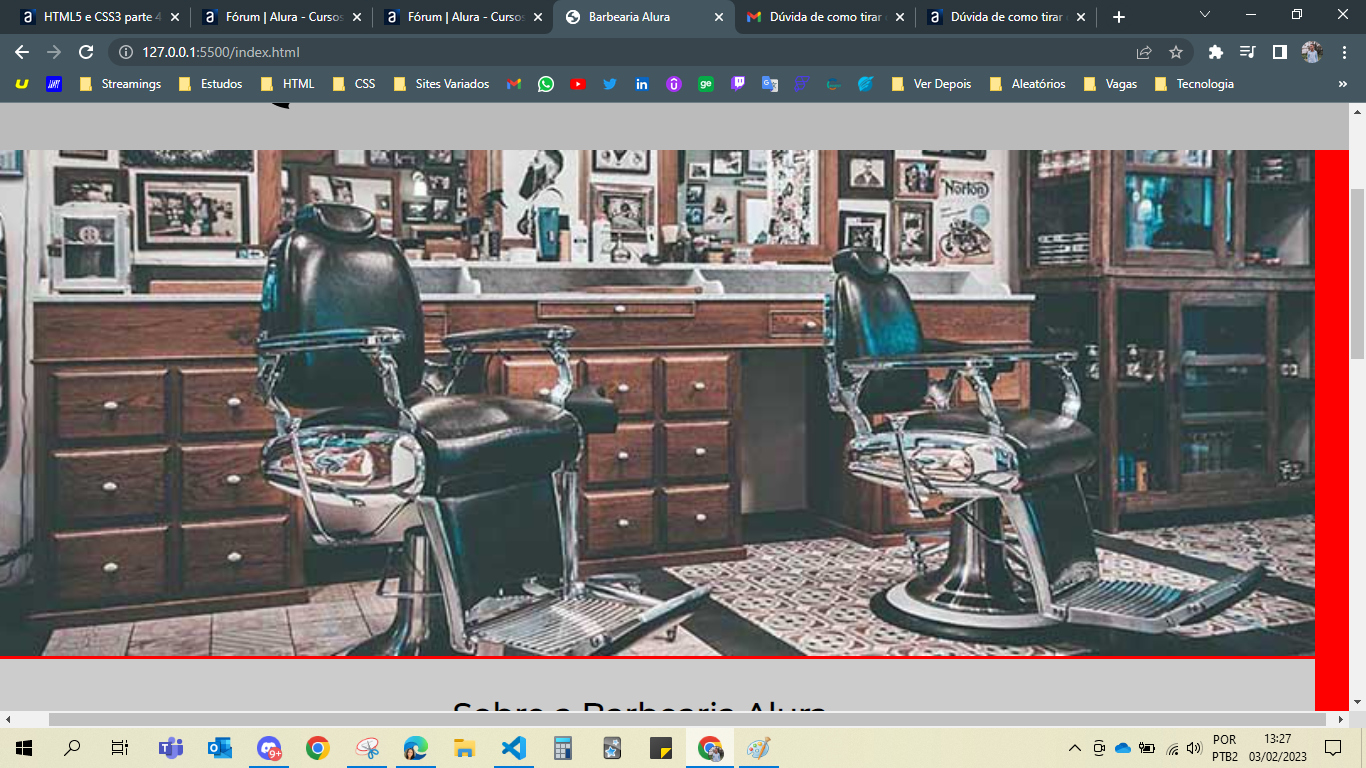
Tem como tirar esse puxão de tela? isso acontece pelo menos no notebook e no celular se puxa pros lados a tela.

Tem como tirar esse puxão de tela? isso acontece pelo menos no notebook e no celular se puxa pros lados a tela.

Olá, Israel.
Tudo bem?
Primeiro utiliza o arquivo reset.css para resetar os estilos, e se não adiantar, tenta colocar o width: 100%; no body, no header, e nessas que não vão até o final.
Compartilha os seus códigos HTML e CSS completos aqui com a gente, que fica melhor para ajudar visualizando.
Epero ter ajudado. Qualquer dúvida manda aqui. Valeu.
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<title>Barbearia Alura</title> <div class="box">
<h1><img src="logo.png" alt="Logo da Barbearia Alura"></h1>
<nav class="navegacao">
<ul class="lista">
<li class="opcoes"><a href="index.html">Home</a></li>
<li class="opcoes"> <a href="produtos.html">Produtos</a></li>
<li class="opcoes"> <a href="contatos.html">Contatos</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg" alt="Imagem do banner da Barbearia">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img class="utensilios" src="utensilios.jpg" alt="Imagem doss utensilios de um barbeiro">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p><em>Nosssa missão é:<strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</strong></em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O
atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<h3 class="titulo-principal">Benefícios</h3>
<section class="beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais qualificados</li>
</ul>
<img src="beneficios.jpg" alt="Imagem da aba de beneficios" class="imgbeneficios">
</section>
</main>
<footer>
<img src="logo-branco.png" alt="Logo branco da Barbearia Alura">
<p class="copyright"> © Copyright Barbearia Alura 2019 </p>
</footer>CSS
html{ width: 100%; }
body{ width: 100%; } header{ width: 100%; padding: 20px; background-color: #BBBBBB; }
.box{ position:relative; width: 940px; margin: 0 auto; }
.navegacao{ position:absolute; top:110px; right: 0px; }
.opcoes{ display: inline; margin-left: 15px; }
.opcoes a{ font-size: 22px; text-transform: uppercase; font-weight: bold; text-decoration: none; color: #000000
}
.opcoes a:hover{ color: rgb(199, 140, 25); text-decoration: underline; }
/* Main do Site */
main{ background-color: #CCCCCC; } .banner{ width: 100%; }
.titulo-principal{ text-align: center; font-size: 2em; font-weight: bold; color: black; margin-bottom: 1em; clear:left;
}
.titulo-principal p { margin: 0 0 1em; }
.principal p{ margin: 0 0 1em; }
.principal em { font-family: italic; }
.principal strong{ font-weight: bold; }
.principal{ background-color: #CCCCCC; padding: 40px; margin:0; }
.utensilios{ width: 120px; float: left; margin: 0 20px 20px 0; }
.beneficios { background-color: white; padding: 20px; background-image: url(bg.jpg); display: flex; align-items: center; }
.lista-beneficios{ display: inline-block; vertical-align: middle; width: 49%; }
.itens{ font-family: italic; color: white; padding:15px; text-align: center; }
.itens:hover{ font-size: 22px; font-weight: bold; cursor: pointer; }
.imgbeneficios{ width: 60%; }
footer{ text-align: center; background-image: url("bg.jpg"); padding:30px 0; }
.copyright{ font-size: 13px; color: #FFFFFF; margin-top: 20px; }
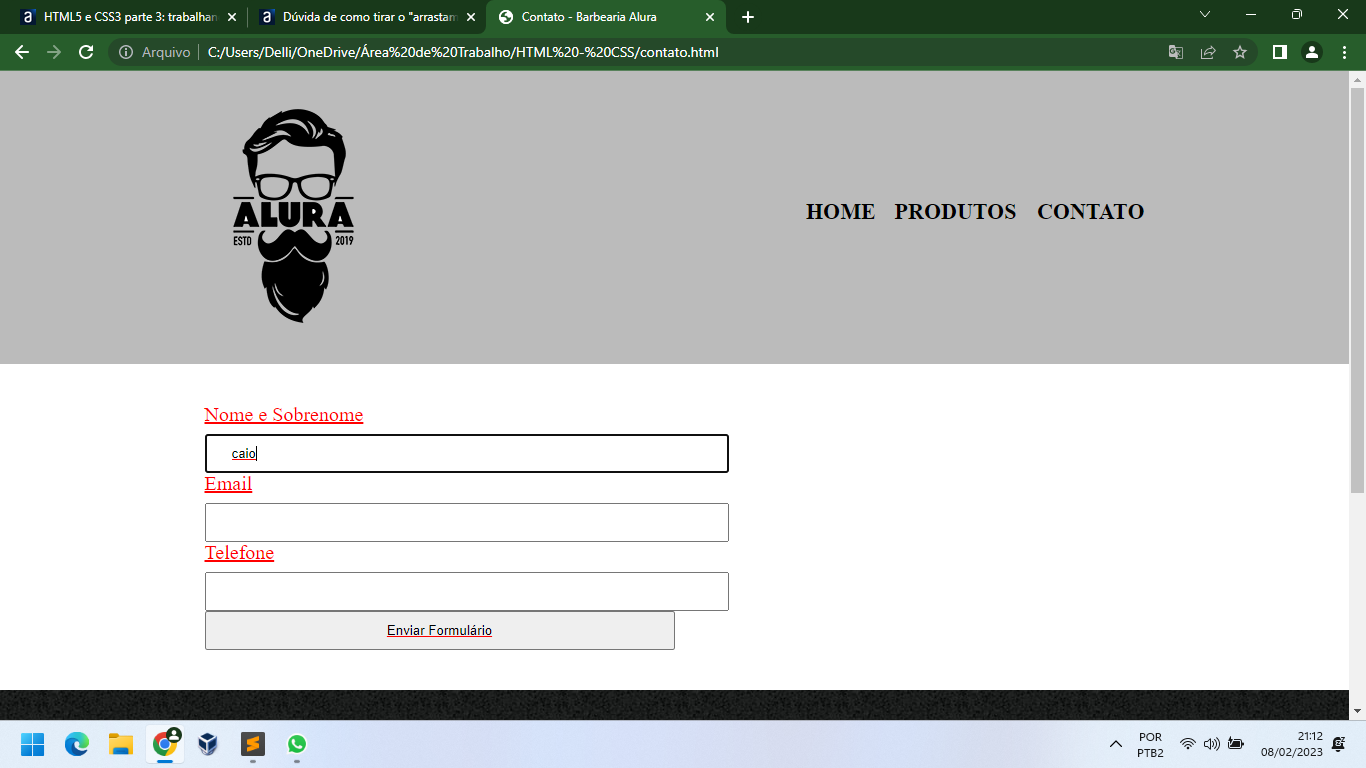
Essa que você compartilhou o código é a home, e ela está normal consegui abrir aqui e ver, no caso acho que é a de contato que está com o espaçamento conforme o seu print. Se for isso, compartilha aqui também o código HTML da de contato por favor.
<div class="caixa">
<h1><img src="logo.png" alt="Logo da Barbearia Alura"></h1>
<nav>
<ul>
<li class="itens"><a href="index.html"> Home</a></li>
<li class="itens"><a href="produtos.html">Produtos</a></li>
<li class="itens"><a href="contatos.html"> Contatos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form action="">
<label for="nomesobrenome">Nome e Sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao"required>
<label for="email">Email</label>
<input type="email" id="email" class="input-padrao" required placeholder="seuemail@dominio.com">
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao" required placeholder="(XX) XXXXX-XXXX">
<label for="mensagem">Mensagem</label>
<textarea id="mensagem" cols="61" rows="10" class="input-padrao" required></textarea>
<fieldset>
<legend>Como prefere o nosso contato?</legend>
<label for="radio-email"><input type="radio" name="contatos" id="radio-email">Email</label>
<label for="radio-telefone"><input type="radio" name="contatos" id="radio-telefone">Ligação</label>
<label for="radio-whatsapp"><input type="radio" name="contatos" id="radio-whatsapp">WhatsApp</label>
</fieldset>
<div>
<p>Qual horário prefere ser atendido?</p>
<select name="" id="">
<option value="">Manhã</option>
<option value="">Tarde</option>
<option value="">Noite</option>
</select>
</div>
<label for="checkbox" class="checkbox"><input type="checkbox" name="" id="checkbox">Gostaria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar Formulário" class="button">
<table>
<thead >
<tr>
<th id="head-tabela">Dia</th>
<th id="head-tabela">Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>08h ás 20h</td>
</tr>
<tr>
<td>Quarta-Feira</td>
<td>08h ás 20h</td>
</tr>
<tr>
<td>Sexta-Feira</td>
<td>08h ás 20h</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2" style="background-color: orange;">
</td>
</tr>
</tfoot>
</table>
</form>
</main>
<footer>
<img src="logo-branco.png" alt="Logo Branco da Barbearia Alura">
<p class="copyright"> © Copyright Barbearia Alura 2019</p>/* Cabeçalho do site */
header{ background-color: #BBBBBB; padding: 20px; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav{ position: absolute; top: 110px; right: 0px; }
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-decoration: none; font-weight: bold; text-transform: uppercase; color: #000000; font-size: 22px; }
nav a:hover{ color: #c78c19; text-decoration:underline; }
/* Main do site */
body{ background-image: url("bg.jpg"); } main { margin: 0 auto; width: 940px; }
form { margin:30px 0 30px 300px; }
form label, form legend{ display: block; font-size: 16px; margin-bottom: 15px; color: white; margin-left: 3px; }
div p{ margin: 5px 0; color:white; }
select{ width: 25%; border-radius: 3px; padding: 5px; border:5px; margin: 3px 0; cursor: pointer; }
option{ text-align: center; }
.input-padrao{ display: block; width: 50%; margin-bottom: 20px; padding: 15px 20px; border:none; border-radius: 10px; }
.checkbox{ display: block; margin: 20px 0; }
input[type=radio], input[type=checkbox] { border: 0px; width: 15px; height: 15px; vertical-align: middle; }
.button{ font-weight: bold; font-size: 18px; background-color: orange; padding:15px 0; width: 40%; border-radius: 5px; border:none; color: white; transition: 1.5s; margin-left: 35px; cursor: pointer;
}
.button:hover{ background-color: green; transform: scale(1.2); }
table{ margin: 50px 0 40px; width: 50%; margin-left: 5px; }
#head-tabela{ background-color: orange; text-align: center; }
td , th{ border: solid 3px #000000; padding: 8px 15px; font-weight: 500; font-size: 16px; text-align: center; background-color: white; border-radius: 2px; }
th{ font-weight: bold; } /* Footer do site */
footer{ text-align: center; background-image: url("bg.jpg"); padding: 40px 0; }
.copyright{ font-size: 13px; color: #FFFFFF; margin-top: 20px; }
Seu codigo de CSS que você cololou em baixo tem uma tag: html{ width: 100%; }, tenta tirar ela do corpo do CSS, talvez seja isso que esteja dando conflito no codigo.
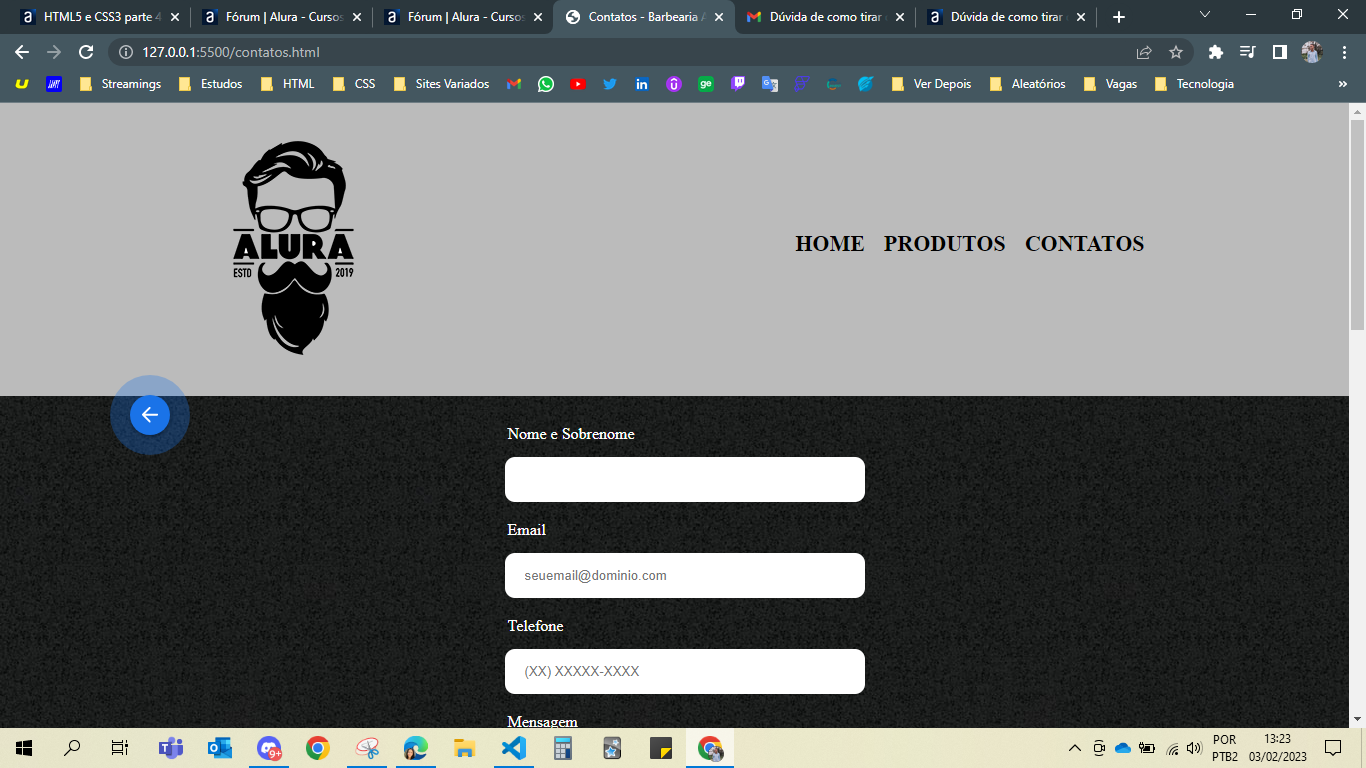
No caso não é o espaçamento em si, é a ação que acontece no celular ou no notebook quando vc puxa o dedo pro lado a tela abre um espaço em branco, no notebook quando vc usa o mouse dele proprio com os dois dedos puxa pro lado a tela abre o espaço em branco também, não sei se deu para entender.
o arquivo do reset.css está puxando no html? talvez tb ele não esteja lendo o reset, veja se ele não está fora da mesma pasta do projeto.

Descobri uma coisa essa ação no chrome não acontece, quando eu passo 2 dedos pro lado ele so mostra esse botão para voltar, coisa que no edge ele estaria abrindo esse espaço em branco.

Essa parte eu entendi que possa ser de navegador para navegador, porém eu achei um problema na minha página home, eu enviei o código dela ai em cima o 1 que mandei, essa página sim está com problema de "preenchimento" normal em todos navegadores, eu coloquei um fundo em vermelho para dar para entender melhor o problema.

Hoje estava estudando e vendo, que no edge quando a janela deixa menor, para arrastar ele da esse bug. Eu acho que o navegador que da esse problema.
Boa noite, poderia me ajudar. como ajusto isso no meu projeto. ??? tento digitar mas some o texto dentro da caixa de formulário e para que tudo está como opção de link.. como tiro isso ?

posta seu codigo aqui man tanto do html e do css
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</li>
<li><a href="contato.html">Contato</li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e Sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao" required>
<label for="email">Email</label>
<input type="email" id="email" class="input-padrao">
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao">
<label for="mensagem">Mensagem</label>
<textarea cols="70" row="10" id="mensagem" class="input-padrao"></textarea>
<div>
<p>Como prefere o nosso contato?</p>
<label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email">Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone">Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp"> Whatsapp</label>
</div>
<div>
<p>Qual o horário prefere ser atendido?</p>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</div>
<label class="checkbox"><input type="checkbox">Gostaria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar Formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© copyright Barbearia Alura 2019</p>
</footer>
</body>header { background: #bbbbbb; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color: #C78C19; text-decoration: underline; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.produtos li:hover { border-color: #C78C19; }
.produtos li:active { border-color: #088C19; }
.produtos li:hover h2 { font-size: 34px; }
.produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; }
.produto-preco { font-size: 22px; font-weight: bold; margin-top: 10px; }
footer { text-align: center; background: url("bg.jpg"); padding: 40px; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }
main { width: 940px; margin: 0 auto; }
form { margin: 40px 0; }
form label, form p { display: block; font-size: 20px; margin: 0 0 10px; }
.input-padrao { display: block; margin: 0 0 20px0; padding: 10px 25px; width: 50%; }
.checkbox { margin: 20px 0; }