Boa noite.
Estou realizando o desafio proposto no último vídeo do curso HTML5 e CSS3 parte 2, mas estou com algumas dúvidas.
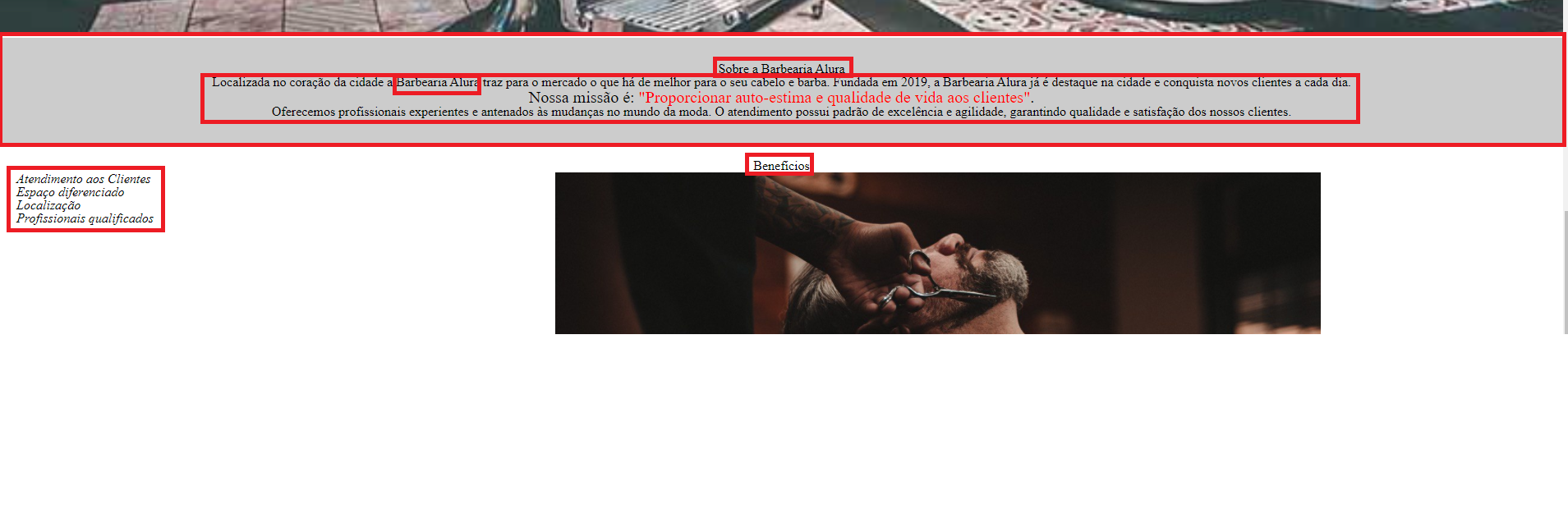
Ao inserir o cabeçalho e rodapé, importando a página produtos.css, meu index.html apresentou alguns problemas, como:
 Na imagem acima, eu notei que várias estilizações "default" e definidas em style.css pararam de funcionar, as demarquei com os retângulos vermelhos, e gostaria apenas de entender o porquê.
Estou tendo que estilizar manualmente no CSS, elementos como h2, ul (classe .itens-beneficios), li (classe .itens) ... para a estilização "padrão" (como os pontos fechados à frente dos itens da lista, por exemplo), é normal isso?
Na imagem acima, eu notei que várias estilizações "default" e definidas em style.css pararam de funcionar, as demarquei com os retângulos vermelhos, e gostaria apenas de entender o porquê.
Estou tendo que estilizar manualmente no CSS, elementos como h2, ul (classe .itens-beneficios), li (classe .itens) ... para a estilização "padrão" (como os pontos fechados à frente dos itens da lista, por exemplo), é normal isso?
A seguir, disponibilizo meu bloco de código HTML e CSS dessas partes demonstradas na imagem, apenas:
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor
para o
seu
cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada
dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos
clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de
excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul class="itens-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagem-beneficios">
</div>.principal{
background: #CCCCCC;
padding: 30px;
}
.titulo-centralizado {
text-align: center;
}
p {
text-align: center;
}
#missao{
font-size: 20px;
}
em strong{
color: #FF0000;
}
.beneficios{
background: #FFFFFF;
padding: 20px;
}
.itens-beneficios{
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.itens{
font-style: italic;
}
.imagem-beneficios{
width: 50%;
}Quanto às estilizações, estou conseguindo fazer seguindo o que aprendi com os cursos da Alura e pesquisando na internet.
No mais, agradeço desde já pela ajuda.




