var(--cinza);
font-weight: 500;
font-size: 16px;
font-family: var(--fonte-principal);
}
.container__link {
display: flex;
align-items: center;
text-decoration: none;
color: var(--cinza);
font-family: var(--fonte-principal);
font-weight: 500;
}
.cabecalho {
padding: 0 2em;
}
.opcoes {
margin-right: auto;
}
.container__texto {
display: block;
}
.Container__buttom {
border: 1px solid var(--vermelho);
box-shadow: 0px 1px 2px rgba(16, 24, 40, 0.05);
border-radius: 8px;
box-sizing: border-box;
}
.texto {
text-align: center;
font-weight: 600;
color: var(--vermelho);
padding-top: 6em;
font-size: 16px;
}
.texto__principal {
text-align: center;
padding-top: 0.5em;
font-weight: 600;
color: var(--azul-escuro);
font-size: 48px;
}
.texto__description {
text-align: center;
font-size: 20px;
font-weight: 400;
color: var(--cinza);
padding-top: 1em;
width: 44%;
margin: 0 auto;
}
.metricas-container{
display:flex;
align-items: center;
justify-content: space-between;
padding: 5em;
}
.resultados__texto {
font-size: 60px;
font-weight: 600;
color: var(--vermelho);
align-items: center;
}
.resultados__principal {
font-size: 18px;
font-weight: 500;
color: var(--azul-escuro);
align-items: center;
}
.resultados__description {
font-size: 16px;
font-weight: 400;
color: var(--cinza);
width: 16%;
margin-bottom: 10em;
}style.css
@import url("style/header.css");
:root {
--cor--de--fundo: #FFFFFF;
--cinza: #667085;
--fonte-principal: "Inter";
--vermelho: #8E2424;
--azul-escuro:#101828;
}
body {
background-color: var(--cor--de--fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}Olá Felipe, tudo bem?
Gostaria de pedir desculpas pela demora em obter um retorno.
Quanto ao código e erros, foi necessário realizar diferentes alterações no qual incluem alterações de divs e de elementos.
como exemplificado no código abaixo:
<header class="cabecalho">
<div class="logo">
<img src="img/Logo.svg" alt="Logo da OptimusTech" class="container__imagem">
<h1 class="container__titulo">OptimusTech</h1>
</div>
<ul class="opcoes">
<li class="opcoes__item"><a href="#" class="opcoes__link">Home</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Produtos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Recursos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Sobre Nós</a></li>
</ul>
<div class="container2">
<a href="#" class="container__link">
<p class="container__texto">Entrar</p>
</a>
<a href="#" class="container__link">
<p class="Container__buttom">Cadastrar</p>
</a>
</div>
</div>
</header>Observe que eu dividi em blocos/divs 2 divs internas dentro da tag header, separei as imagens e o texto do logo, continue com a lógica da lista(UL)e os valores do class = “opções” e por fim basta separar em div os botões de entrar e cadastrar, e na div cabeçalho foi necessário para a passagem do valor de gap que é responsável pela separação entre divs dentro de um flex box.
.cabecalho {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0.5rem 7rem;
box-sizing: border-box;
gap: 10%;
}
.logo{
display: flex;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container2{
display: flex;
align-items: center;
color: var(--cinza);
font-family: var(--fonte-principal);
font-weight: 500;
gap: 5%;
}A div responsável pelos botões, foi necessário uma maior atenção pois os botões devem ser alinhados um ao lado do outro, e dar um espaçamento entre eles utilizando o novamente o gap, lembrando que esses valores podem ser alterados para ficarem do modo que desejar ou como esperado da aula.
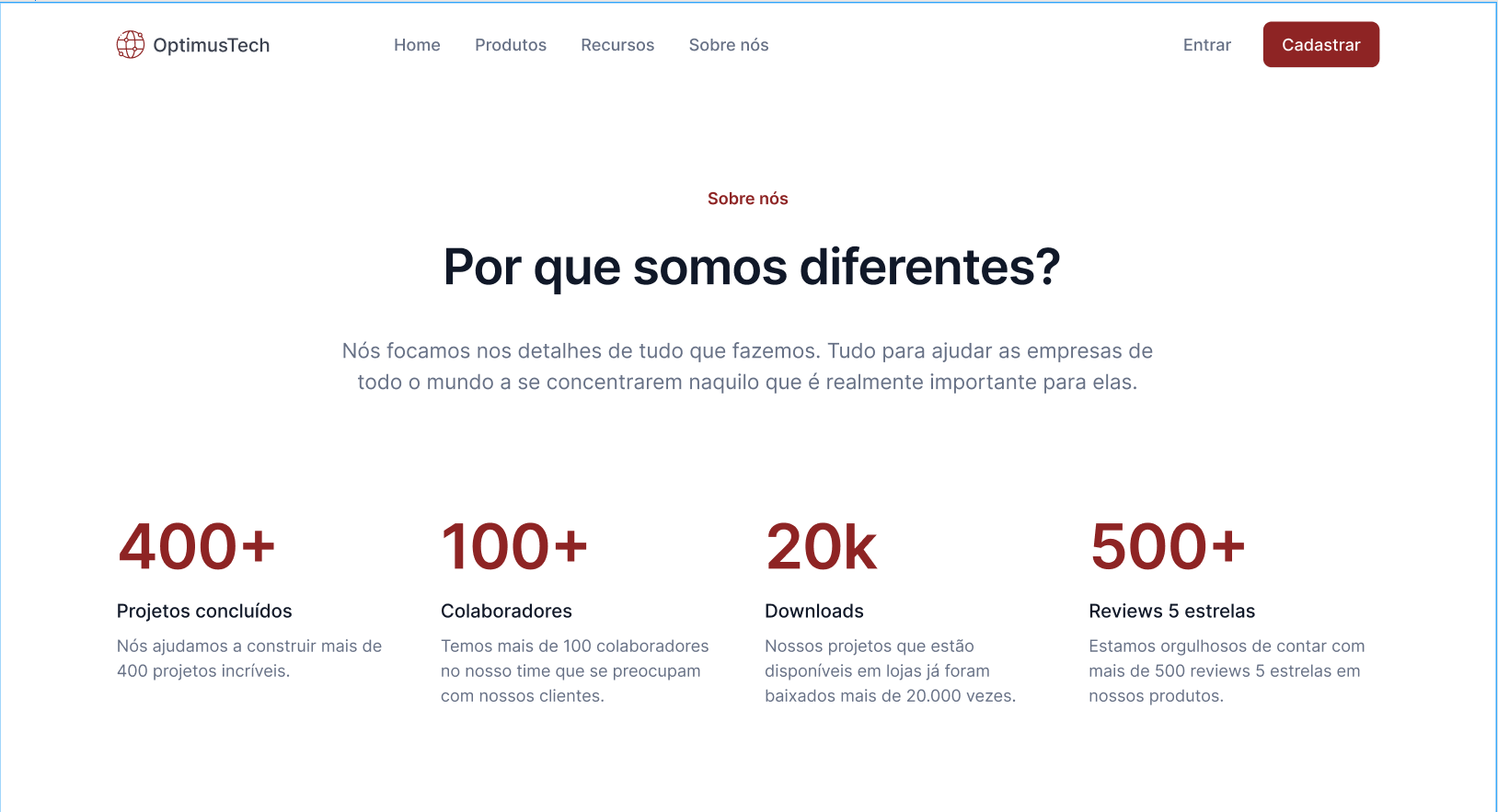
Depois das alterações realizadas temos o seguinte resultado:
 .
.
Para entender com maiores detalhes eu fiz o upload do arquivo no qual você pode descompactar e abrir com seu editor de código preferido, e fazer análise e alterações como desejar.
Espero ter ajudado, qualquer dúvida estarei à disposição.
Conte com a Alura para evoluir nos seus estudos!
Sucesso
Um grande abraço e até mais!