Olá estou no módulo 3. Copiei os estilos disponibilizados pelo professor, mas o meu projeto não está igual ao do professor. Verifiquei os classNames e não achei nenhum erro.
GitHub: https://github.com/Jheimys/Alura_estudos/tree/master/React_Com_Typescript/alura-studies

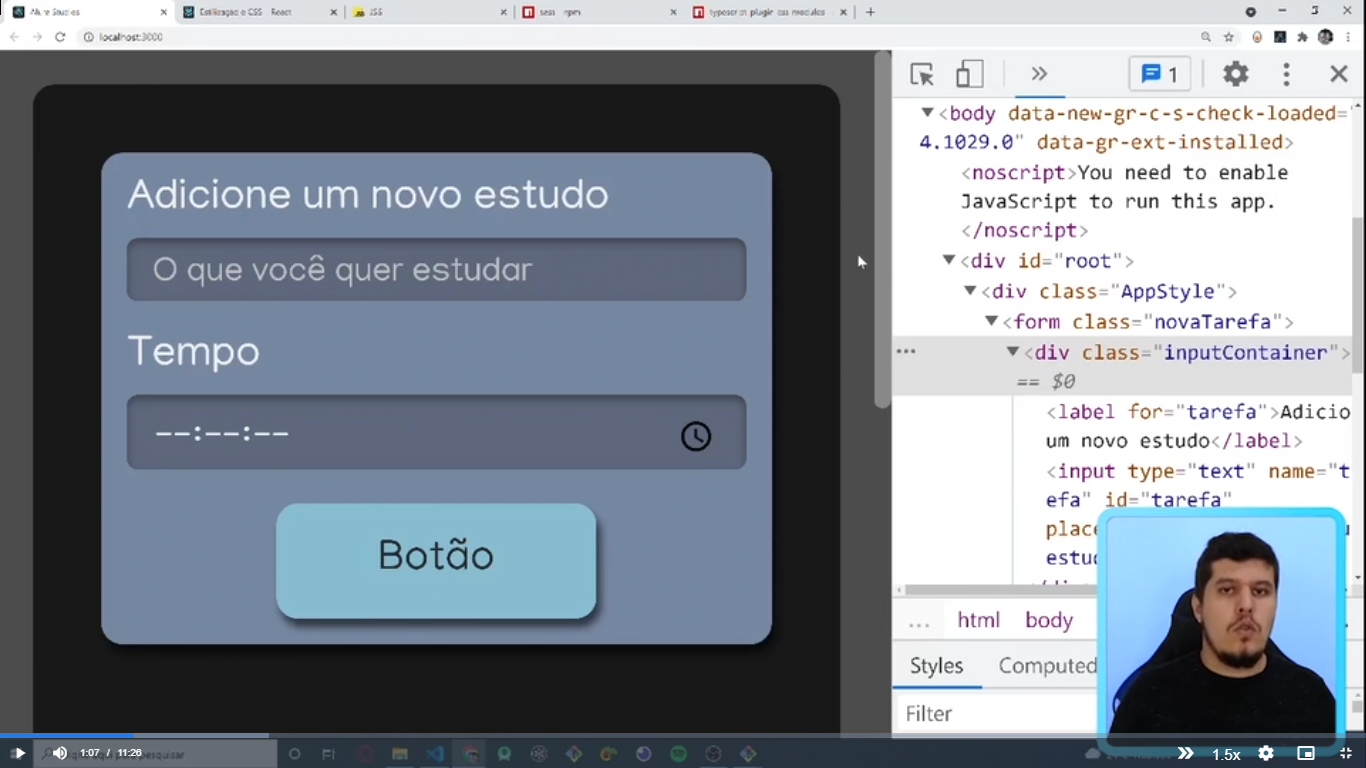
O do professor fica assim
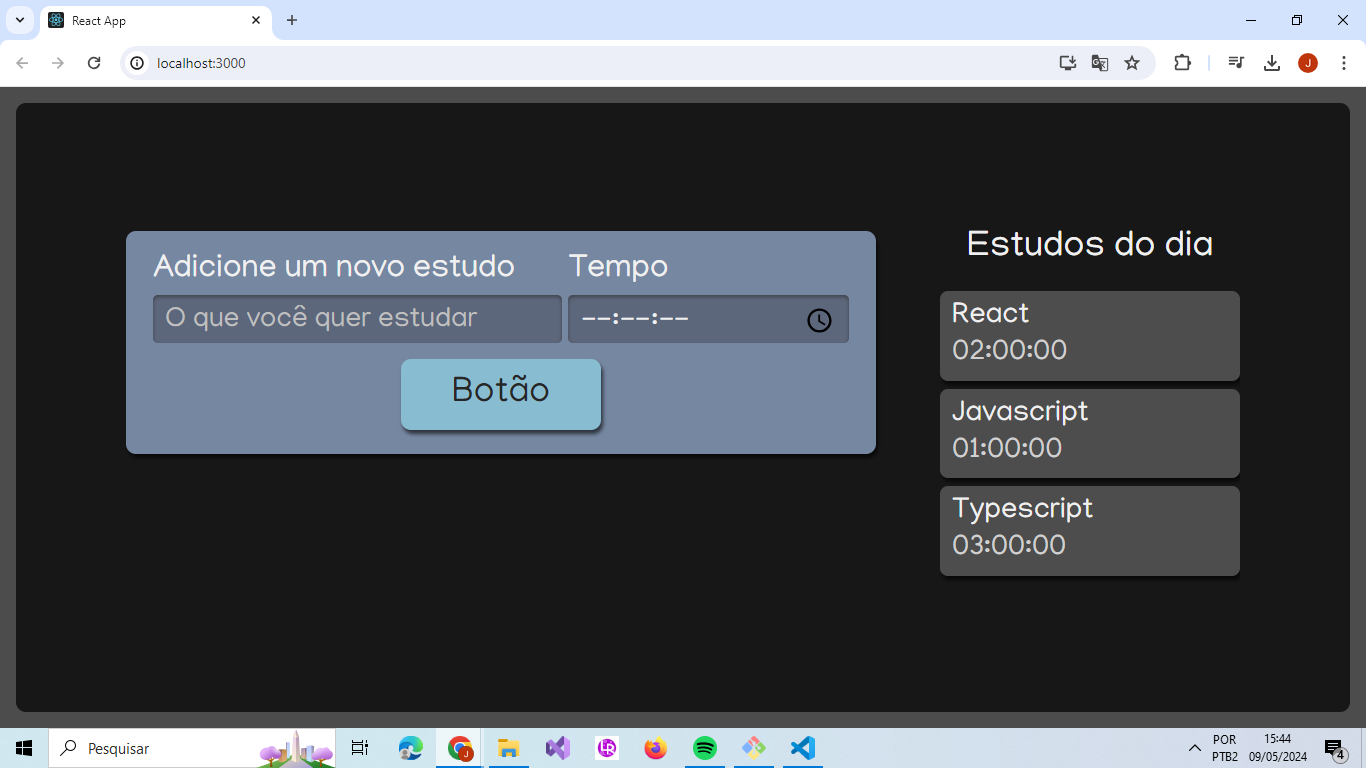
 No meu parece que o display: flex não está funcionando.
No meu parece que o display: flex não está funcionando.





