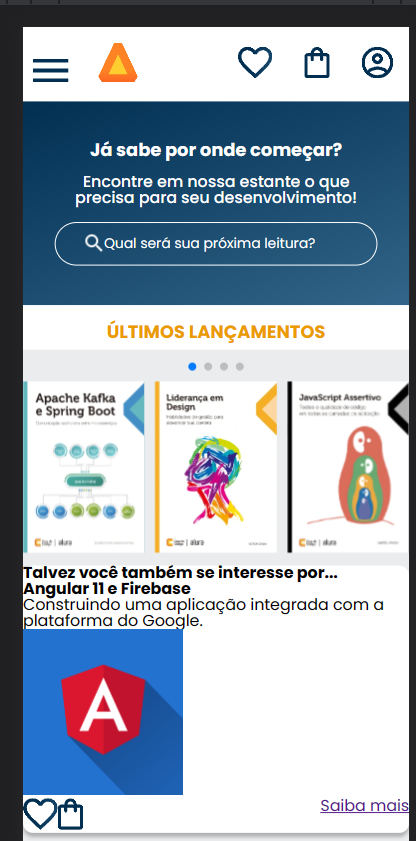
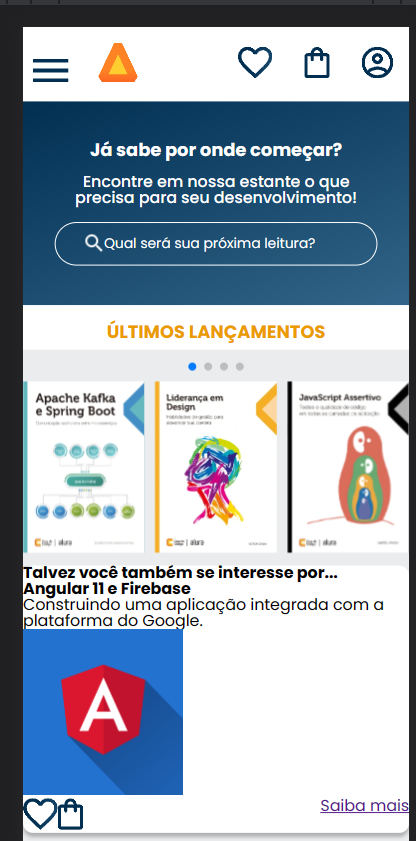
 meu card n ta como o da aula n sei se fiz algo errado eu n achei o erro ainda
meu card n ta como o da aula n sei se fiz algo errado eu n achei o erro ainda
 meu card n ta como o da aula n sei se fiz algo errado eu n achei o erro ainda
meu card n ta como o da aula n sei se fiz algo errado eu n achei o erro ainda
Oi Kelvin, tudo bem com você?
Se você puder me mandar o código completo, incluindo o HTML e o CSS, ou se tiver um repositório online onde eu possa dar uma olhada, será muito útil para entender melhor o que está acontecendo. Dessa forma, poderei oferecer uma ajuda mais detalhada e assertiva.
<div class="card">
<!-- Primeira linha-->
<div class="card__descrição">
<!-- Primeira coluna-->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo-livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- Segunda coluna-->
<img src="img/Angular.svg" alt="descrição__imagem">
</div>
<!-- segunda linha-->
<div class="card__botao">
<!-- primeira coluna-->
<ul class="botao">
<li class="botao__item"><img src="/img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botao__item"><img src="/img/Compras.svg" alt="adicionar ao carrinho"></li>
</ul>
<!-- segunda colunar-->
<a href="#" class="botao__ancora">Saiba mais</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
}
});
</script>
</body>
</html>
css:
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.card_descrição {
display: flex;
justify-content: space-between;
}
.card__botao {
display: flex;
justify-content: space-between;
}
.botao {
display: flex;
}
.card {
border-radius: 10px;
background: var(--branco);
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25);
margin: 1em;
padding: 1em;
}
.descrição__titulo {
}
tipo ja ta em caps o H3 e eu nem mexi no css
Oi Kelvin, tudo bem com você?
Pelo código fornecido, parece que o problema está na classe .card_descrição. Ela está escrita com um traço entre as palavras, mas na estrutura HTML você utiliza dois traços card__descrição.
Para corrigir isso, altere a classe no CSS para card__descrição com dois "__".
Após fazer essas correções, o card deve se posicionar corretamente.
Caso tenha mais alguma dúvida ou necessite de mais ajuda, estou à disposição!