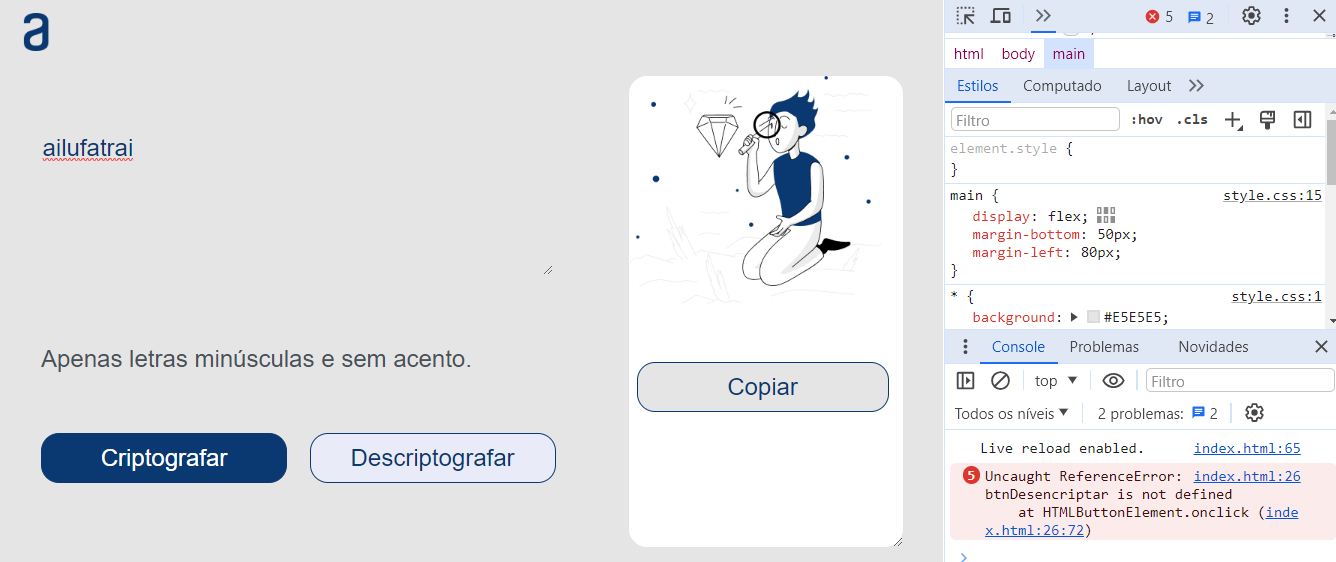
Olá... Gostaria de uma ajuda, pois estou com esse erro no botão descriptografar que não está funcionando...

Html:
<!DOCTYPE html>
<html lang="pr-Br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="style.css">
<title>Encriptador</title>
</head>
<body>
<header>
<img class="logoAlura" src="/imagem/logoAlura.png" alt="Logo da Alura">
</header>
<main>
<section>
<textarea class="text-area" cols="41" placeholder="Digite seu texto" rows="4"></textarea>
<div class="informacao">
<h6>Apenas letras minúsculas e sem acento.</h6>
</div>
<div class="botoes">
<button class="btn-encriptar" onclick="btnEncriptar()">Criptografar</button>
<button class="btn-desencriptar" onclick="btnDesencriptar()">Descriptografar</button>
</div>
</section>
<section>
<textarea class="mensagem" cols="20" rows="13"></textarea>
<button class="btn-copiar">Copiar</button>
</section>
</main>
<script src="script.js"></script>
</body>
</html>
Javascript:
const textArea = document.querySelector(".text-area");
const mensagem = document.querySelector(".mensagem");
//As "chaves" de criptografia que utilizaremos são:
//A letra "e" é convertida para "enter"
//A letra "i" é convertida para "imes"
//A letra "a" é convertida para "ai"
//A letra "o" é convertida para "ober"
//A letra "u" é convertida para "ufat"
function btnEncriptar() {
const textoEncriptado = encriptar(textArea.value);
mensagem.value = textoEncriptado;
textArea.value = "";
}
function encriptar(stringEncriptada) {
let matrizCodigo = [["e" , "enter"], ["i" , "imes"], ["a" , "ai"], ["o" , "ober"], ["u" , "ufat"]];
stringEncriptada = stringEncriptada.toLowerCase();
for(let i = 0; i < matrizCodigo.length; i++) {
if(stringEncriptada.includes(matrizCodigo[i][0])) {
stringEncriptada = stringEncriptada.replaceAll(matrizCodigo[i][0], matrizCodigo[i][1]);
}
}
return stringEncriptada;
}
function btndesencriptar() {
const textoDesencriptado = desencriptar(textArea.value);
mensagem.value = textoDesencriptado;
textArea.value = "";
}
function desencriptar(stringDesencriptada) {
let matrizCodigo = [["e" , "enter"], ["i" , "imes"], ["a" , "ai"], ["o" , "ober"], ["u" , "ufat"]];
stringDesencriptada = stringDesencriptada.toLowerCase();
for(let i= 0; i < matrizCodigo.length; i++) {
if(stringDesencriptada.includes(matrizCodigo[i][1])) {
stringDesencriptada = stringDesencriptada.replaceAll(matrizCodigo[i][1], matrizCodigo[i][0]);
}
}
return stringDesencriptada;
}
CSS:
* {
background: #E5E5E5;
font-family: "Inter", sans-serif;
font-weight: 400;
font-size: 32px;
line-height: 150%;
}
.logoAlura {
margin-left: 10px;
padding-top: 10px;
width: 10%;
}
main {
display: flex;
margin-bottom: 50px;
margin-left: 80px;
}
.text-area {
border: none;
color: #0A3871;
margin-top: 90px;
text-transform: lowercase;
}
::placeholder { color:#0A3871;}
.text-area:focus {
outline: none;
}
.mensagem {
background: white;
background-image: url(/imagem/boneco.png);
background-repeat: no-repeat;
border: none;
border-radius: 24px;
color: #0A3871;
margin-left: 98px;
margin-top: 20px;
padding-left: 20px;
position: fixed;
}
.mensagem:focus {
outline: none;
}
.botoes {
display: flex;
margin-top: 18px;
}
.btn-encriptar {
background-color: #0A3871 ;
border: 1px solid #0A3871;
border-radius: 24px;
color: white;
cursor: pointer;
height: 67px;
width: 328px;
}
.btn-desencriptar {
background: #E9ECF8;
border: 1px solid #0A3871;
border-radius: 24px;
color: #0A3871;
cursor: pointer;
height: 67px;
margin-left: 30px;
width: 328px;
}
.btn-copiar {
border: 1px solid #0A3871;
border-radius: 24px;
color: #0A3871;
cursor: pointer;
height: 67px;
margin-left: 108px;
margin-top: 402px;
position: absolute;
width: 336px;
}




