Na ultima aula, o professor diz para adaptarmos as paginas de contato e produtos. Porém, ainda tenho duvidas no que fazer. Estou andando em círculos.
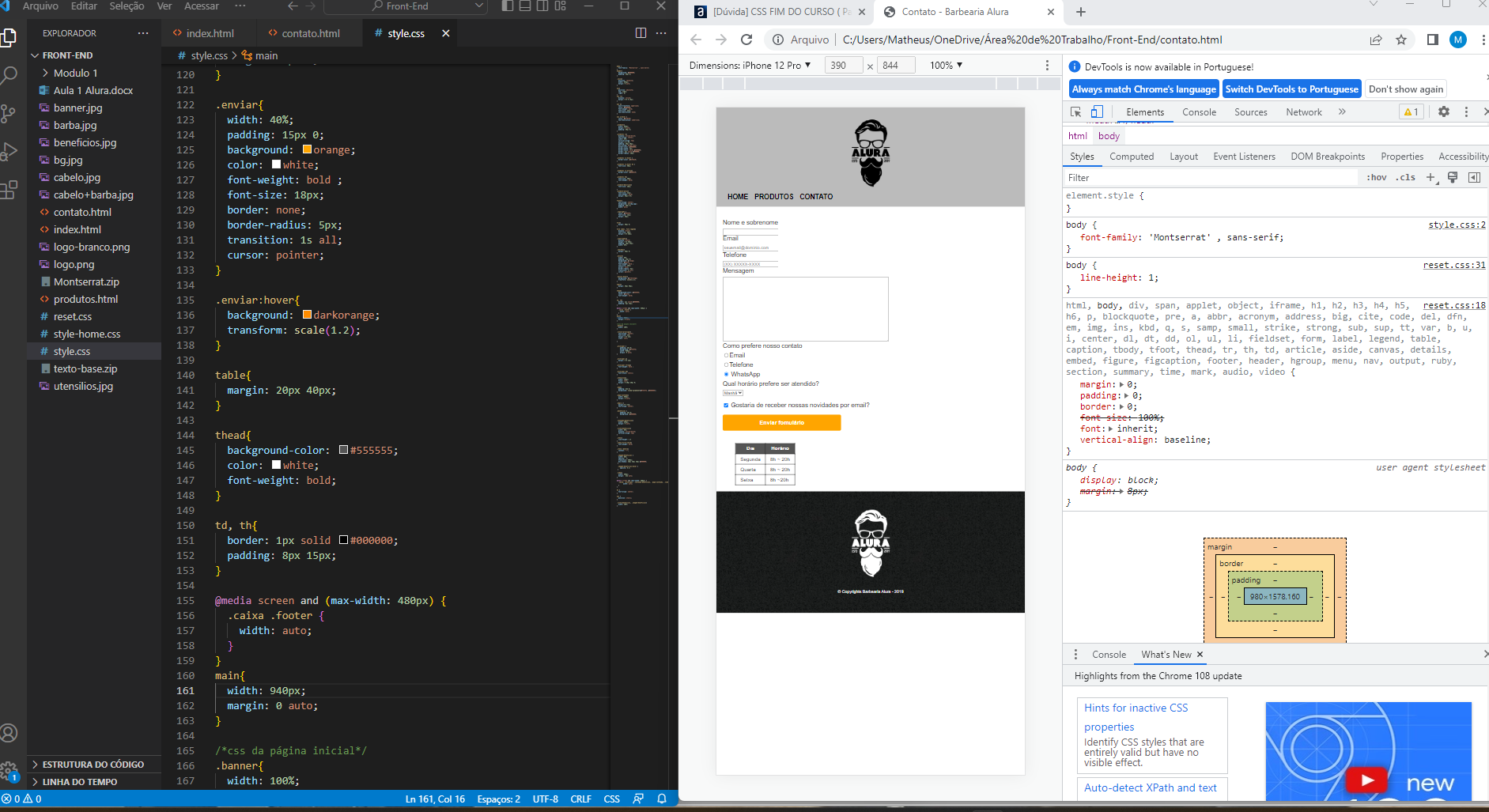
O que eu preciso fazer ? Meu CSS está assim :
body { font-family: 'Montserrat' , sans-serif; } header{ background: #BBBBBB; padding: 20px 0; }
.caixa{ position: relative; width: 940px; margin: 0 auto; }
nav{ position: absolute; top: 100px; right: 0; } nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color: #C78C19; text-decoration: underline; }
.produtos{ width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border-color: #000000; border-width: 2px; border-style: solid #000000; border: 2px solid #000000; border-radius: 10px; }
.produtos li:hover { border-color: #C78C19; }
.produtos li:hover h2 { font-size: 40px; }
.produtos li:active{ border-color: #088C19; }
.produtos h2{ font-size: 30px; font-weight: bold; }
.produto-descricao{ font-size: 18px;
} .produto-preco{ font-size: 22px; font-weight: bold; margin: 10px 0 0; }
footer{ text-align: center; background: url(bg.jpg); padding: 40px 0; width: auto; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px; }
form{ margin: 40px 0; }
form label, form legend{ display: block; font-size: 20px; margin: 0 0 10px; }
.input-padra{ display: block; margin: 0 0 20px; padding: 10px 25px; width: 50%; }
.checkbox{ margin: 20px 0; }
.enviar{ width: 40%; padding: 15px 0; background: orange; color: white; font-weight: bold ; font-size: 18px; border: none; border-radius: 5px; transition: 1s all; cursor: pointer; }
.enviar:hover{ background: darkorange; transform: scale(1.2); }
table{ margin: 20px 40px; }
thead{ background-color: #555555; color: white; font-weight: bold; }
td, th{ border: 1px solid #000000; padding: 8px 15px; }
@media screen and (max-width: 480px) { .caixa, .enviar, .checkbox, .copyright, .input-padra { width: auto; }
}