<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="./css/reset.css" />
<link rel="stylesheet" href="./css/style.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Alura Books</title>
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao" />
<label for="menu">
<span class="cabeçalho__menu-hamburger container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__link">PROGRAMAÇÃO</a>
</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__link">FRONT-END</a>
</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__link">INFRAESTRUTURA</a>
</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__link">BUSINESS</a>
</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__link">DESING & UX</a>
</li>
</ul>
<img
src="assets/Logo.svg"
alt="Logo da Alurabooks"
class="container__imagem"
/>
</div>
<div class="container">
<a href="#"
><img
src="assets/Favoritos.svg"
alt="Meus Favoritos"
class="container__imagem"
/></a>
<a href="#" alt="Minhas Compras"
><img src="assets/Compras.svg" class="container__imagem"
/></a>
<a href="#" alt="Usuários"
><img src="assets/Usuario.svg" class="container__imagem"
/></a>
</div>
</header>
</body>
</html>
@import url('./header.css');
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
:root{
--cor-de-fundo: #EBECEE;
--cor-branca: #FFFFFF;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);}
body {
background-color: var(--cor-de-fundo);
}
.cabeçalho__menu-hamburger{
width: 24px;
height: 24px;
background-image: url('../assets/Menu.svg');
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabeçalho{
background-color: var(--cor-branca);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
align-items: center;
}
span.container__imagem{
padding: 1.5em;
}
.container__imagem{
padding: 1em;
}
.lista-menu{
text-align: left;
display: none;
position: absolute;
top: 100%;
}
.container__botao:checked ~ .lista-menu{
display: block;
}
.lista-menu__titulo,
.lista-menu__itens{
padding: 1em;
background-color: var(--cor-branca);
}
.lista-menu__titulo{
color: var(--laranja);
}
.lista-menu__link {
color: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
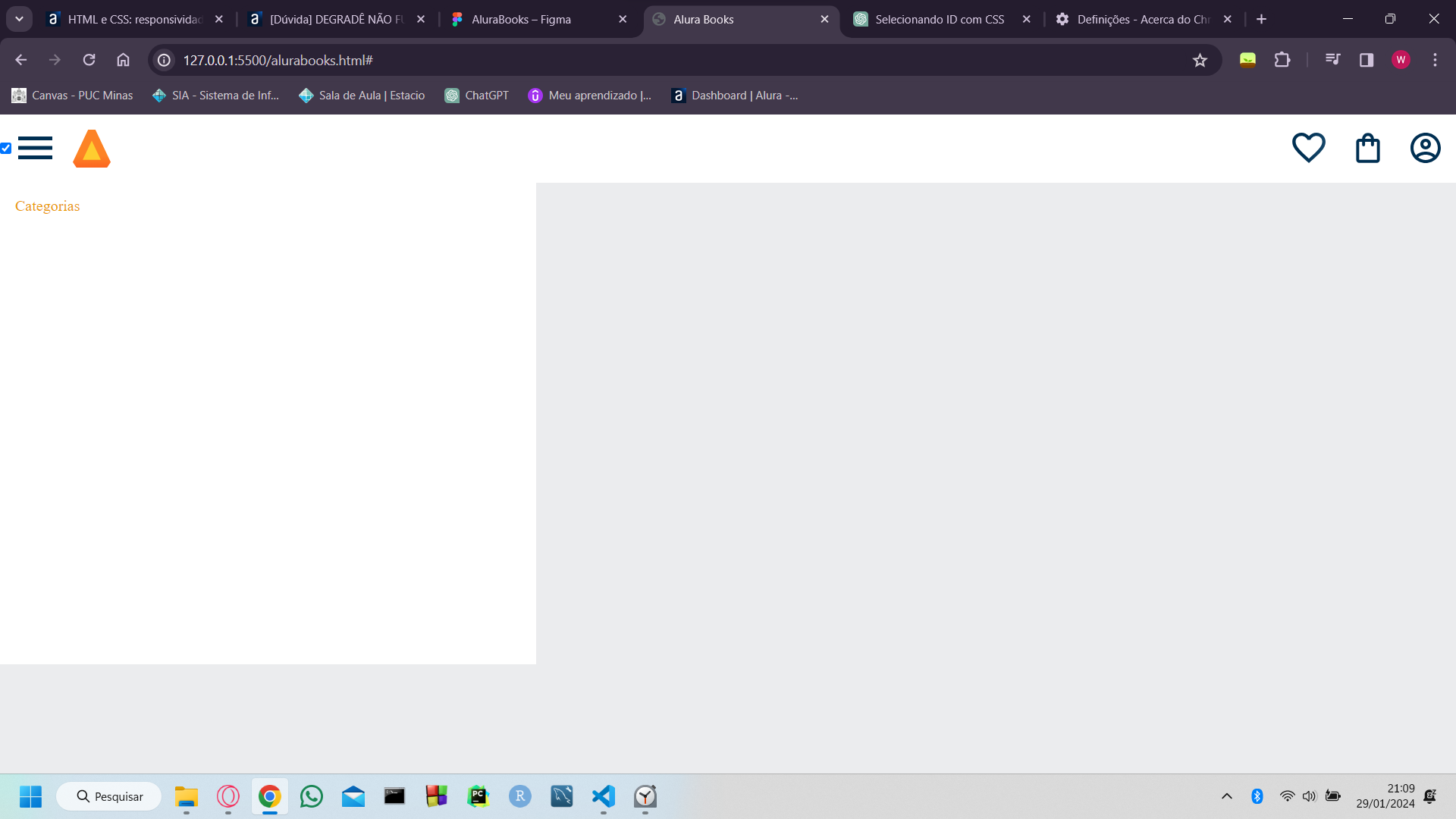
Gostaria de ajuda visto meu código na parte de :
.lista-menu__link { color: var(--azul-degrade); -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-clip: text; }
não está fazendo o degradê corretamente, quando usei os textos dentro da tag A eles ficaram em branco no Chrome, retornando quando eu retirava esta tag: -webkit-text-fill-color: transparent; e quando eu retirava o degradê não ficava, tentei deixar o texto fora da tag A, mas o degradê tambem não executa.
a alura não possui suporte de dúvidas direto com professores?