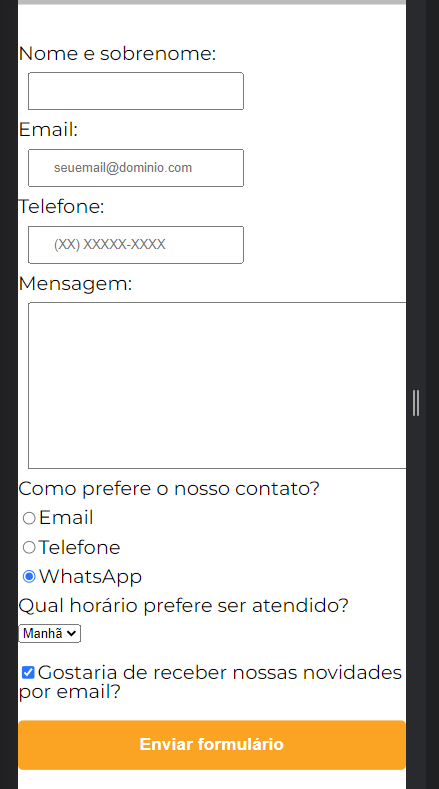
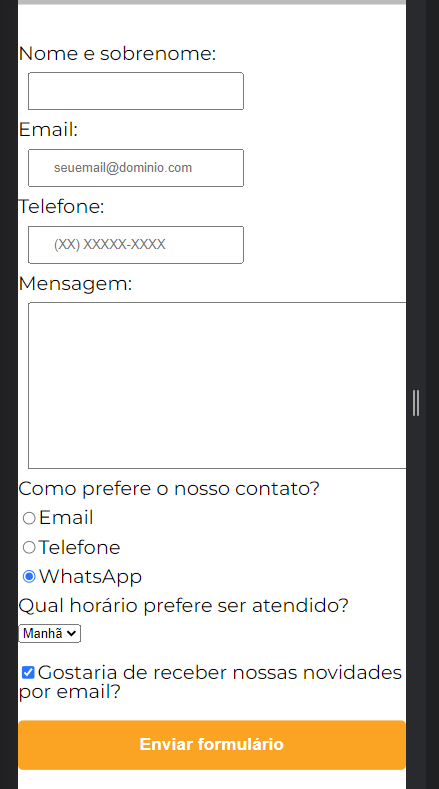
Oi gente! Acho que fiz tudo certo, mas na minha página de contato tá sem uma margem, e isso tá me dando agonia haha é isso mesmo ou falta algo no meu código?
 Valeu se alguém puder ajudar!
Valeu se alguém puder ajudar!
Oi gente! Acho que fiz tudo certo, mas na minha página de contato tá sem uma margem, e isso tá me dando agonia haha é isso mesmo ou falta algo no meu código?
 Valeu se alguém puder ajudar!
Valeu se alguém puder ajudar!
ola, mandando o código facilita para ajudarmos mas parece faltar mesmo.
isso pode ser resolvido com padding ou margin, talvez no próprio body mas precisaria ver o código pra saber melhor.
Opsssss, segue:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" alt="Logo da Barbearia Alura"></h1>
<nav>
<ul class="navegacao">
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e sobrenome:</label>
<input type="text" id="nomesobrenome" class="input-padrao" required>
<label for="email">Email:</label>
<input type="email" id="email" class="input-padrao" required placeholder="seuemail@dominio.com">
<label for="telefone">Telefone:</label>
<input type="tel" id="telefone" class="input-padrao" required placeholder="(XX) XXXXX-XXXX">
<label for="mensagem">Mensagem:</label>
<textarea cols="70" rows="10" id="mensagem" class="input-padrao" required></textarea>
<fieldset>
<legend>Como prefere o nosso contato?</legend>
<label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email">Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone">Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp" checked>WhatsApp</label>
</fieldset>
<fieldset>
<legend>Qual horário prefere ser atendido?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>Gostaria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar formulário" class="enviar">
</form>
<table class="formulario-tabela">
<thead>
<tr>
<th>Dia</th>
<th>Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8h - 20h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h - 20h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h - 20h</td>
</tr>
</tbody>
</table>
</main>
<footer>
<img src="logo-branco.png" alt="Logo da Barbearia Alura">
<p class="copyright">© Copyright Barbearia Alura - 2022</p>
</footer>
</body>
</html>body {
font-family: 'Montserrat', sans-serif;
}
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
width: 940px;
position: relative;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #C78C19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1,5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover {
border-color: #C78C19;
}
.produtos li:active {
border-color: #088C19;
}
.produtos li:hover h2 {
font-size: 34px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px 0 0;
}
form {
margin: 40px 0;
}
form label, form legend {
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padrao {
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox {
margin: 20px 0;
}
.enviar {
width: 40%;
padding: 15px 0;
background: orange;
color: white;
font-weight: bold;
font-size: 18px;
border: none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover {
background: darkorange;
transform: scale(1.2);
}
table {
margin: 20px 0 40px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
}
td, th {
border: 1px solid #000000;
padding: 8px 15px;
}
/* css da página inicial */
.banner {
width: 100%;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.beneficios{
padding: 3em 0;
background: #888888;
}
.conteudo-beneficios {
width: 640px;
margin: 0 auto;
}
.lista-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens {
line-height: 1.5;
}
.itens:before {
content: "★";
}
.itens:first-child {
font-weight: bold;
}
.imagem-beneficios {
width: 60%;
opacity: 1;
transition: 400ms;
box-shadow: 10px 10px 10px 0 #000000;
}
.imagem-beneficios:hover {
opacity: 0.3;
}
.video {
width: 560px;
margin: 2em auto;
}
/* css responsivo */
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos, .input-padrao {
width: auto;
}
.produtos {
text-align: center;
}
.produtos li {
width: 90%; margin: 10px auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios, .imagem-produtos {
width: 100%;
}
.formulario-contato {
width: auto;
margin: auto;
padding: 1em;
}
.input-padrao {
margin: 10px 0px 10px 10px;
}
.enviar {
padding: auto;
width: 100%;
}
.formulario-tabela {
margin: 50px 20px 50px;
}
}é isso? e valeu pela ajuda desde já!!
ola, acredito que padding no próprio Body resolva.
coloca pra testar.
body{
padding: 1rem;
}Coloquei e desconfigurou o banner de cima e o de baixo :(
Olá! Acho que ficou faltando um 0 na class .caixa Vi que vc colocou assim .caixa { width: 940px; position: relative; margin: 0 auto;
Ficou faltando um 0 na margin ex: margin 0 0 auto
Vê ai se dá certo! abçtenta isso aqui:
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produto {
width: auto;
}
textarea {
max-width: 350px;
}