

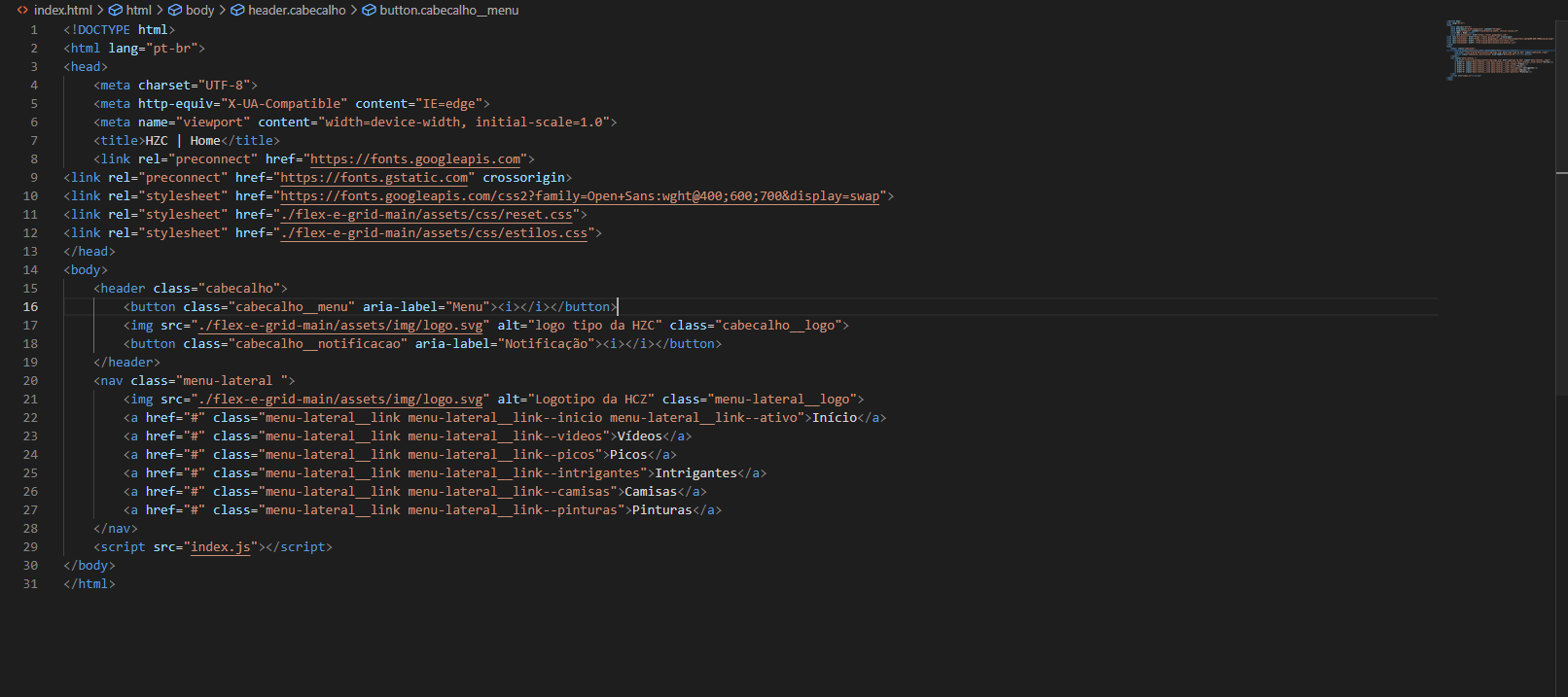
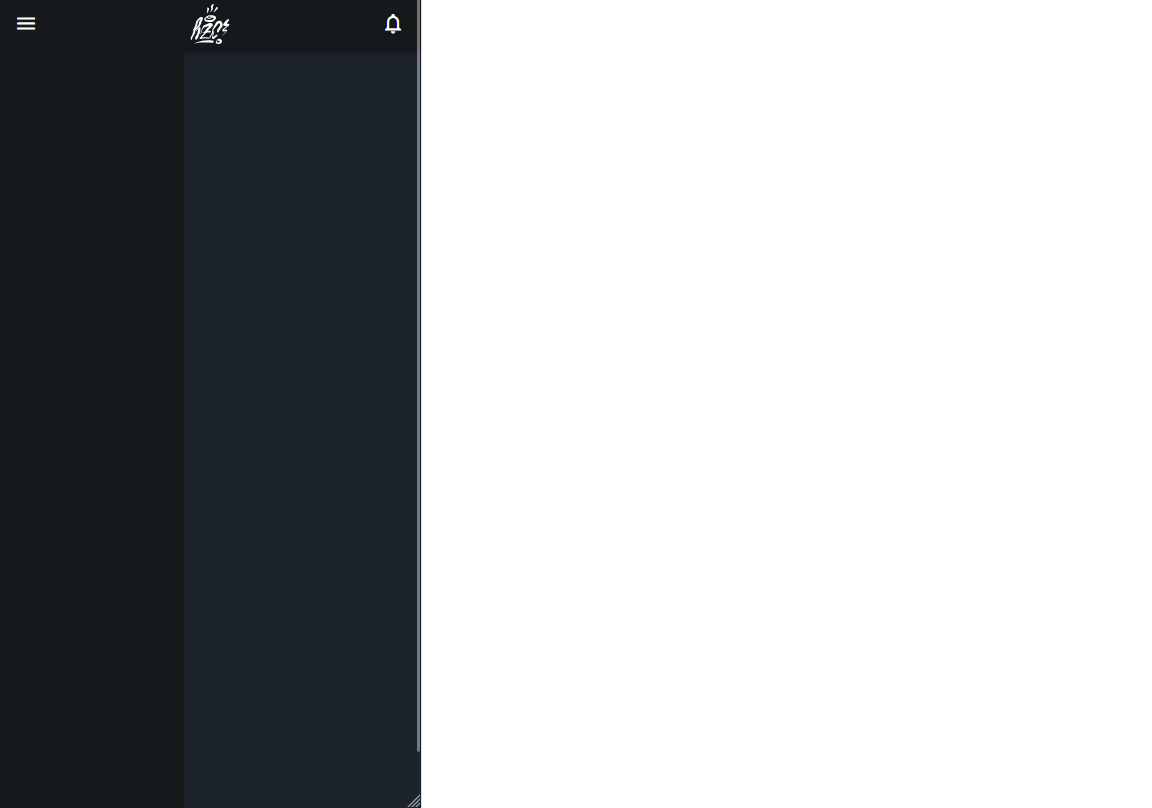
CSS @font-face { font-family: 'icones'; src: url(../font/icones.ttf); } body{ background-color: #1D232A; font-family:'Open Sans','icones', sans-serif; color: #FFFFFF; } .cabecalho{ display:flex; Justify-content:space-between; align-items: center; background-color:#15191C; padding: 8px 16px; box-shadow:0px 4px 4px rgba(0, 0, 0, 0.16);
} .cabecalho__menu i::before { content: "\e904"; font-size: 24px; } .cabecalho__notificacao i::before{ content: "\e906"; font-size: 24px; } .cabecalho__logo{ width: 40px;
}
.menu-lateral { display:flex; flex-direction: column; background-color: #15191C; width:75vh; height: 100vh; position: absolute; left: -100vw; } .menu-lateral--ativo{ left: 0; } .menu-lateral__logo{ width: 118px; align-self: center; padding: 16px; } .menu-lateral__link{ Height: 64px; color:#95999C; padding-left: 64px; display: flex; align-items: center; } .menu-lateral__link--ativo{ color: #FFFFFF; padding-left: 56PX; border-left: 8px solid #FFFFFF; } .menu-lateral__link::before{ content:"\e900"; width: 24px; height: 24px; font-size: 24px; position: absolute; left:24px; } .menu-lateral__link--inicio::before{ content: "\e902"; } .menu-lateral__link--videos::before{ content:"\e90e";
} .menu-lateral__link--picos::before{ content:"\e909";
} .menu-lateral__link--intrigantes::before{ content:"\e903";
} .menu-lateral__link--pinturas::before{ content:"\e90a"; }
js
const botaoMenu = document.querySelector('.cabecalho__menu') const menu = document.querySelector('.menu-lateral')
botaMenu.addEventListener('click', () =>{ menu.classlist.toggle('menu-lateral--ativo') })



